jquery.barrager.js-master
所属分类:JavaScript/JQuery
开发工具:JavaScript
文件大小:2661KB
下载次数:0
上传日期:2019-05-29 09:55:36
上 传 者:
阳光@@
说明: jquery 弹幕,类库+源码实现,效果很好
(jquery Bullet screen, class library + source realization)
文件列表:
dist (0, 2017-01-17)
dist\css (0, 2017-01-17)
dist\css\barrager.css (1105, 2017-01-17)
dist\css\close.png (3977, 2017-01-17)
dist\js (0, 2017-01-17)
dist\js\jquery.barrager.js (2372, 2017-01-17)
dist\js\jquery.barrager.min.js (2026, 2017-01-17)
favicon.ico (16958, 2017-01-17)
index.html (22218, 2017-01-17)
screenshot (0, 2017-01-17)
screenshot\demo_1.gif (409454, 2017-01-17)
screenshot\demo_2.gif (948713, 2017-01-17)
screenshot\demo_3.gif (1026541, 2017-01-17)
screenshot\ie.png (2288, 2017-01-17)
server.php (1013, 2017-01-17)
static (0, 2017-01-17)
static\css (0, 2017-01-17)
static\css\bootstrap-theme.min.css (23357, 2017-01-17)
static\css\bootstrap.min.css (122540, 2017-01-17)
static\css\style.css (6177, 2017-01-17)
static\fonts (0, 2017-01-17)
static\fonts\glyphicons-halflings-regular.eot (20127, 2017-01-17)
static\fonts\glyphicons-halflings-regular.svg (108738, 2017-01-17)
static\fonts\glyphicons-halflings-regular.ttf (45404, 2017-01-17)
static\fonts\glyphicons-halflings-regular.woff (23424, 2017-01-17)
static\fonts\glyphicons-halflings-regular.woff2 (18028, 2017-01-17)
static\img (0, 2017-01-17)
static\img\barrager.png (5925, 2017-01-17)
static\img\cute.png (68900, 2017-01-17)
static\img\haha.gif (9049, 2017-01-17)
static\img\heisenberg.png (20908, 2017-01-17)
static\img\ie.png (2288, 2017-01-17)
static\img\mj.gif (25545, 2017-01-17)
static\img\yaseng.png (39154, 2017-01-17)
static\js (0, 2017-01-17)
static\js\bootstrap.js (68890, 2017-01-17)
static\js\bootstrap.min.js (36816, 2017-01-17)
static\js\jquery-1.9.1.min.js (92629, 2017-01-17)
... ...
jquery.barrager.js 专业的网页弹幕插件
=================
* [基本信息](#基本信息)
* [使用](#使用)
* [发布弹幕](#发布弹幕)
* [清除所有弹幕](#清除所有弹幕)
* [兼容低版本ie](#兼容低版本ie)
* [集成](#集成)
* [通用后端](#通用后端)
* [Discuz](#discuz)
* [WordPress](#wordpress)
* [hexo](#hexo)
* [版本更新](#版本更新)
* [1.0](#1.0)
* [1.1](#1.1)
基本信息
========
| 名称 | jquery.barrager.js |
| -----|----|
|版本|1.1|
|项目主页|http://yaseng.github.io/jquery.barrager.js|
|下载|https://github.com/yaseng/jquery.barrager.js|
|github|https://github.com/yaseng/jquery.barrager.js|

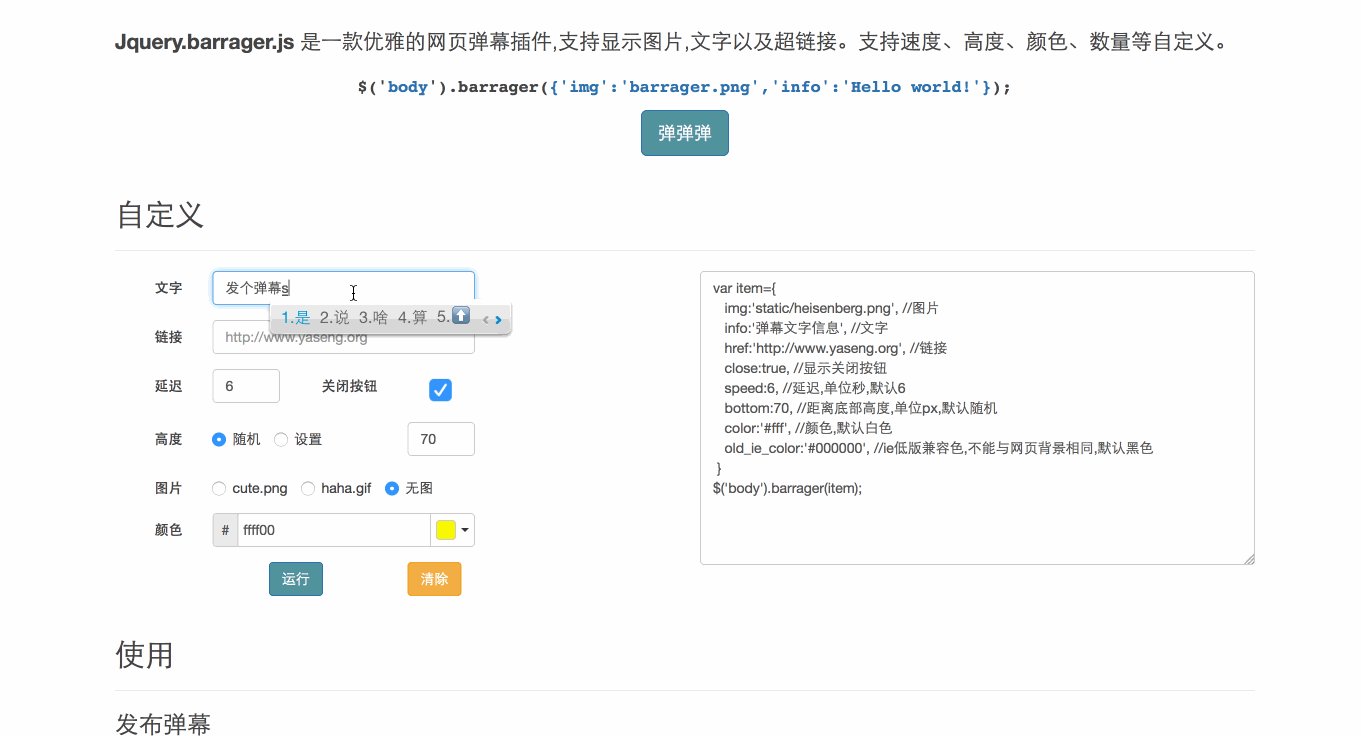
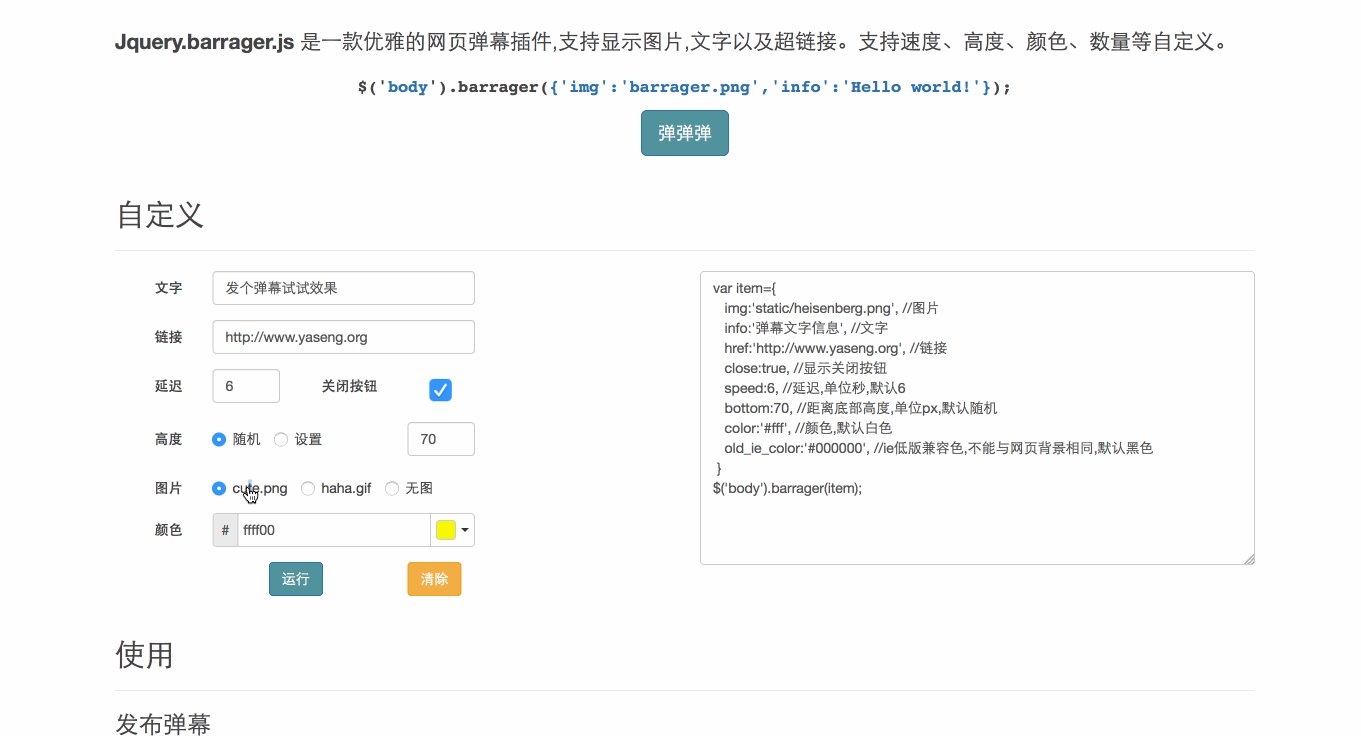
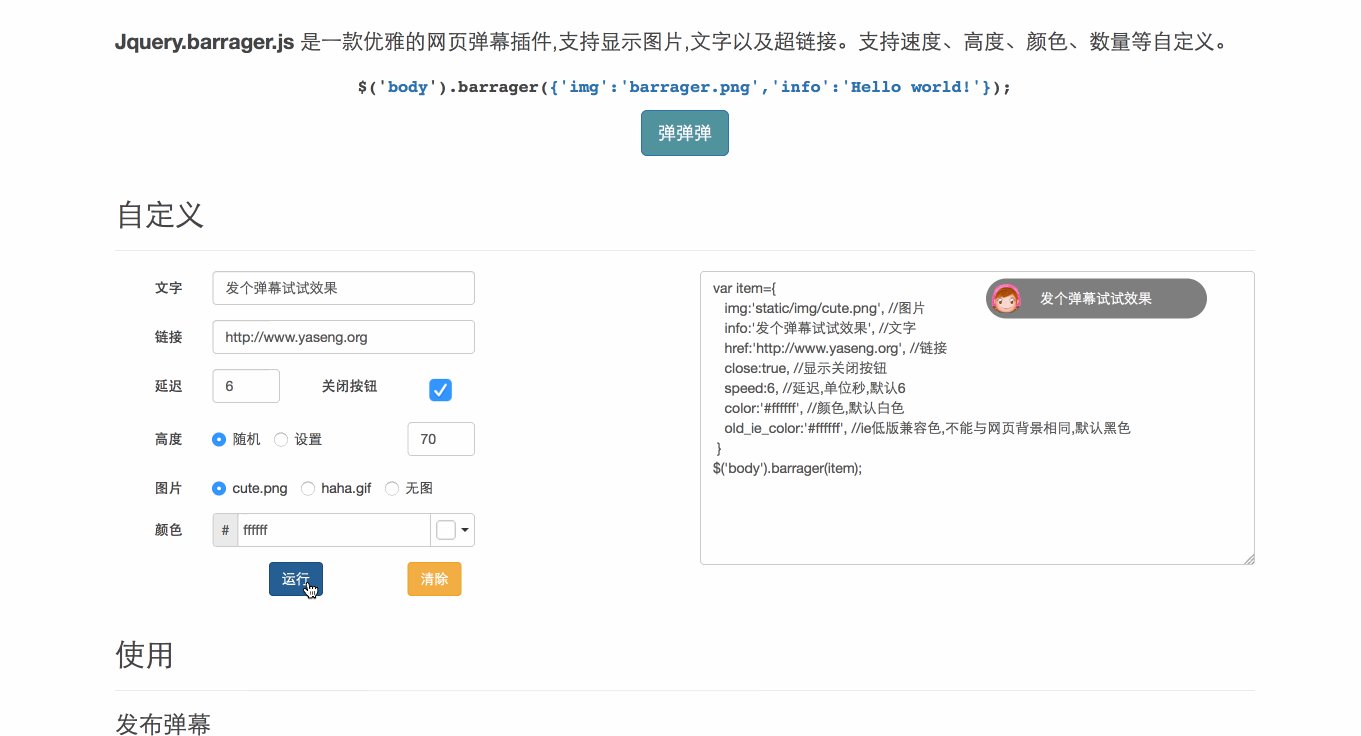
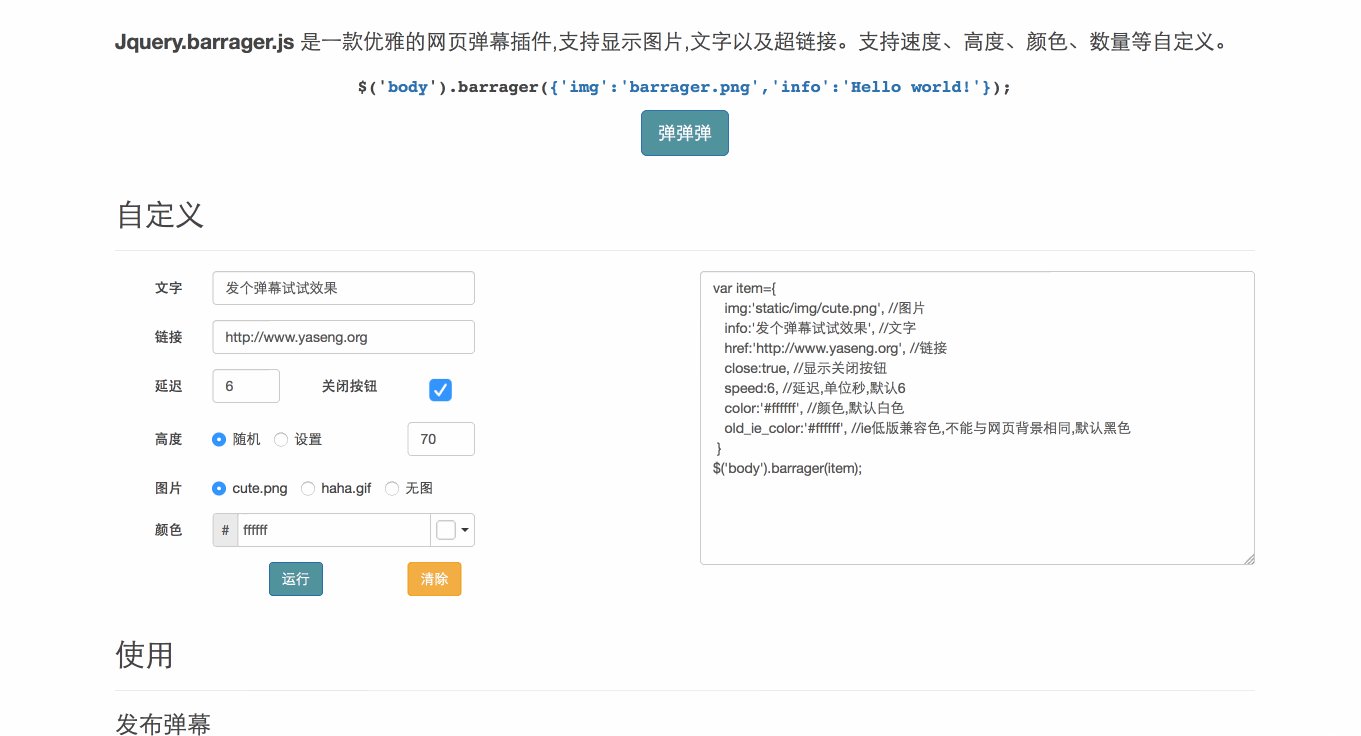
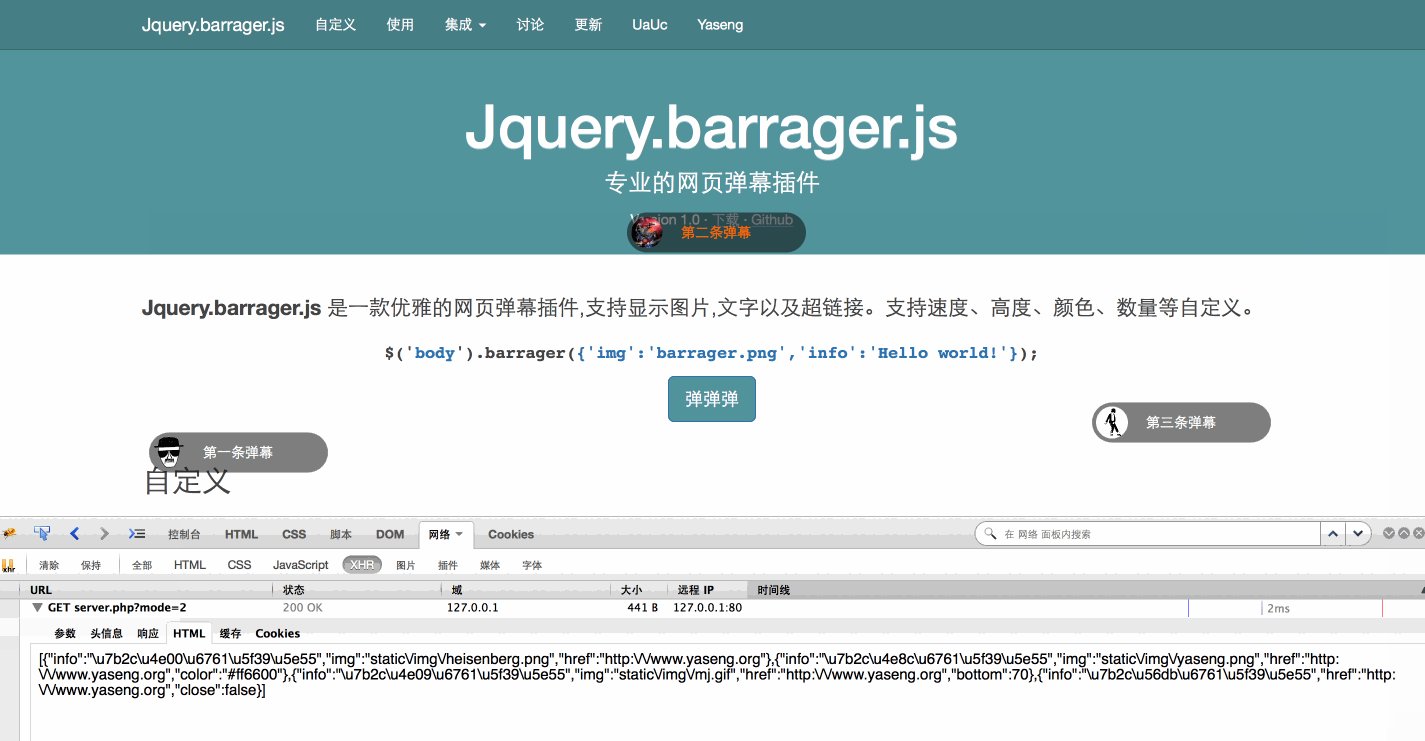
Jquery.barrager.js 是一款优雅的网页弹幕插件,支持显示图片,文字以及超链接。支持速度、高度、颜色、数量等自定义。能轻松集成到论坛,博客等网站中。
使用
========
发布弹幕
--------
弹幕文字必选,图片,链接为空则不显示,其他的可选项有默认值,弹幕具体配置如下代码。
```JavaScript
var item={
img:'static/heisenberg.png', //图片
info:'弹幕文字信息', //文字
href:'http://www.yaseng.org', //链接
close:true, //显示关闭按钮
speed:8, //延迟,单位秒,默认8
bottom:70, //距离底部高度,单位px,默认随机
color:'#fff', //颜色,默认白色
old_ie_color:'#000000', //ie低版兼容色,不能与网页背景相同,默认黑色
}
$('body').barrager(item);
```
清除所有弹幕
------------
```JavaScript
$.fn.barrager.removeAll();
```
兼容低版本ie
------------
ie 浏览器小于9不兼容css 圆角,采用兼容样式,可单独设置弹幕的颜色,属性为old_ie_color,建议不要与网页主背景色相同。
兼容模式效果图

集成
====
通用后端
--------
读取服务端有两种模式,适应于不同的场景
1. 实时读取,隔x秒请求一次接口,获取一条弹幕,发送。
2. 一次读取完毕,隔x秒发送一条弹幕。
*注意:json数据需要HTML 实体化以防止xss攻击。*
第一种模式示范代码
server 端(php)
```php
'第一条弹幕',
'img' => 'static/img/heisenberg.png',
'href' => 'http://www.yaseng.org',
),
array(
'info' => '第二条弹幕',
'img' => 'static/img/yaseng.png',
'href' => 'http://www.yaseng.org',
'color' => '#ff6600'
),
array(
'info' => '第三条弹幕',
'img' => 'static/img/mj.gif',
'href' => 'http://www.yaseng.org',
'bottom' => 70 ,
),
array(
'info' => '第四条弹幕',
'href' => 'http://www.yaseng.org',
'close' =>false,
),
);
//随机输出一个
echo json_encode($barrages[array_rand($barrages)]);
```
浏览器端获取json 弹幕数据,setInterval 调用,如有弹幕,就显示。
代码如下
```JavaScript
//每条弹幕发送间隔
var looper_time=3*1000;
//是否首次执行
var run_once=true;
do_barrager();
function do_barrager(){
if(run_once){
//如果是首次执行,则设置一个定时器,并且把首次执行置为false
looper=setInterval(do_barrager,looper_time);
run_once=false;
}
//获取
$.getJSON('server.php?mode=1',function(data){
//是否有数据
if(data.info){
$('body').barrager(data);
}
});
}
```
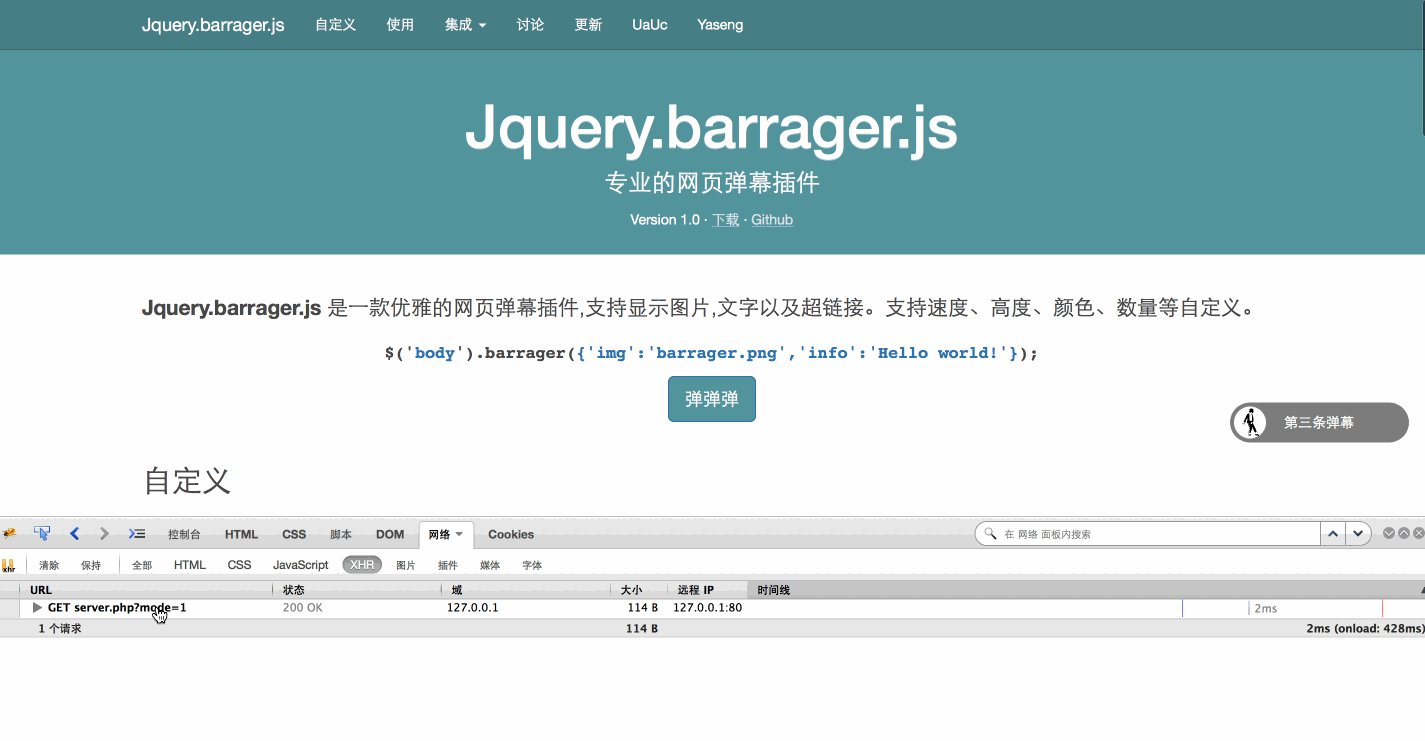
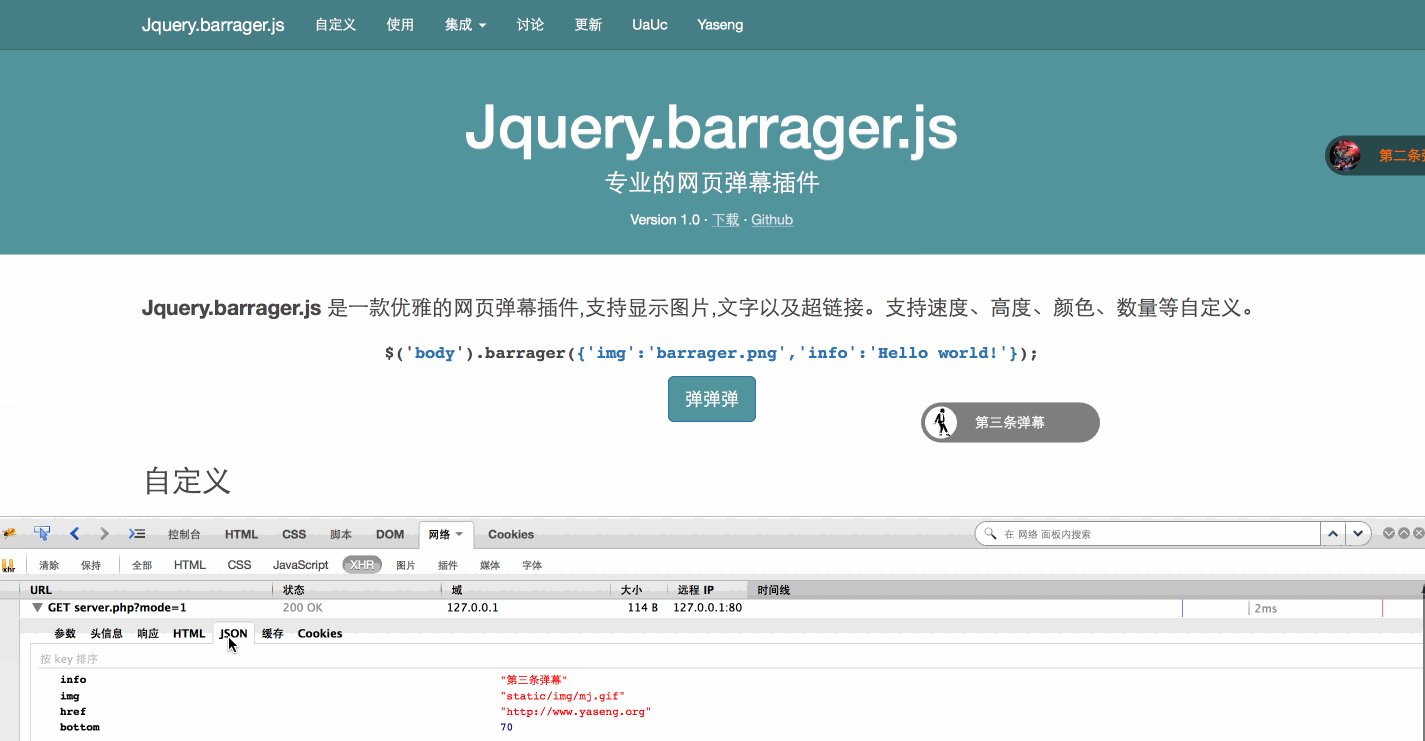
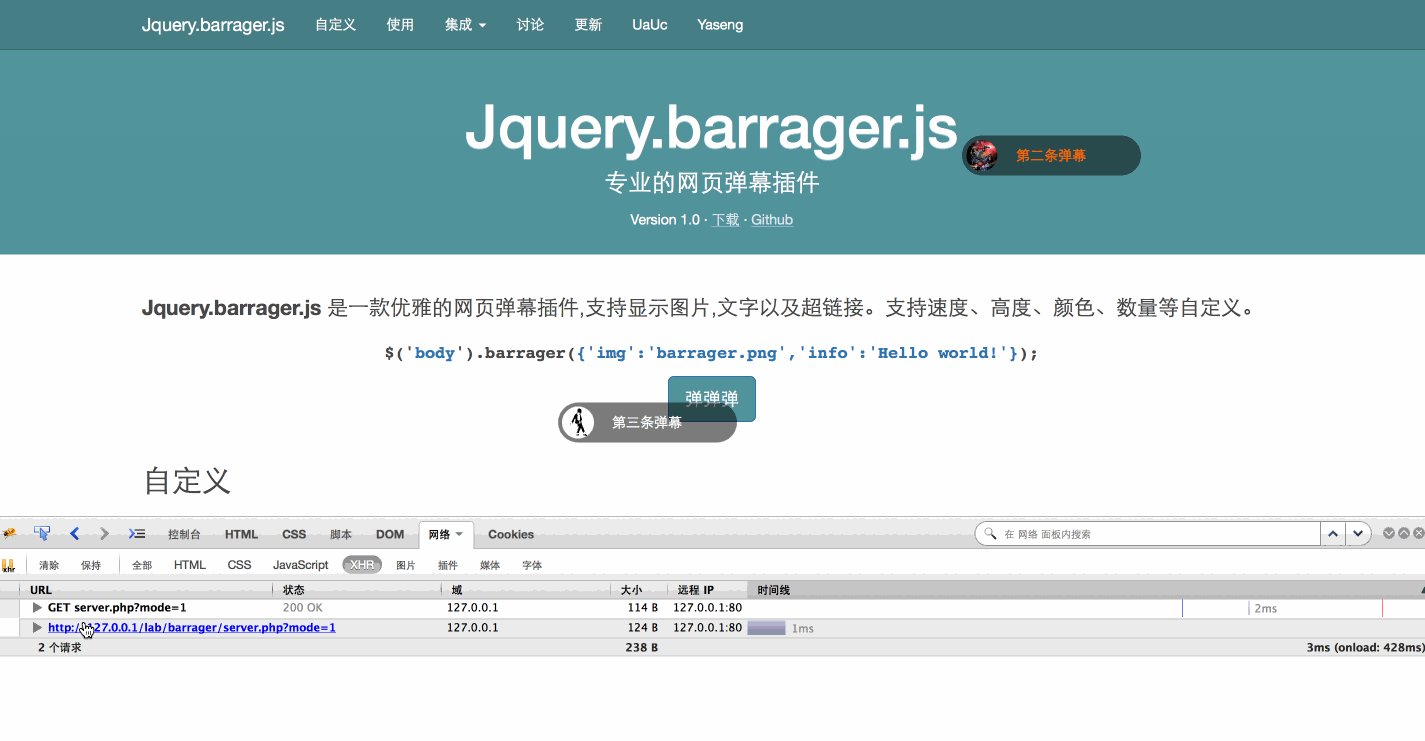
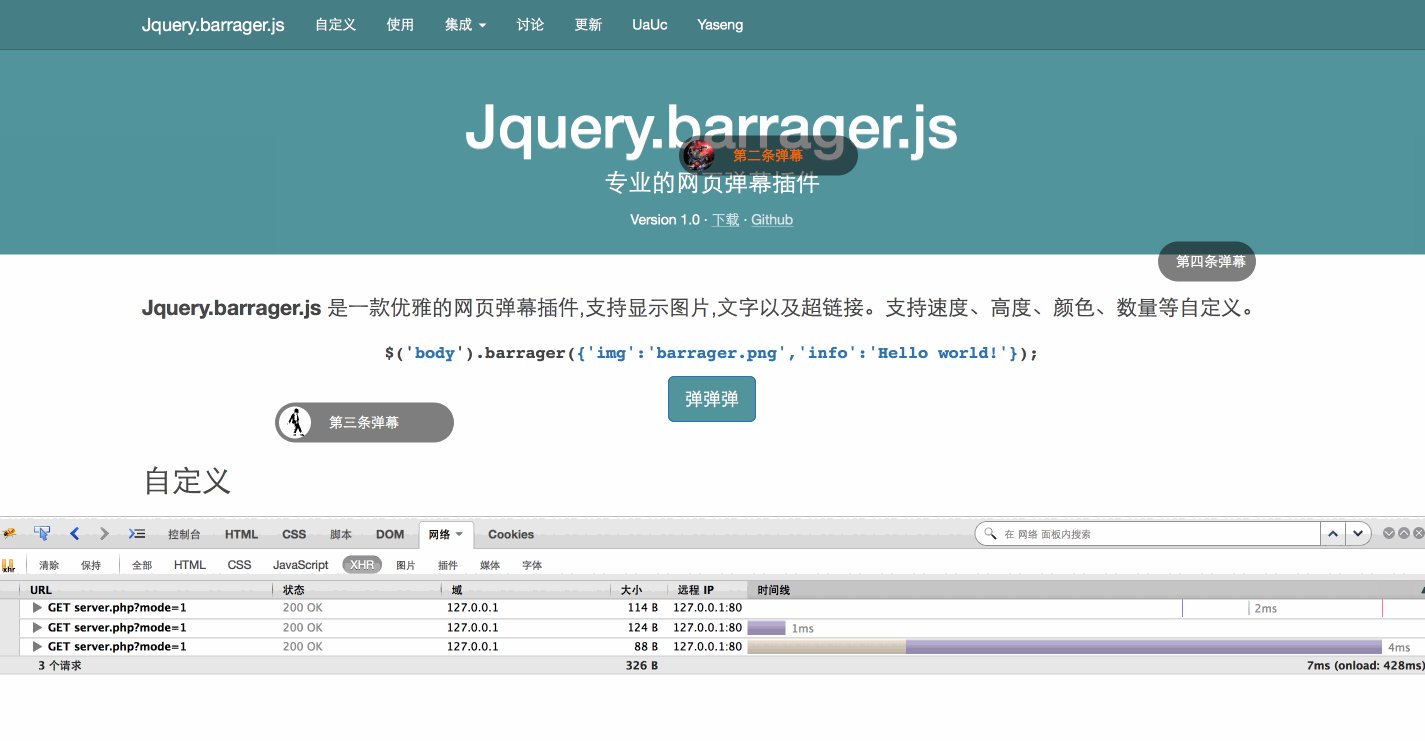
效果如图

第二种模式示范代码。
server 端 (php)
```php
//数组里面可以自定义弹幕的所有属性。
$barrages=
array(
array(
'info' => '第一条弹幕',
'img' => 'static/img/heisenberg.png',
'href' => 'http://www.yaseng.org',
),
array(
'info' => '第二条弹幕',
'img' => 'static/img/yaseng.png',
'href' => 'http://www.yaseng.org',
'color' => '#ff6600'
),
array(
'info' => '第三条弹幕',
'img' => 'static/img/mj.gif',
'href' => 'http://www.yaseng.org',
'bottom' => 70 ,
),
array(
'info' => '第四条弹幕',
'href' => 'http://www.yaseng.org',
'close' =>false,
),
);
echo json_encode($barrages);
```
浏览器端
```JavaScript
$.ajaxSettings.async = false;
$.getJSON('server.php?mode=2',function(data){
//每条弹幕发送间隔
var looper_time=3*1000;
var items=data;
//弹幕总数
var total=data.length;
//是否首次执行
var run_once=true;
//弹幕索引
var index=0;
//先执行一次
barrager();
function barrager(){
if(run_once){
//如果是首次执行,则设置一个定时器,并且把首次执行置为false
looper=setInterval(barrager,looper_time);
run_once=false;
}
//发布一个弹幕
$('body').barrager(items[index]);
//索引自增
index++;
//所有弹幕发布完毕,清除计时器。
if(index == total){
clearInterval(looper);
return false;
}
}
});
```
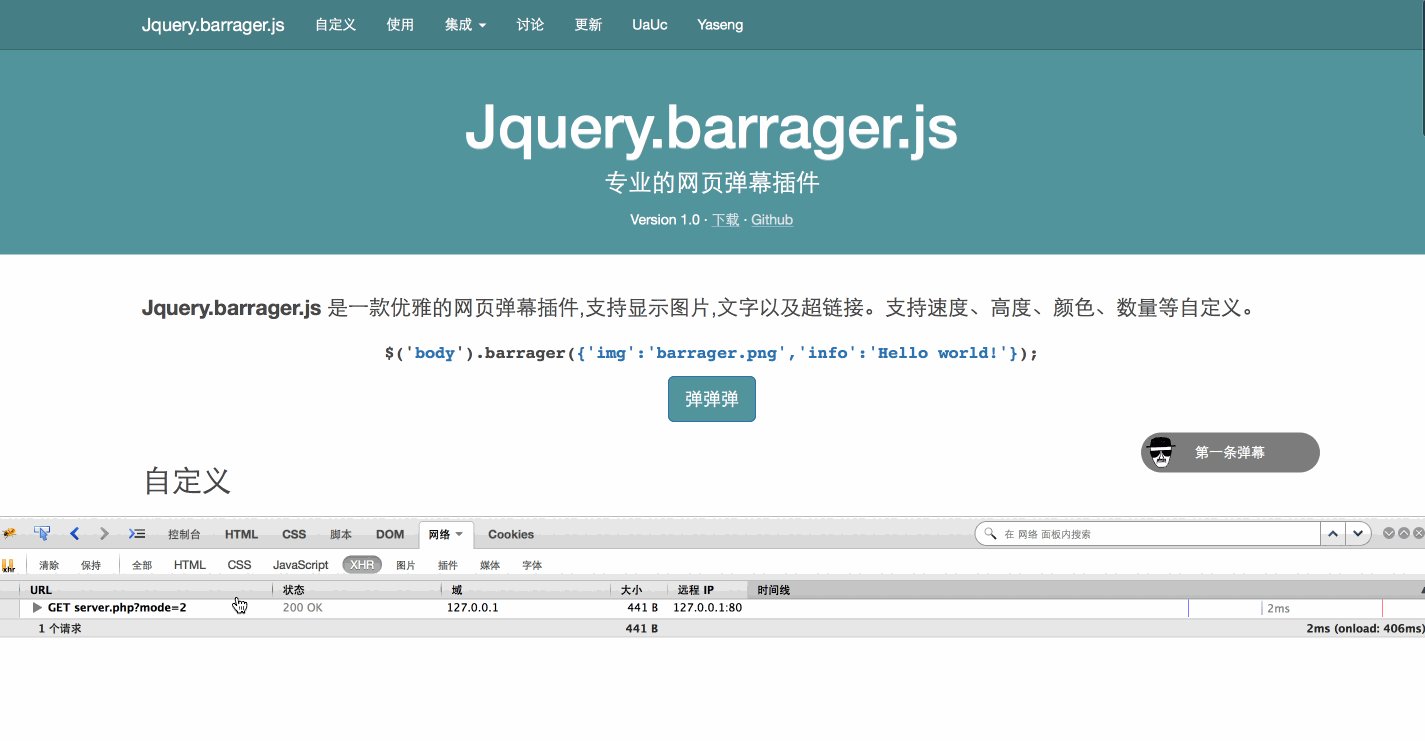
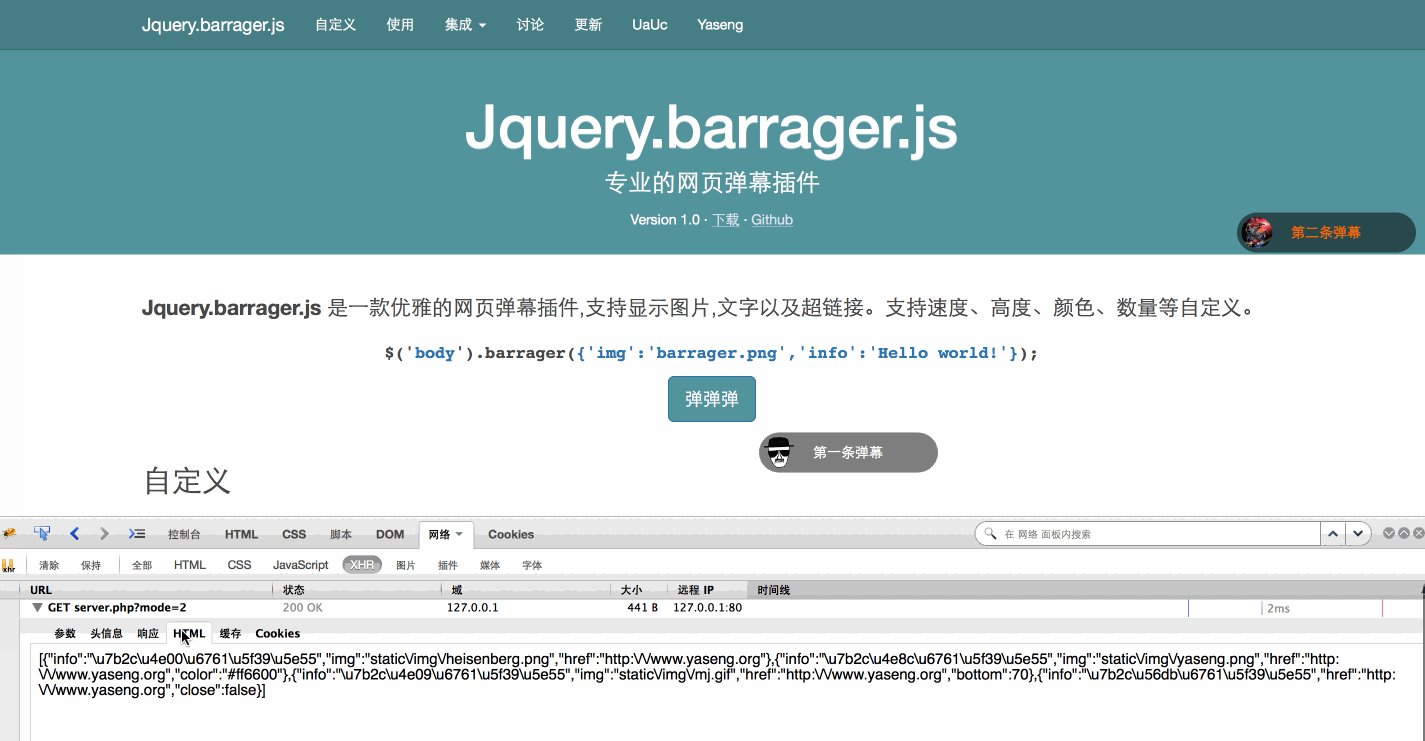
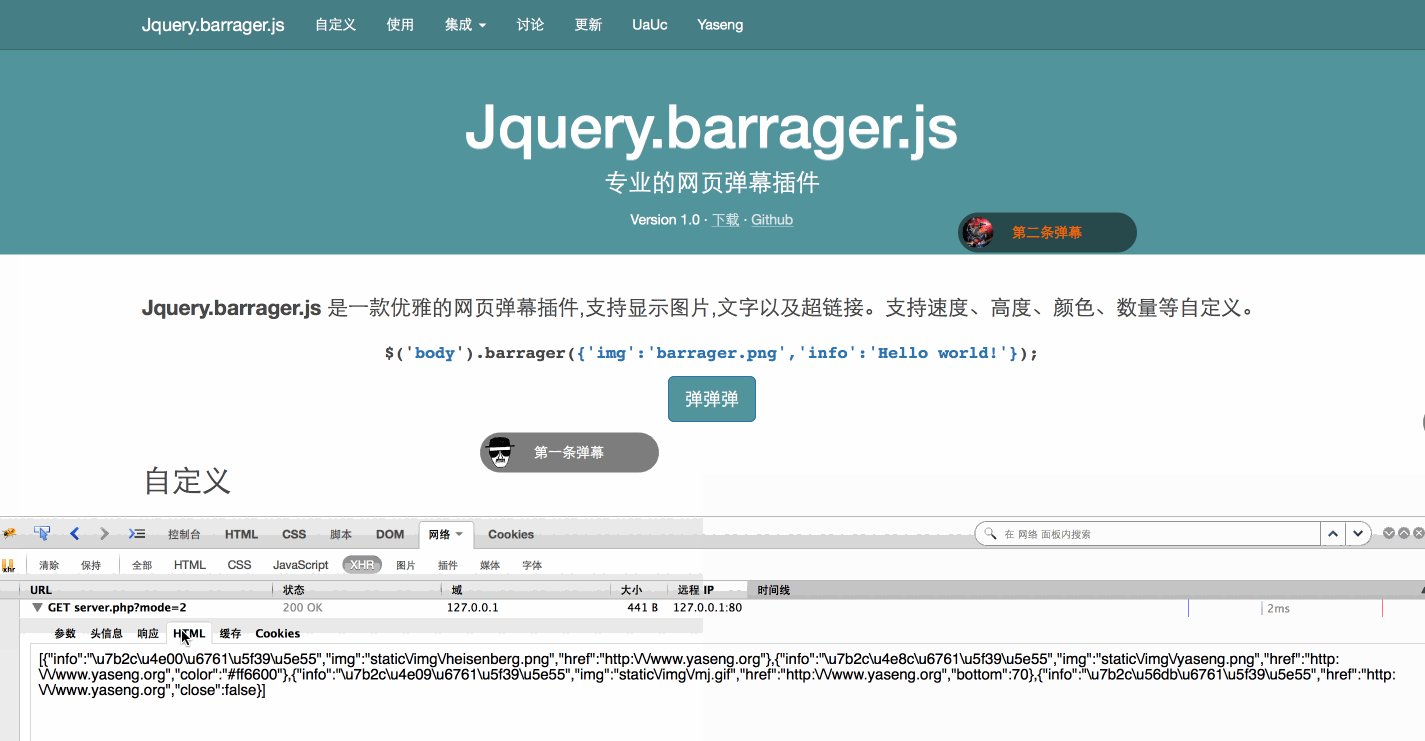
效果如图

Discuz
------
discuz 弹幕插件是一款基于discuz 论坛专业的弹幕插件,使用弹幕显示帖子,回复,指定内容等,为论坛带来更多的趣味和互动性。支持速度、高度、颜色、数量等自定义,兼容各种主流浏览器 。
插件地址: http://addon.discuz.com/?@uauc_barrager.plugin
WordPress
---------
jquery.barrager.js WordPress集成
http://yaseng.org/jquery-barrager-js-for-wordpress.html
hexo
---------
jquery.barrager.js hexo 集成
http://yaseng.org/jquery-barrager-js-for-hexo.html
版本更新
========
1.0
---
实现弹幕功能
1.1
----
1.更改弹幕动画方案,再多弹幕也不会卡了。
2.修正弹幕运行范围。
近期下载者:
相关文件:
收藏者: