fiftysound
所属分类:移动互联网开发
开发工具:Java
文件大小:282KB
下载次数:0
上传日期:2018-07-30 20:56:41
上 传 者:
小电脑
说明: 五十音图,一个微信小程序的源码
(Fifty tone, the source of a WeChat applet)
文件列表:
五十音图\1.png (53541, 2016-12-29)
五十音图\2.png (111062, 2016-12-29)
app.js (817, 2016-10-12)
app.json (278, 2016-10-12)
app.wxss (271, 2016-10-12)
data.js (9015, 2016-10-12)
files\gojuonn-index.png (53541, 2016-10-12)
files\gojuonn-seionn.png (111062, 2016-10-12)
pages\gojuuonn\gojuuonn.js (2796, 2016-10-12)
pages\gojuuonn\gojuuonn.json (171, 2016-10-12)
pages\gojuuonn\gojuuonn.wxml (1320, 2016-10-12)
pages\gojuuonn\gojuuonn.wxss (1301, 2016-10-12)
pages\index\index.js (555, 2016-10-12)
pages\index\index.wxml (507, 2016-10-12)
pages\index\index.wxss (567, 2016-10-12)
pages\logs\logs.js (266, 2016-10-12)
pages\logs\logs.json (54, 2016-10-12)
pages\logs\logs.wxml (173, 2016-10-12)
pages\logs\logs.wxss (106, 2016-10-12)
utils\util.js (643, 2016-10-12)
widget\footTabBar.wxml (743, 2016-10-12)
widget\footTabBar.wxss (54, 2016-10-12)
五十音图\小程序统计[只需一行代码].url (132, 2016-12-29)
pages\gojuuonn (0, 2018-07-30)
pages\index (0, 2018-07-30)
pages\logs (0, 2018-07-30)
files (0, 2018-07-30)
pages (0, 2018-07-30)
utils (0, 2018-07-30)
widget (0, 2018-07-30)
五十音图 (0, 2018-07-30)
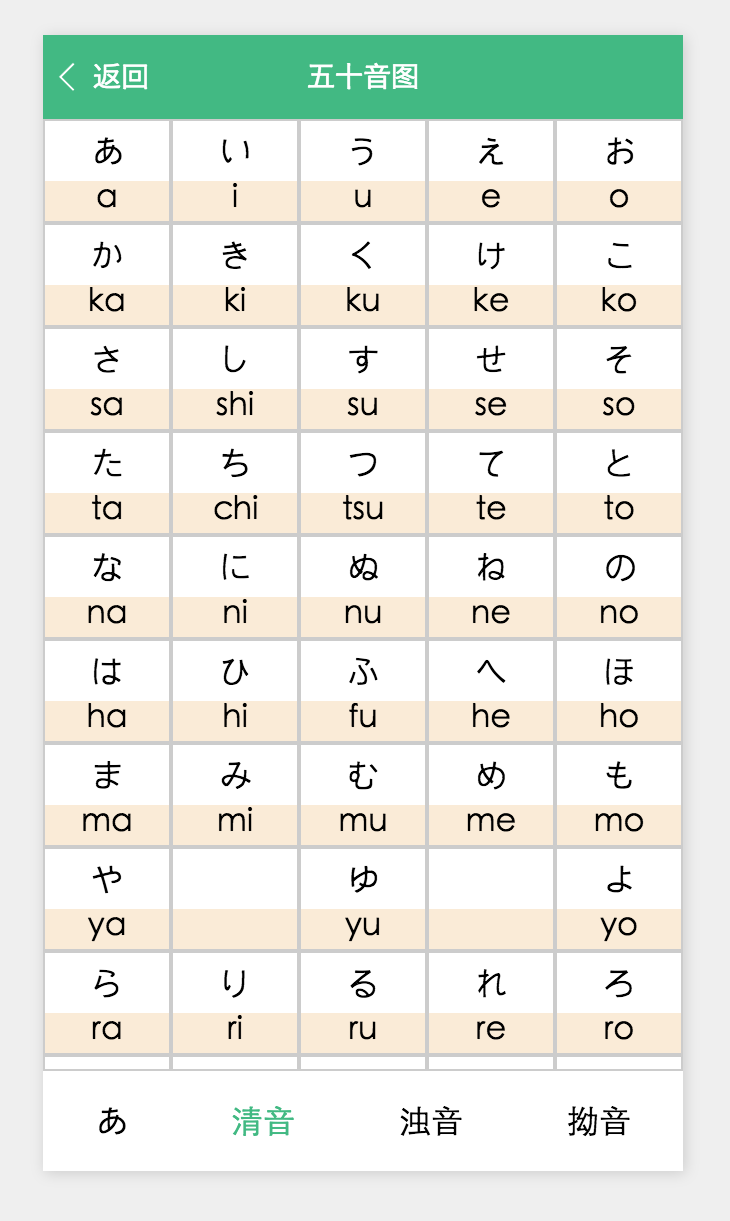
### 微信小程序-五十音图~
这两天也体验了下开发微信小程序,由于最近打算自学下日语所以试着写个纯静态展示的五十音图,只是个没什么技术含量的小页面而已.主要出于体验这个还算挺火的小程序,和巩固下五十音的目的随手玩儿下,总之 とうそよろしくお愿いいたします~ 哈哈


下来的感受就是 开发这个小程序:
* 一定要在微信(腾讯)的框架下,用他的api,组件和开发工具才能进行开发,开发体验其实不是很好
* 数据控制取代操作dom不错,但一点儿也操作不了dom是不是有点儿难受,要知道有些情景数据驱动有时候并没有简单操作dom方便(document,window对象是没有的)
* 组件化开发的体验不好,相比之下感觉vue实在是太好用了,总的来说其实就是感觉小程序目前还不太成熟,估计之后不断更新迭代,功能会更多,开发体验会更好,目前新东西了解下还是挺好的
唉,写起来倒还好就是手上没素材,五十音的数据都是自己一个个打上去的,累的我真是服我自己了= =
>logs页面没用,utils,widget也没用上,总之和示例demo差不多
>灵感来自使用过的 **日语学习** app 就是那个"勉强日语~" 用来记五十音图真的很好用
近期下载者:
相关文件:
收藏者: