微信小程序-表白墙
所属分类:Java编程
开发工具:PHP
文件大小:402KB
下载次数:9
上传日期:2019-02-14 20:24:03
上 传 者:
hasoe
说明: 微信小程序 表白墙 源码 可用亲测 需要的下载
(Weixin widget whitewall source code can be downloaded for personal testing)
文件列表:
微信小程序-表白墙\.idea (0, 2019-02-14)
微信小程序-表白墙\.idea\markdown-navigator.xml (4007, 2019-02-14)
微信小程序-表白墙\.idea\misc.xml (545, 2019-02-14)
微信小程序-表白墙\.idea\vcs.xml (180, 2019-02-14)
微信小程序-表白墙\font (0, 2019-02-14)
微信小程序-表白墙\font\iconfont.svg (8089, 2019-02-14)
微信小程序-表白墙\font\iconfont.ttf (7964, 2019-02-14)
微信小程序-表白墙\font\iconfont.woff (5352, 2019-02-14)
微信小程序-表白墙\font\iconfont.eot (8246, 2019-02-14)
微信小程序-表白墙\app.js (956, 2019-02-14)
微信小程序-表白墙\app.json (950, 2019-02-14)
微信小程序-表白墙\app.scss (12917, 2019-02-14)
微信小程序-表白墙\app.wxss (15298, 2019-02-14)
微信小程序-表白墙\image (0, 2019-02-14)
微信小程序-表白墙\image\banner-img.jpg (125933, 2019-02-14)
微信小程序-表白墙\image\comment-img.jpg (6439, 2019-02-14)
微信小程序-表白墙\image\comment-img2.jpg (6740, 2019-02-14)
微信小程序-表白墙\image\ic (0, 2019-02-14)
微信小程序-表白墙\image\ic\ic-lovewall.png (2072, 2019-02-14)
微信小程序-表白墙\image\ic\ic-lovewall-active.png (2320, 2019-02-14)
微信小程序-表白墙\image\ic\ic-release.png (17415, 2019-02-14)
微信小程序-表白墙\image\ic\ic-top.png (1576, 2019-02-14)
微信小程序-表白墙\image\ic\ic-user-active.png (2420, 2019-02-14)
微信小程序-表白墙\image\ic\ic-user.png (2138, 2019-02-14)
微信小程序-表白墙\image\content-headImg.png (6478, 2019-02-14)
微信小程序-表白墙\image\img-details.jpg (46518, 2019-02-14)
微信小程序-表白墙\image\logo.png (3916, 2019-02-14)
微信小程序-表白墙\image\user-banner.jpg (76620, 2019-02-14)
微信小程序-表白墙\gulpfile.js (412, 2019-02-14)
微信小程序-表白墙\libs (0, 2019-02-14)
微信小程序-表白墙\libs\av-weapp-min.js (145009, 2019-02-14)
微信小程序-表白墙\libs\ToolTip (0, 2019-02-14)
微信小程序-表白墙\libs\ToolTip\toolTip.js (2645, 2019-02-14)
微信小程序-表白墙\libs\ToolTip\toolTip.scss (983, 2019-02-14)
微信小程序-表白墙\libs\ToolTip\toolTip.wxml (466, 2019-02-14)
微信小程序-表白墙\libs\ToolTip\toolTip.wxss (921, 2019-02-14)
微信小程序-表白墙\LICENSE (1064, 2019-02-14)
微信小程序-表白墙\package.json (108, 2019-02-14)
微信小程序-表白墙\pages (0, 2019-02-14)
微信小程序-表白墙\pages\logs (0, 2019-02-14)
... ...
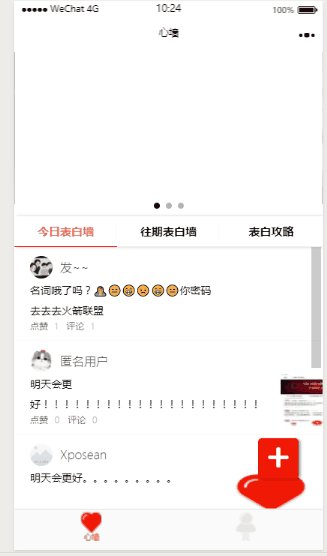
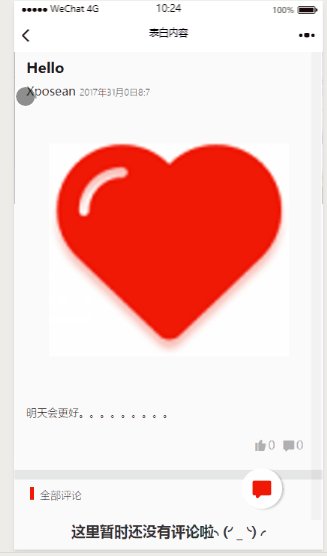
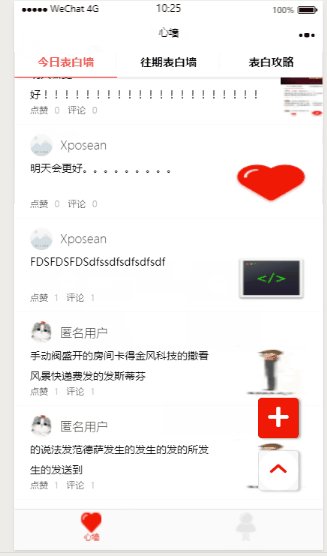
# loveWall
微信小程序-表白墙
项目使用的**LeanCloud**作为后端云
###添加项目
1.下载源码
`git clone https://github.com/Anonlyy/loveWall.git`
2.打开微信web开发者工具,新建项目,添加**loveWall**源码
3.直接编译运行即可
###运行效果
[](https://i.loli.net/2017/09/11/59b5f51f69e2a.gif)
近期下载者:
相关文件:
收藏者: