CircularImageView-master
说明: l'application qui sera du cote serveur, prendra le numero et faire une concordance des informations pour changer un etat que le client fera une verification de at
文件列表:
LICENSE (1079, 2015-01-16)
build.gradle (436, 2015-01-16)
circularimageview-eclipse (0, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample.apk (652398, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample (0, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\.classpath (466, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\.project (827, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\AndroidManifest.xml (919, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\libs (0, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\libs\android-support-v4.jar (758727, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\libs\picasso-2.3.2.jar (102853, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\proguard-project.txt (781, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\project.properties (612, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\res (0, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\res\drawable-hdpi (0, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\res\drawable-hdpi\ic_launcher.png (7658, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\res\drawable-mdpi (0, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\res\drawable-mdpi\ic_launcher.png (3777, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\res\drawable-nodpi (0, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\res\drawable-nodpi\default_avatar.png (10428, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\res\drawable-nodpi\doge.png (136886, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\res\drawable-nodpi\grumpy_cat.png (141462, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\res\drawable-xhdpi (0, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\res\drawable-xhdpi\ic_launcher.png (12516, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\res\drawable-xxhdpi (0, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\res\drawable-xxhdpi\ic_launcher.png (24777, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\res\layout (0, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\res\layout\activity_main.xml (487, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\res\layout\footer.xml (3124, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\res\layout\header.xml (1667, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\res\layout\row.xml (1254, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\res\values (0, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\res\values\colors.xml (108, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\res\values\dimens.xml (213, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\res\values\strings.xml (127, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\res\values\styles.xml (699, 2015-01-16)
... ...
build.gradle (436, 2015-01-16)
circularimageview-eclipse (0, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample.apk (652398, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample (0, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\.classpath (466, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\.project (827, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\AndroidManifest.xml (919, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\libs (0, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\libs\android-support-v4.jar (758727, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\libs\picasso-2.3.2.jar (102853, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\proguard-project.txt (781, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\project.properties (612, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\res (0, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\res\drawable-hdpi (0, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\res\drawable-hdpi\ic_launcher.png (7658, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\res\drawable-mdpi (0, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\res\drawable-mdpi\ic_launcher.png (3777, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\res\drawable-nodpi (0, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\res\drawable-nodpi\default_avatar.png (10428, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\res\drawable-nodpi\doge.png (136886, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\res\drawable-nodpi\grumpy_cat.png (141462, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\res\drawable-xhdpi (0, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\res\drawable-xhdpi\ic_launcher.png (12516, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\res\drawable-xxhdpi (0, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\res\drawable-xxhdpi\ic_launcher.png (24777, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\res\layout (0, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\res\layout\activity_main.xml (487, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\res\layout\footer.xml (3124, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\res\layout\header.xml (1667, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\res\layout\row.xml (1254, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\res\values (0, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\res\values\colors.xml (108, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\res\values\dimens.xml (213, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\res\values\strings.xml (127, 2015-01-16)
circularimageview-eclipse\CircularImageView-Sample\res\values\styles.xml (699, 2015-01-16)
... ...
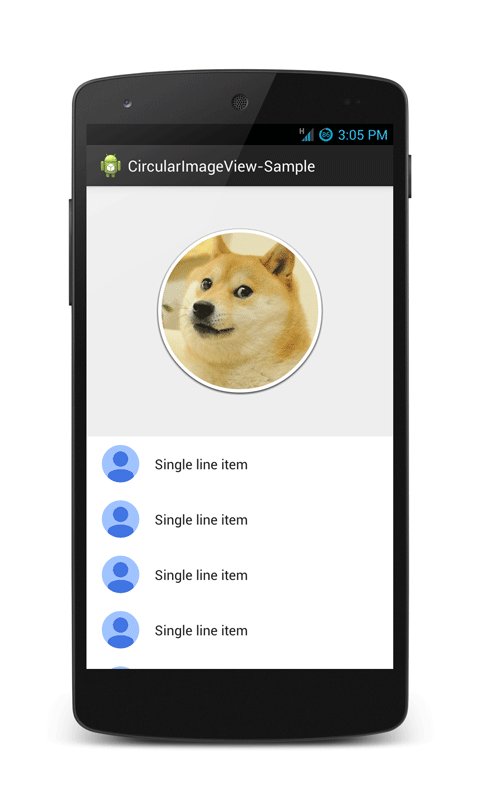
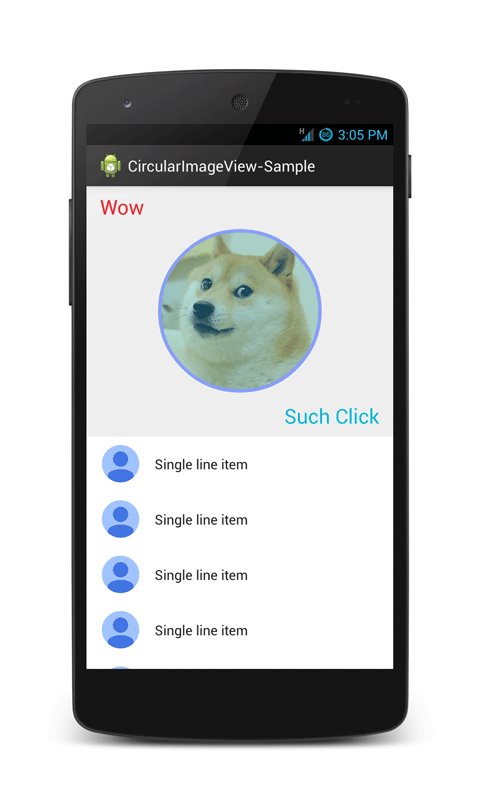
CircularImageView
=================
Custom view for circular images in Android while maintaining the best draw performance

Usage
--------
To make a circular ImageView, add this CircularImageView library to your project and add CircularImageView in your layout XML.
You can also grab it via Gradle:
```groovy
compile 'com.pkmmte.view:circularimageview:1.1'
```
or Maven:
```xml
com.pkmmte.view
circularimageview
1.1
```
###XML
```xml

 License
--------
The MIT License (MIT)
Copyright (c) 2014 Pkmmte Xeleon
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in
all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
THE SOFTWARE.
Based on a work at https://github.com/lopspower/CircularImageView.
License
--------
The MIT License (MIT)
Copyright (c) 2014 Pkmmte Xeleon
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in
all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
THE SOFTWARE.
Based on a work at https://github.com/lopspower/CircularImageView.

 License
--------
The MIT License (MIT)
Copyright (c) 2014 Pkmmte Xeleon
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in
all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
THE SOFTWARE.
Based on a work at https://github.com/lopspower/CircularImageView.
License
--------
The MIT License (MIT)
Copyright (c) 2014 Pkmmte Xeleon
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in
all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
THE SOFTWARE.
Based on a work at https://github.com/lopspower/CircularImageView.
近期下载者:
相关文件:
收藏者: