问卷调查小程序(tp后台)
所属分类:其他
开发工具:PHP-PERL
文件大小:10497KB
下载次数:10
上传日期:2019-05-14 00:12:15
上 传 者:
tcsc
说明: 微信开发的问卷调查小程序,里面还带有有PHP后台。
(The questionnaire survey program developed by Wechat also has PHP background.)
文件列表:
问卷调查小程序(tp后台) (0, 2019-02-15)
问卷调查小程序(tp后台)\client (0, 2019-02-15)
问卷调查小程序(tp后台)\client\app.js (2069, 2018-09-21)
问卷调查小程序(tp后台)\client\app.json (740, 2019-02-15)
问卷调查小程序(tp后台)\client\app.wxss (675, 2018-09-21)
问卷调查小程序(tp后台)\client\config.js (617, 2019-02-15)
问卷调查小程序(tp后台)\client\image (0, 2019-02-15)
问卷调查小程序(tp后台)\client\image\btn-bg-sel.png (6394, 2018-08-13)
问卷调查小程序(tp后台)\client\image\btn-bg.png (6173, 2018-08-13)
问卷调查小程序(tp后台)\client\image\code.jpg (5344, 2017-08-14)
问卷调查小程序(tp后台)\client\image\notice.png (5933, 2018-08-13)
问卷调查小程序(tp后台)\client\image\notice2.png (12582, 2018-08-13)
问卷调查小程序(tp后台)\client\image\tu.png (299347, 2018-08-13)
问卷调查小程序(tp后台)\client\image\tu2.png (213215, 2018-08-13)
问卷调查小程序(tp后台)\client\pages (0, 2019-02-15)
问卷调查小程序(tp后台)\client\pages\addform (0, 2019-02-15)
问卷调查小程序(tp后台)\client\pages\addform\addform.js (7679, 2019-02-15)
问卷调查小程序(tp后台)\client\pages\addform\addform.json (2, 2018-08-14)
问卷调查小程序(tp后台)\client\pages\addform\addform.wxml (3721, 2018-09-26)
问卷调查小程序(tp后台)\client\pages\addform\addform.wxss (2223, 2018-08-27)
问卷调查小程序(tp后台)\client\pages\addforminfo (0, 2019-02-15)
问卷调查小程序(tp后台)\client\pages\addforminfo\addforminfo.js (3614, 2019-02-15)
问卷调查小程序(tp后台)\client\pages\addforminfo\addforminfo.json (2, 2018-08-14)
问卷调查小程序(tp后台)\client\pages\addforminfo\addforminfo.wxml (567, 2018-09-21)
问卷调查小程序(tp后台)\client\pages\addforminfo\addforminfo.wxss (946, 2018-09-26)
问卷调查小程序(tp后台)\client\pages\formsuccess (0, 2019-02-15)
问卷调查小程序(tp后台)\client\pages\formsuccess\formsuccess.js (1612, 2019-02-15)
问卷调查小程序(tp后台)\client\pages\formsuccess\formsuccess.json (2, 2018-08-15)
问卷调查小程序(tp后台)\client\pages\formsuccess\formsuccess.wxml (451, 2018-09-21)
问卷调查小程序(tp后台)\client\pages\formsuccess\formsuccess.wxss (536, 2018-08-27)
问卷调查小程序(tp后台)\client\pages\index (0, 2019-02-15)
问卷调查小程序(tp后台)\client\pages\index\index.js (3053, 2019-02-15)
问卷调查小程序(tp后台)\client\pages\index\index.json (2, 2018-08-15)
问卷调查小程序(tp后台)\client\pages\index\index.wxml (1014, 2018-09-21)
问卷调查小程序(tp后台)\client\pages\index\index.wxss (1289, 2018-09-21)
问卷调查小程序(tp后台)\client\pages\msgshow (0, 2019-02-15)
问卷调查小程序(tp后台)\client\pages\msgshow\msgshow.js (2375, 2019-02-15)
问卷调查小程序(tp后台)\client\pages\msgshow\msgshow.json (2, 2018-08-14)
问卷调查小程序(tp后台)\client\pages\msgshow\msgshow.wxml (397, 2018-09-21)
问卷调查小程序(tp后台)\client\pages\msgshow\msgshow.wxss (844, 2018-09-21)
... ...
# Wafer2 快速开发 Demo - PHP
本仓库是最简版的 Wafer2 开发套件,建议配合腾讯云微信小程序开发者工具解决方案一起使用。适用于想要使用 Wafer SDK 开发的开发者,Demo 对 SDK 进行了详细的使用和介绍,降低开发者的学习成本。
## 腾讯云一站式部署开通指引
只需要四步即可部署属于自己的小程序**开发环境**。
### 一、通过微信公众平台授权登录腾讯云
打开[微信公众平台](https://mp.weixin.qq.com)注册并登录小程序,按如下步骤操作:
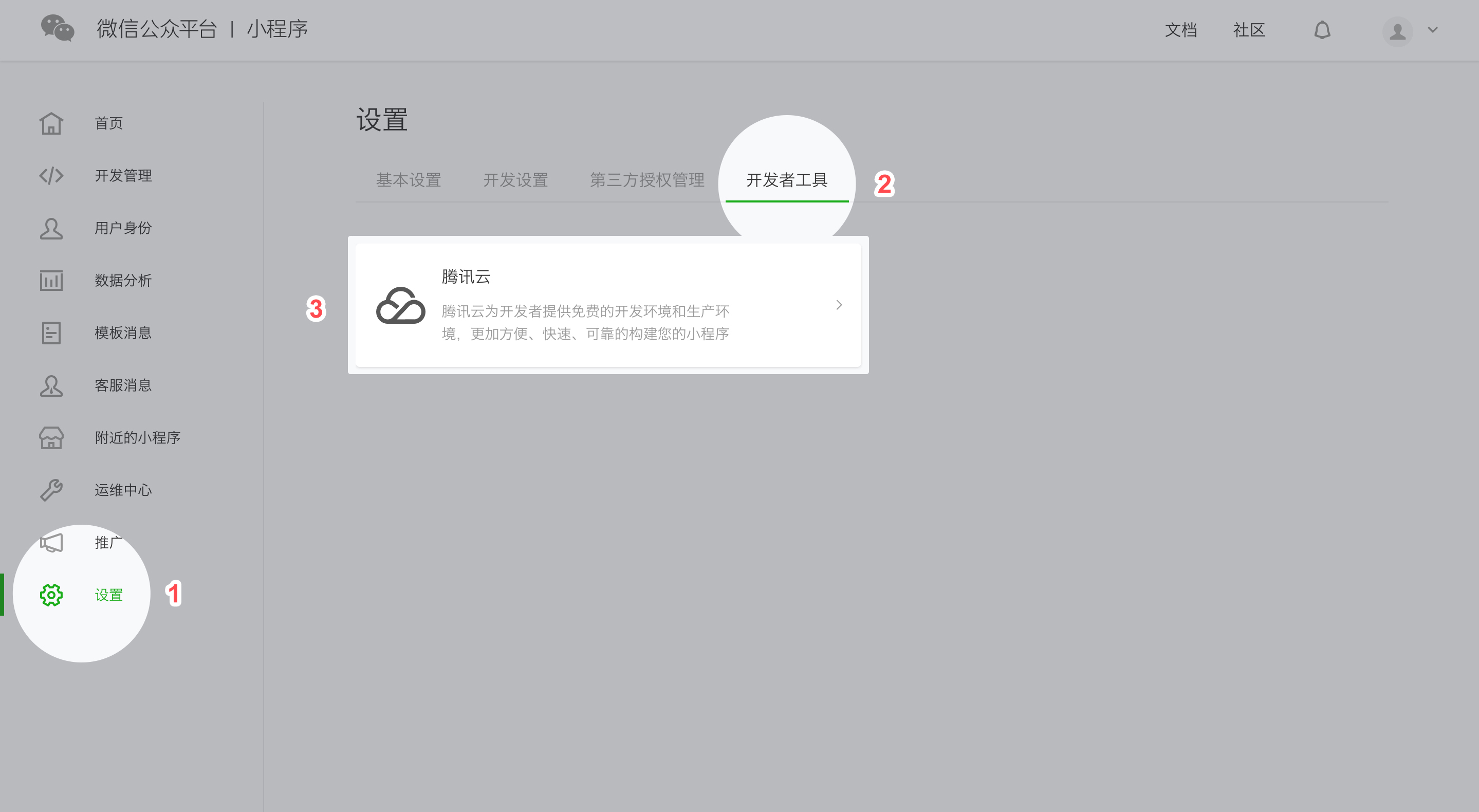
1. 单击左侧菜单栏中的【设置】。
2. 单击右侧 Tab 栏中的【开发者工具】。
3. 单击【腾讯云】,进入腾讯云工具页面,单击【开通】。
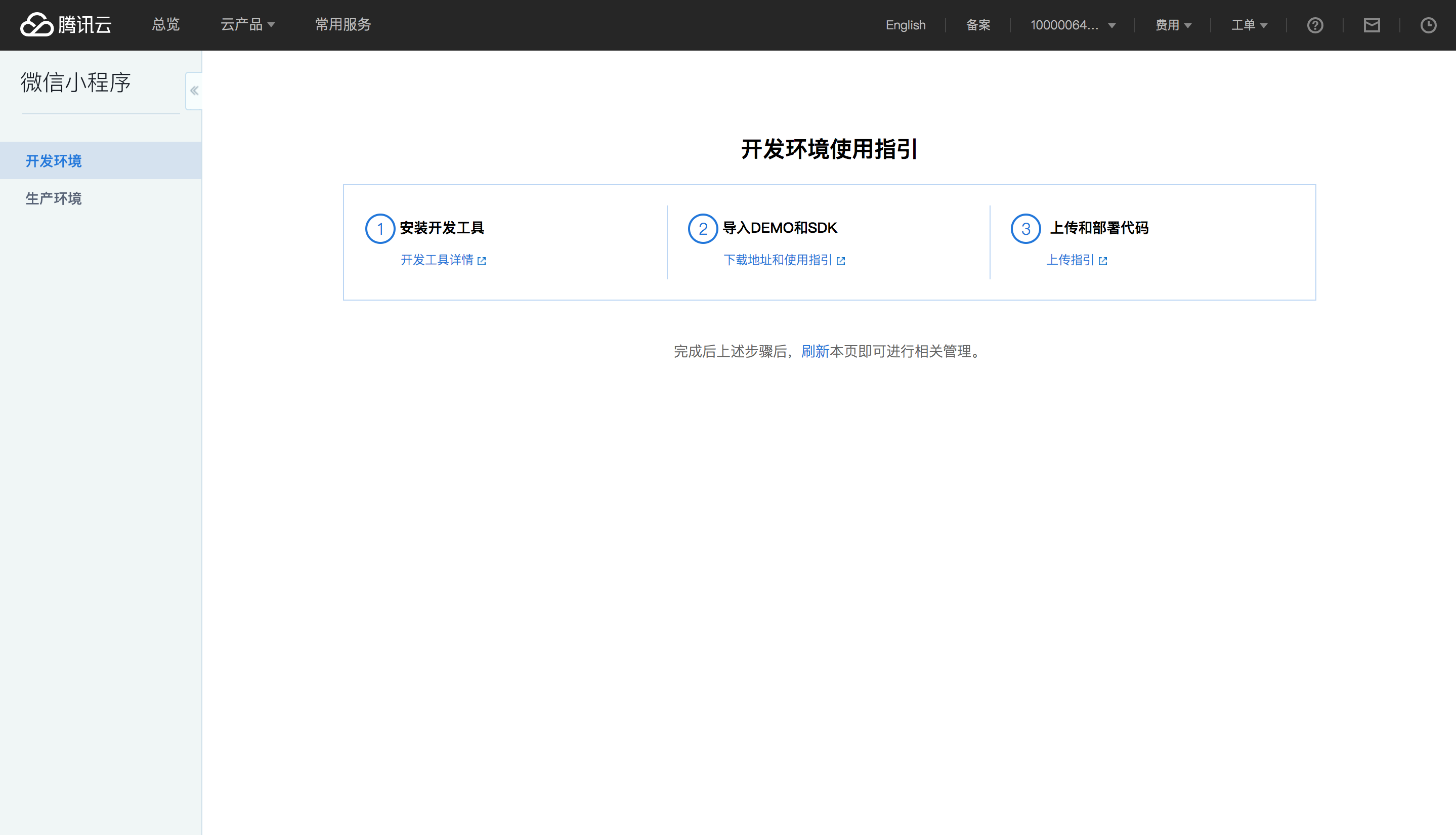
4. 使用小程序绑定的微信扫码即可将小程序授权给腾讯云,开通之后会自动进去腾讯云微信小程序控制台,显示开发环境已开通,此时可以进行后续操作。
> **注意:**
>
> 此时通过小程序开发者工具查看腾讯云状态并不会显示已开通,已开通状态会在第一次部署开发环境之后才会同步到微信开发者工具上。



### 二、安装开发工具
下载并安装最新版本的[微信开发者工具](https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html),使用小程序绑定的微信号扫码登录开发者工具。

### 三、下载 Demo
你可以通过两个途径访问 Github 上 `wafer2-quickstart-php` 项目下载 Demo 代码:
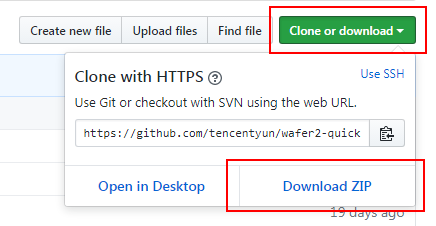
1. 访问[仓库主页](https://github.com/tencentyun/wafer2-quickstart-php),单机 `clone or download` 按钮,再单击 `Download ZIP` 下载打包好的 Demo 代码:

2. 通过 git clone 下载代码:
```bash
git clone https://github.com/tencentyun/wafer2-quickstart-php.git
```
### 四、上传和部署代码
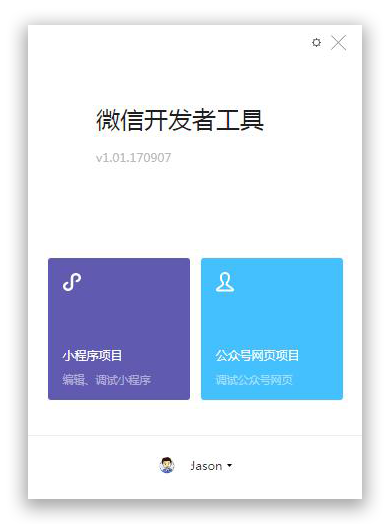
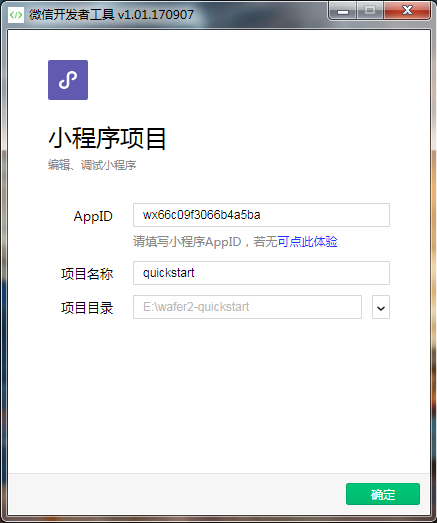
1. 打开第二步安装的微信开发者工具,点击【小程序项目】按钮。
2. 输入小程序 AppID,项目目录选择上一步下载下来的代码目录,点击确定创建小程序项目。
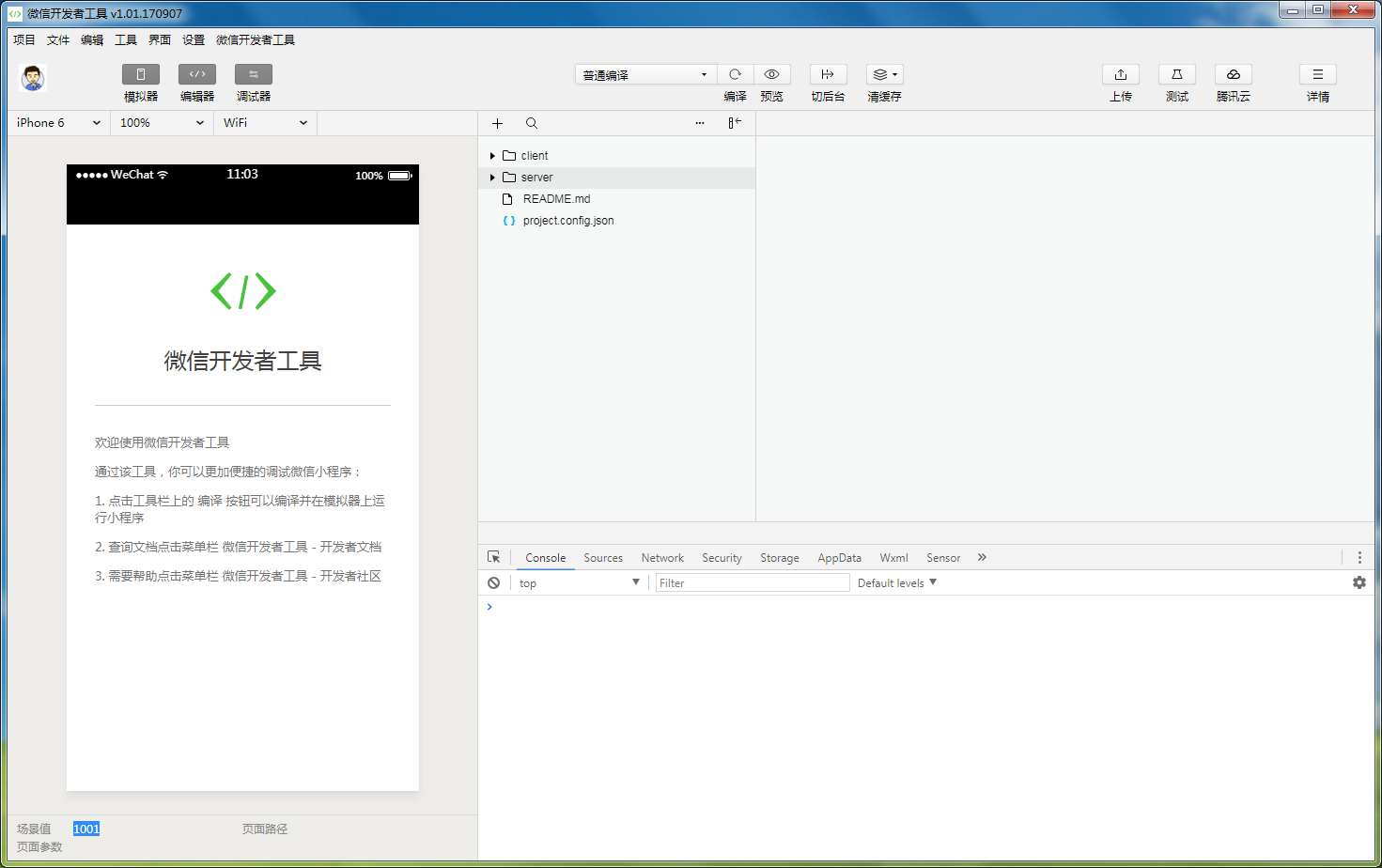
3. 再次点击【确定】进入开发者工具。
> **注意:**
>
> 目录请选择 `quickstart` 根目录。包含有 `project.config.json`,请不要只选择 `client` 目录!


4. 打开 Demo 代码中 `server` 目录下的 `config.php` 文件,将其中的 `mysql` 配置项的密码 `pass` 改成你的微信小程序 AppID,并**保存**。

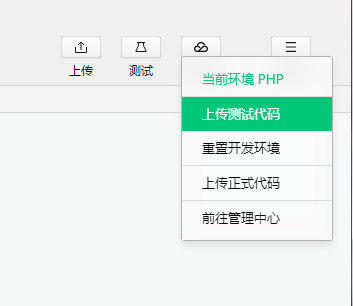
5. 点击界面右上角的【腾讯云】图标,在下拉的菜单栏中选择【上传测试代码】。

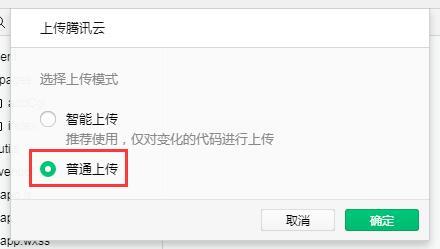
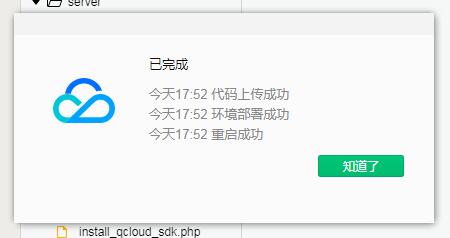
6. 选择【模块上传】并勾选全部选项,然后勾选【部署后自动安装依赖】,点击【确定】开始上传代码。


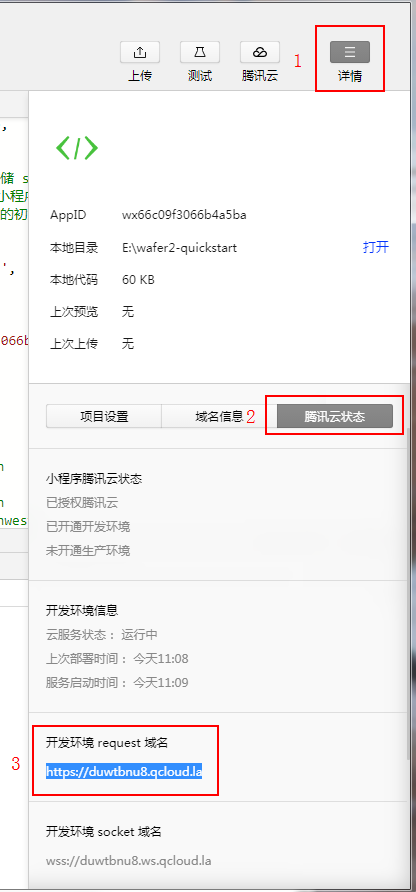
7. 上传代码完成之后,点击右上角的【详情】按钮,接着选择【腾讯云状态】即可看到腾讯云自动分配给你的开发环境域名:

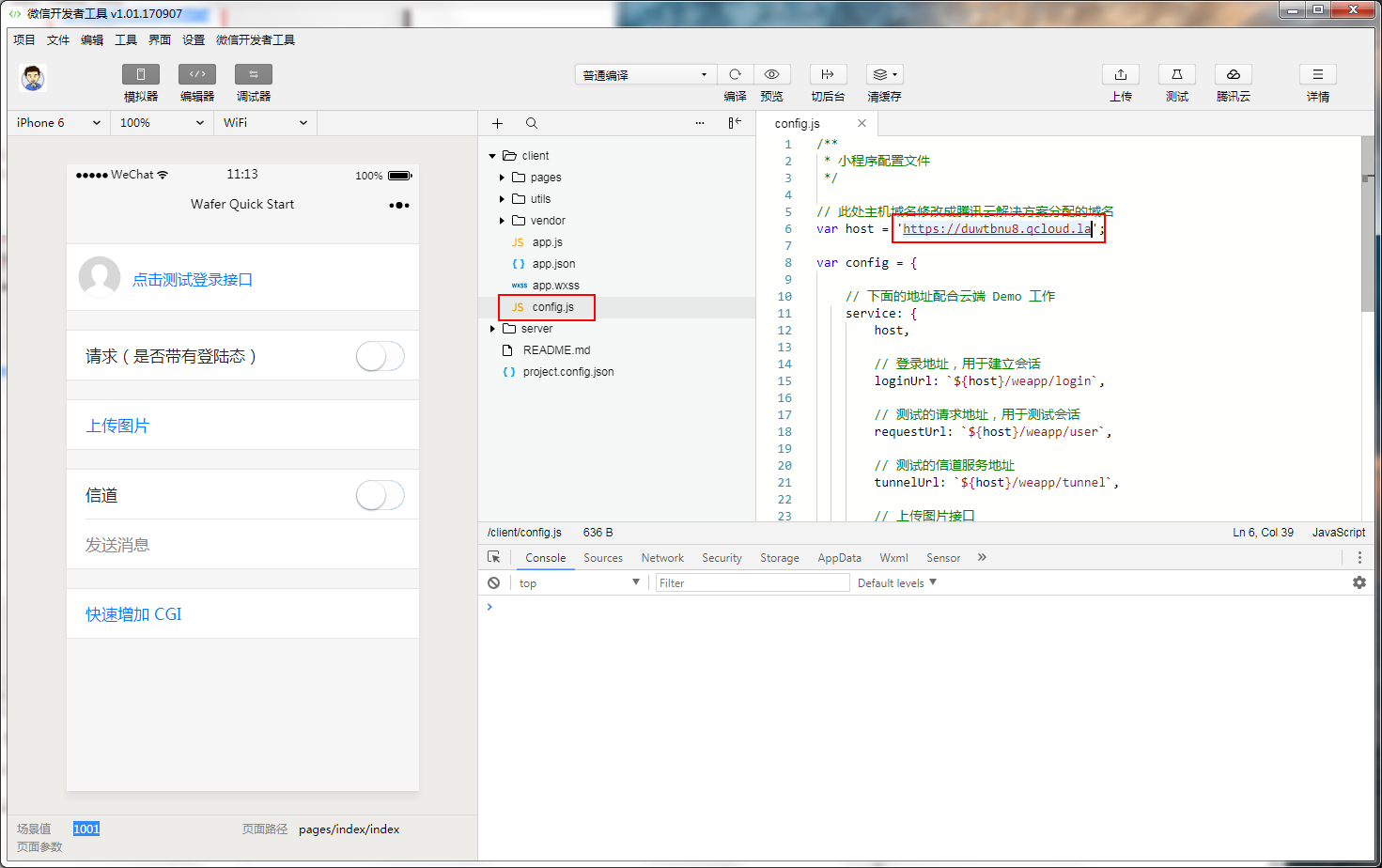
8. 完整复制(包括 `https://`)开发环境 request 域名,然后在编辑器中打开 `client/config.js` 文件,将复制的域名填入 `host` 中并保存,保存之后编辑器会自动编译小程序,左边的模拟器窗口即可实时显示出客户端的 Demo:

9. 在模拟器中点击【登录】,看到显示“登录成功”,即为开通完成,可以开始你的其他开发了。

近期下载者:
相关文件:
收藏者: