d3-contour-master
说明: d3等值线 等值面绘制开源库,用于绘制不同类型的等值线和等值面
(This library computes contour polygons by applying marching squares to a rectangular array of numeric values. Copyright 2012-2017 Mike Bostock All rights reserved.)
(This library computes contour polygons by applying marching squares to a rectangular array of numeric values. Copyright 2012-2017 Mike Bostock All rights reserved.)
文件列表:
.eslintrc.json (260, 2019-08-10)
LICENSE (1475, 2019-08-10)
d3-contour.sublime-project (340, 2019-08-10)
img (0, 2019-08-10)
img\clouds.png (1415085, 2019-08-10)
img\diamonds.png (350303, 2019-08-10)
img\faithful.png (131028, 2019-08-10)
img\goldstein-price.png (328187, 2019-08-10)
img\reprojection.png (802587, 2019-08-10)
img\sin-cos.png (1001457, 2019-08-10)
img\temperature.png (351156, 2019-08-10)
img\volcano.gif (1648192, 2019-08-10)
package.json (1587, 2019-08-10)
rollup.config.js (869, 2019-08-10)
src (0, 2019-08-10)
src\area.js (230, 2019-08-10)
src\array.js (62, 2019-08-10)
src\ascending.js (50, 2019-08-10)
src\blur.js (1095, 2019-08-10)
src\constant.js (72, 2019-08-10)
src\contains.js (871, 2019-08-10)
src\contours.js (6242, 2019-08-10)
src\density.js (4002, 2019-08-10)
src\index.js (107, 2019-08-10)
src\noop.js (29, 2019-08-10)
test (0, 2019-08-10)
test\contours-test.js (6459, 2019-08-10)
yarn.lock (46038, 2019-08-10)
LICENSE (1475, 2019-08-10)
d3-contour.sublime-project (340, 2019-08-10)
img (0, 2019-08-10)
img\clouds.png (1415085, 2019-08-10)
img\diamonds.png (350303, 2019-08-10)
img\faithful.png (131028, 2019-08-10)
img\goldstein-price.png (328187, 2019-08-10)
img\reprojection.png (802587, 2019-08-10)
img\sin-cos.png (1001457, 2019-08-10)
img\temperature.png (351156, 2019-08-10)
img\volcano.gif (1648192, 2019-08-10)
package.json (1587, 2019-08-10)
rollup.config.js (869, 2019-08-10)
src (0, 2019-08-10)
src\area.js (230, 2019-08-10)
src\array.js (62, 2019-08-10)
src\ascending.js (50, 2019-08-10)
src\blur.js (1095, 2019-08-10)
src\constant.js (72, 2019-08-10)
src\contains.js (871, 2019-08-10)
src\contours.js (6242, 2019-08-10)
src\density.js (4002, 2019-08-10)
src\index.js (107, 2019-08-10)
src\noop.js (29, 2019-08-10)
test (0, 2019-08-10)
test\contours-test.js (6459, 2019-08-10)
yarn.lock (46038, 2019-08-10)
# d3-contour
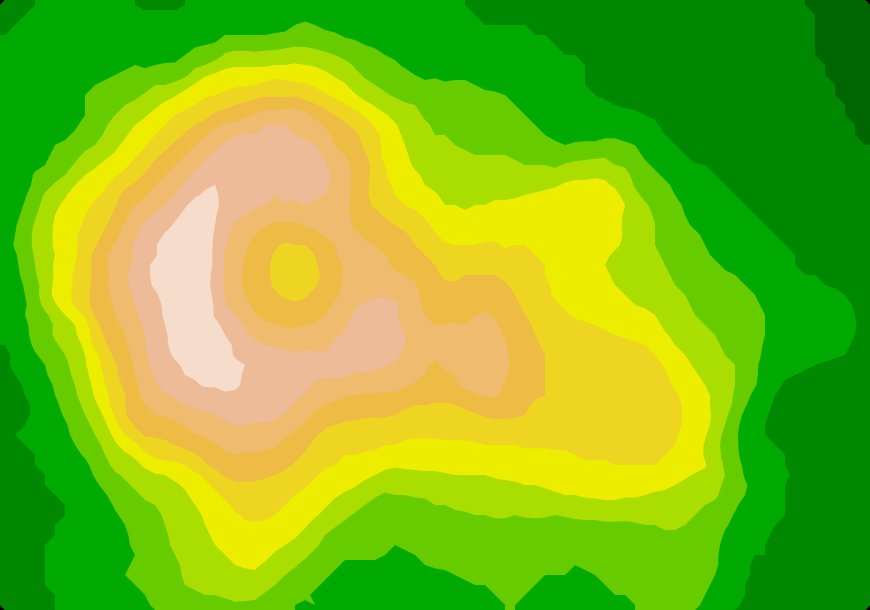
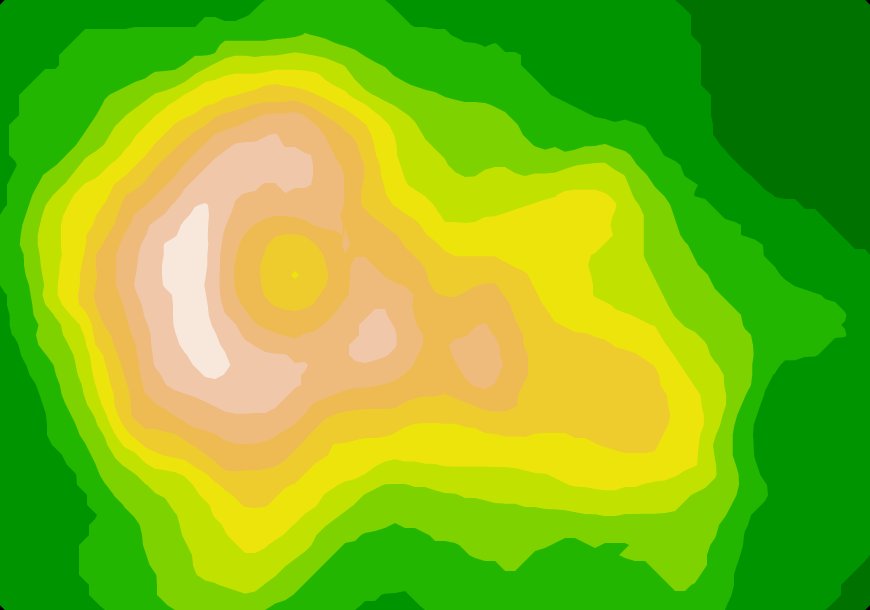
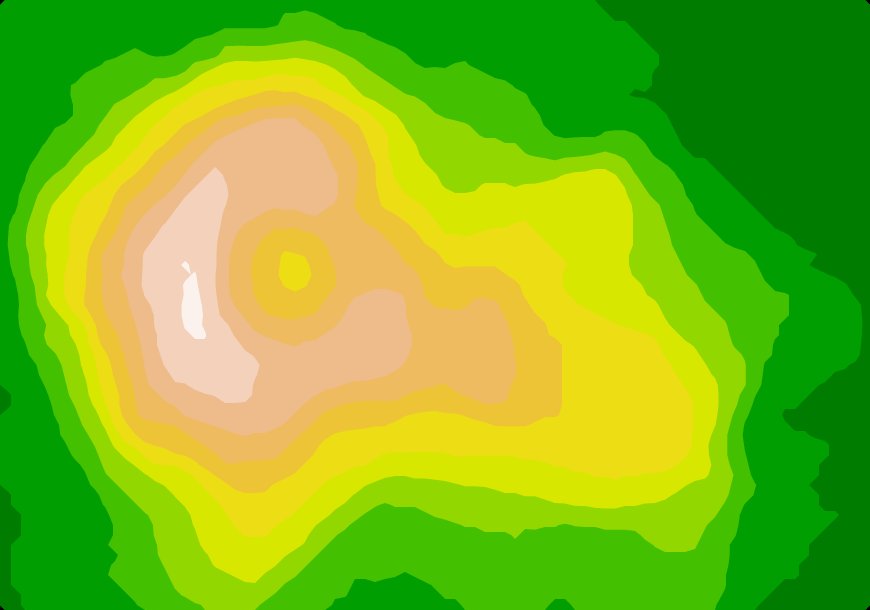
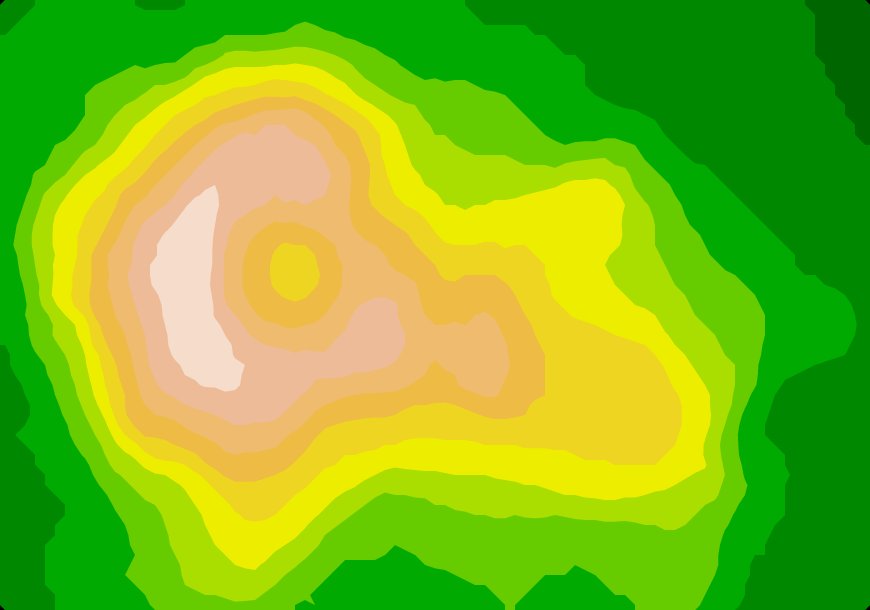
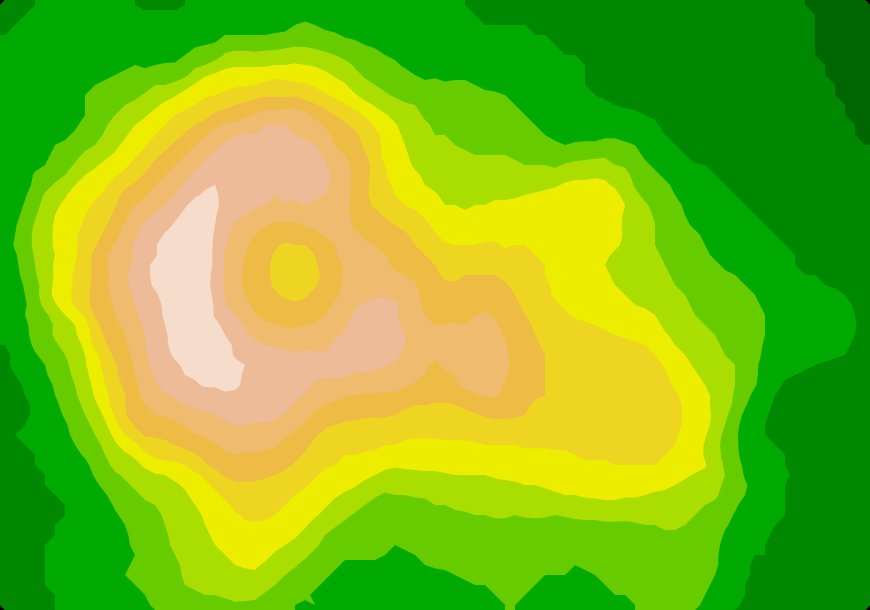
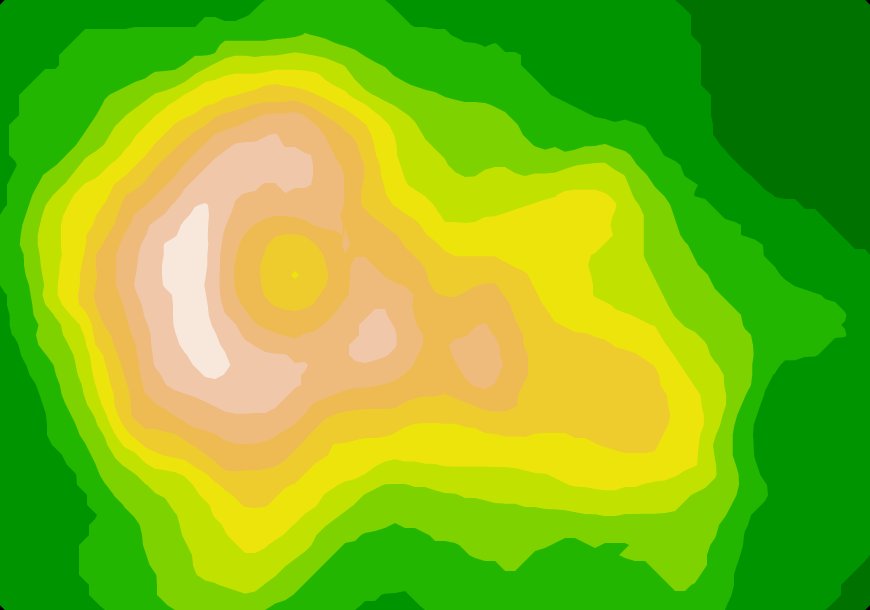
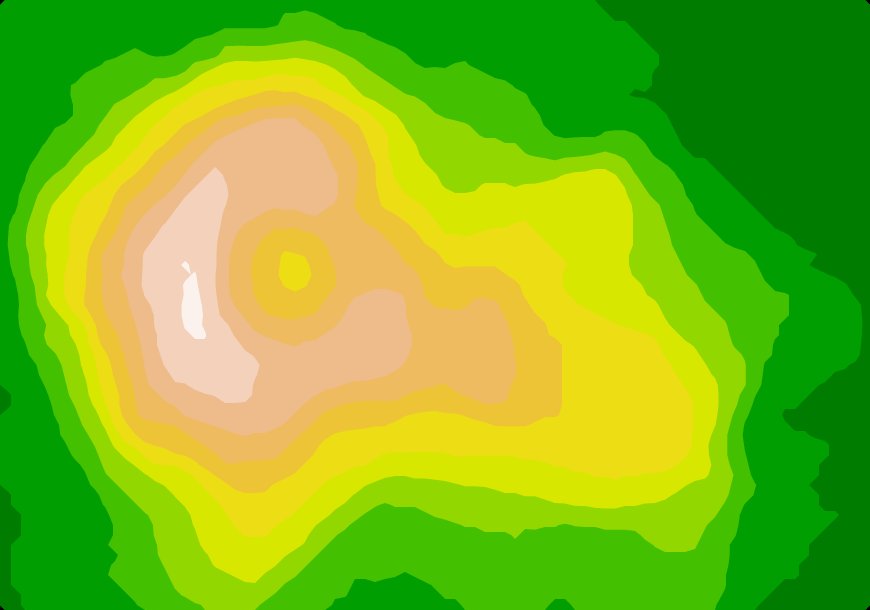
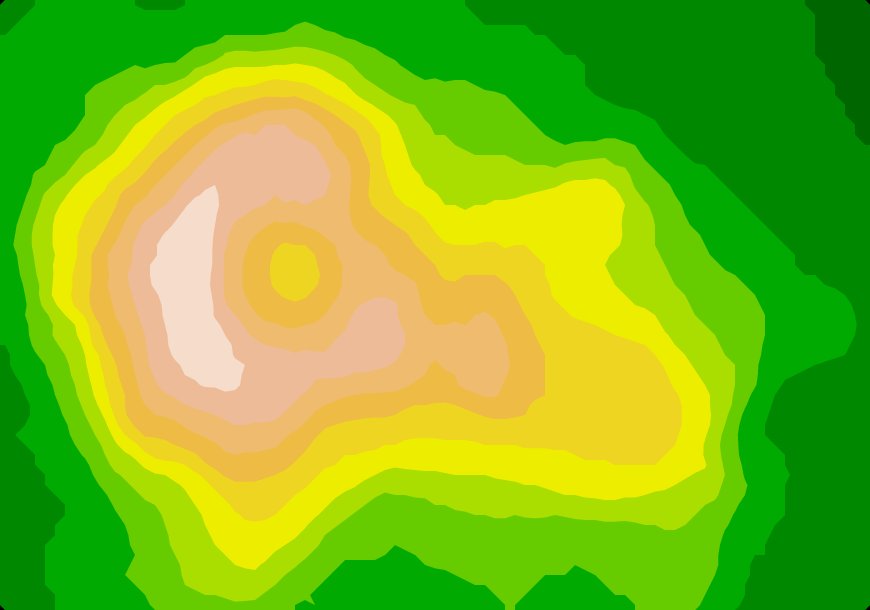
This library computes contour polygons by applying [marching squares](https://en.wikipedia.org/wiki/Marching_squares) to a rectangular array of numeric values. For example, here is Maungawhau’s topology (the classic `volcano` dataset and `terrain.colors` from R):
[ ](https://observablehq.com/@d3/volcano-contours)
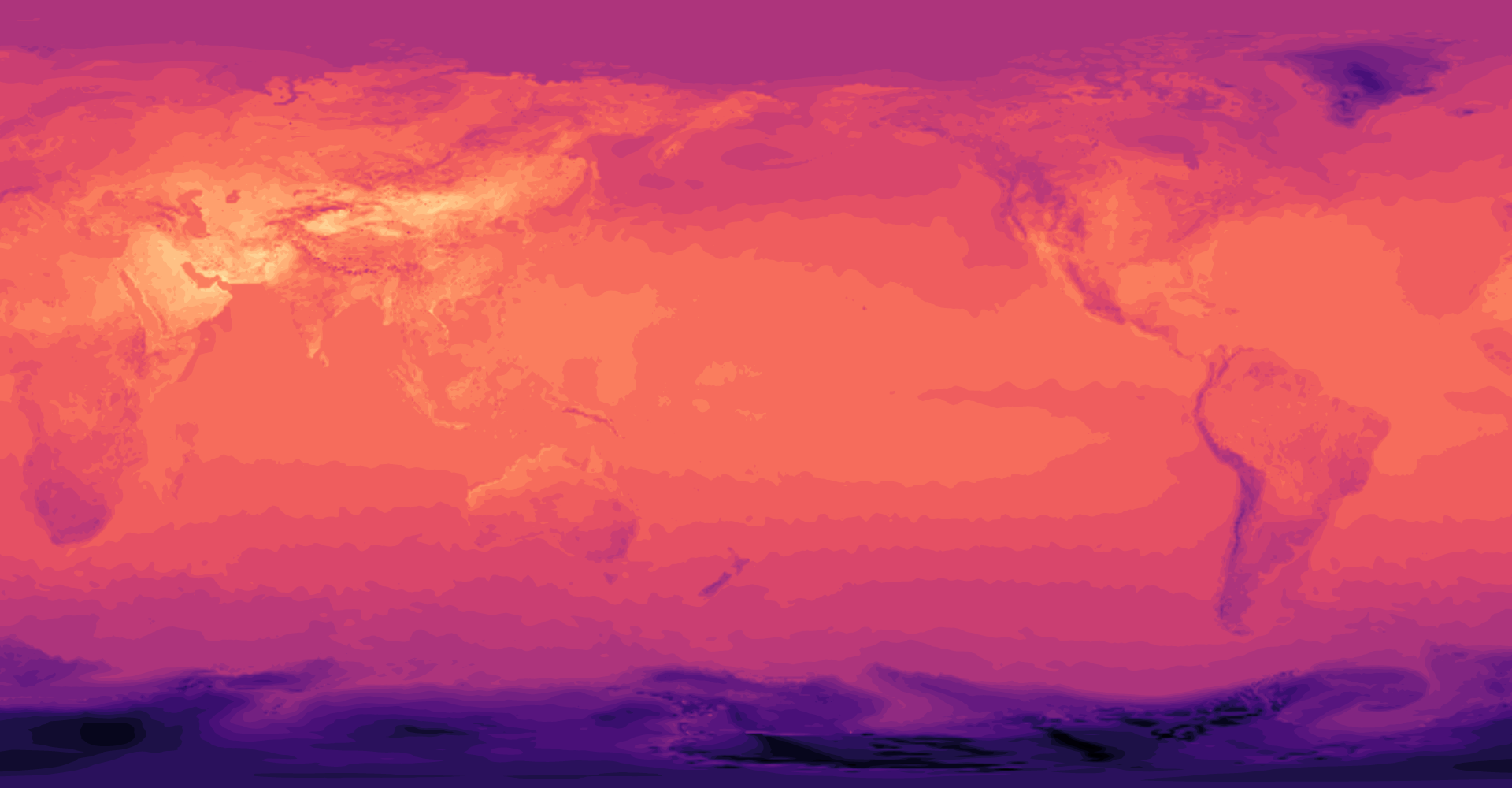
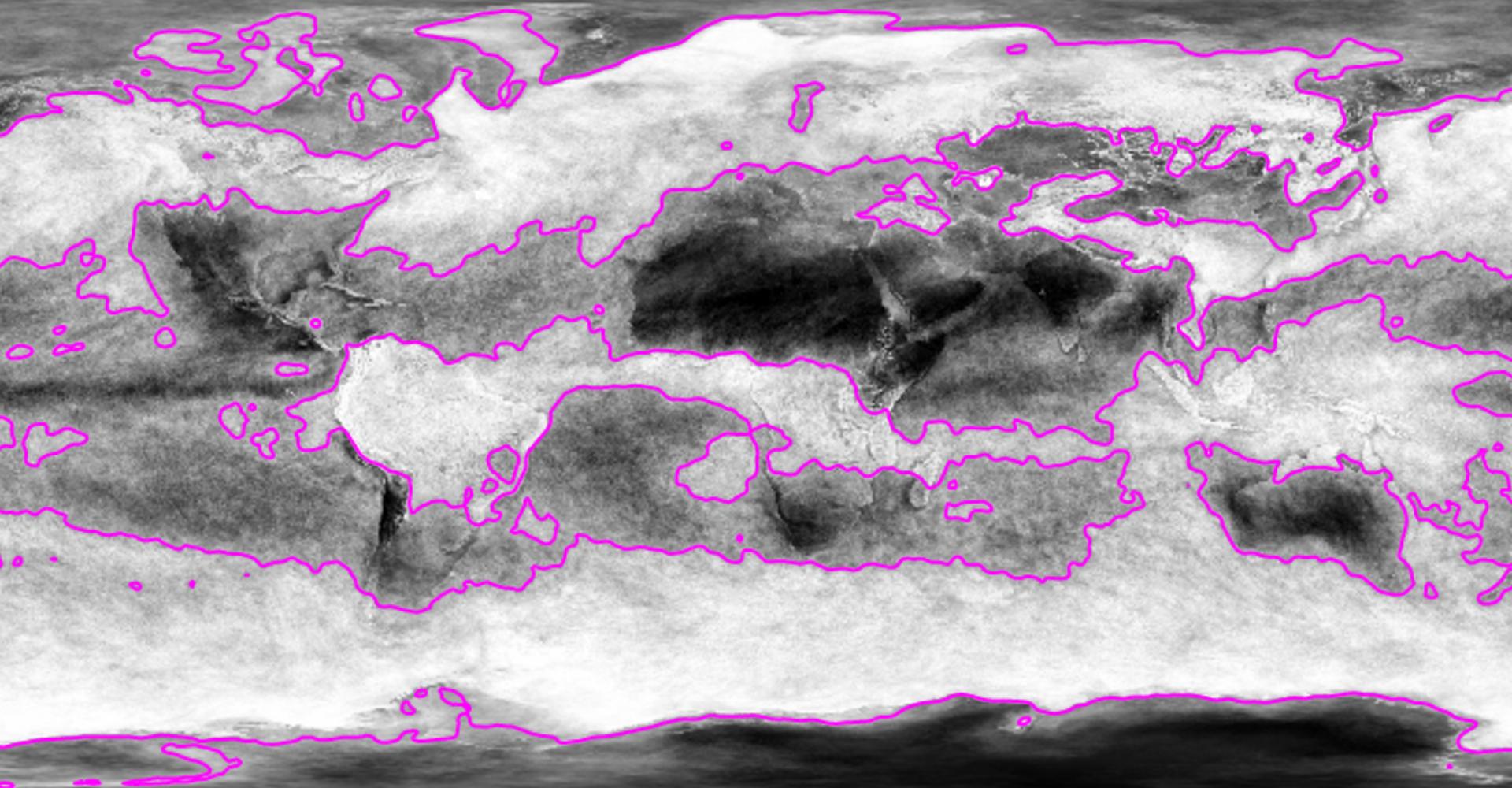
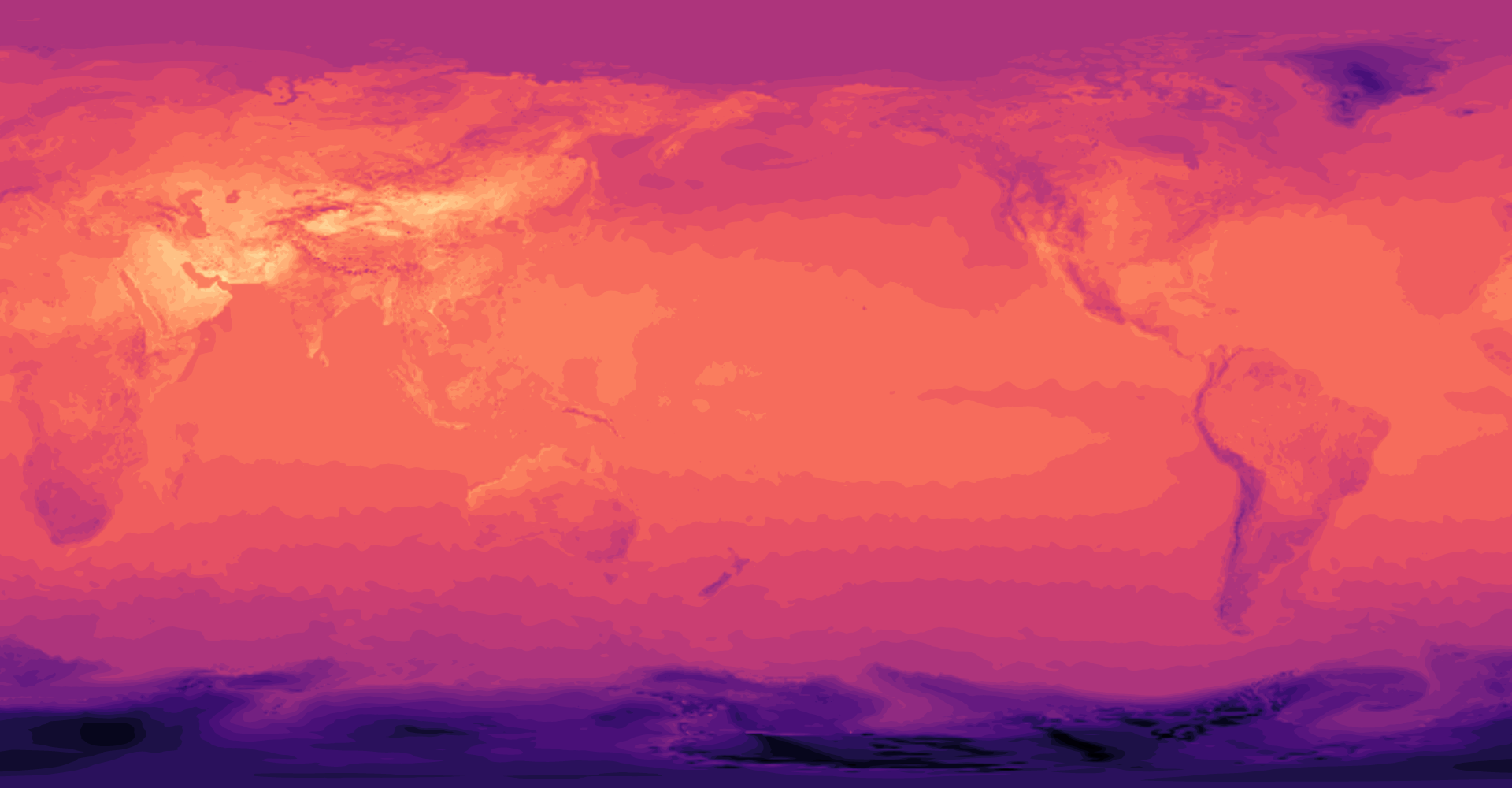
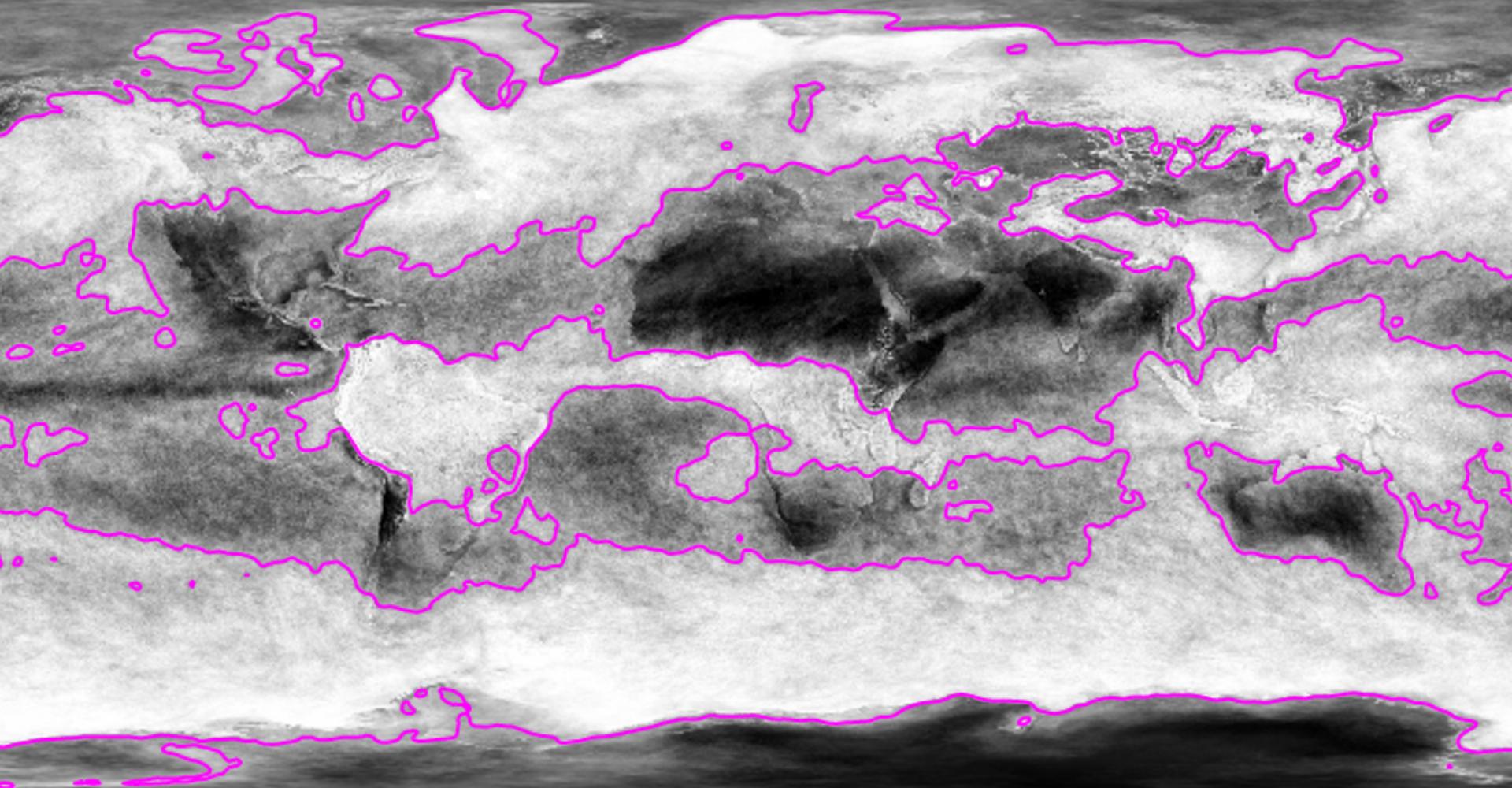
For each [threshold value](#contours_thresholds), the [contour generator](#_contours) constructs a GeoJSON MultiPolygon geometry object representing the area where the input values are greater than or equal to the threshold value. The geometry is in planar coordinates, where i + 0.5, j + 0.5 corresponds to element i + jn in the input values array. Here is an example that loads a GeoTIFF of surface temperatures, and another that blurs a noisy monochrome PNG to produce smooth contours of cloud fraction:
[
](https://observablehq.com/@d3/volcano-contours)
For each [threshold value](#contours_thresholds), the [contour generator](#_contours) constructs a GeoJSON MultiPolygon geometry object representing the area where the input values are greater than or equal to the threshold value. The geometry is in planar coordinates, where i + 0.5, j + 0.5 corresponds to element i + jn in the input values array. Here is an example that loads a GeoTIFF of surface temperatures, and another that blurs a noisy monochrome PNG to produce smooth contours of cloud fraction:
[ ](https://bl.ocks.org/mbostock/4886c227038510f1c103ce305bef6fcc)
[
](https://bl.ocks.org/mbostock/4886c227038510f1c103ce305bef6fcc)
[ ](https://bl.ocks.org/mbostock/818053c76d79d4841790c332656bf9da)
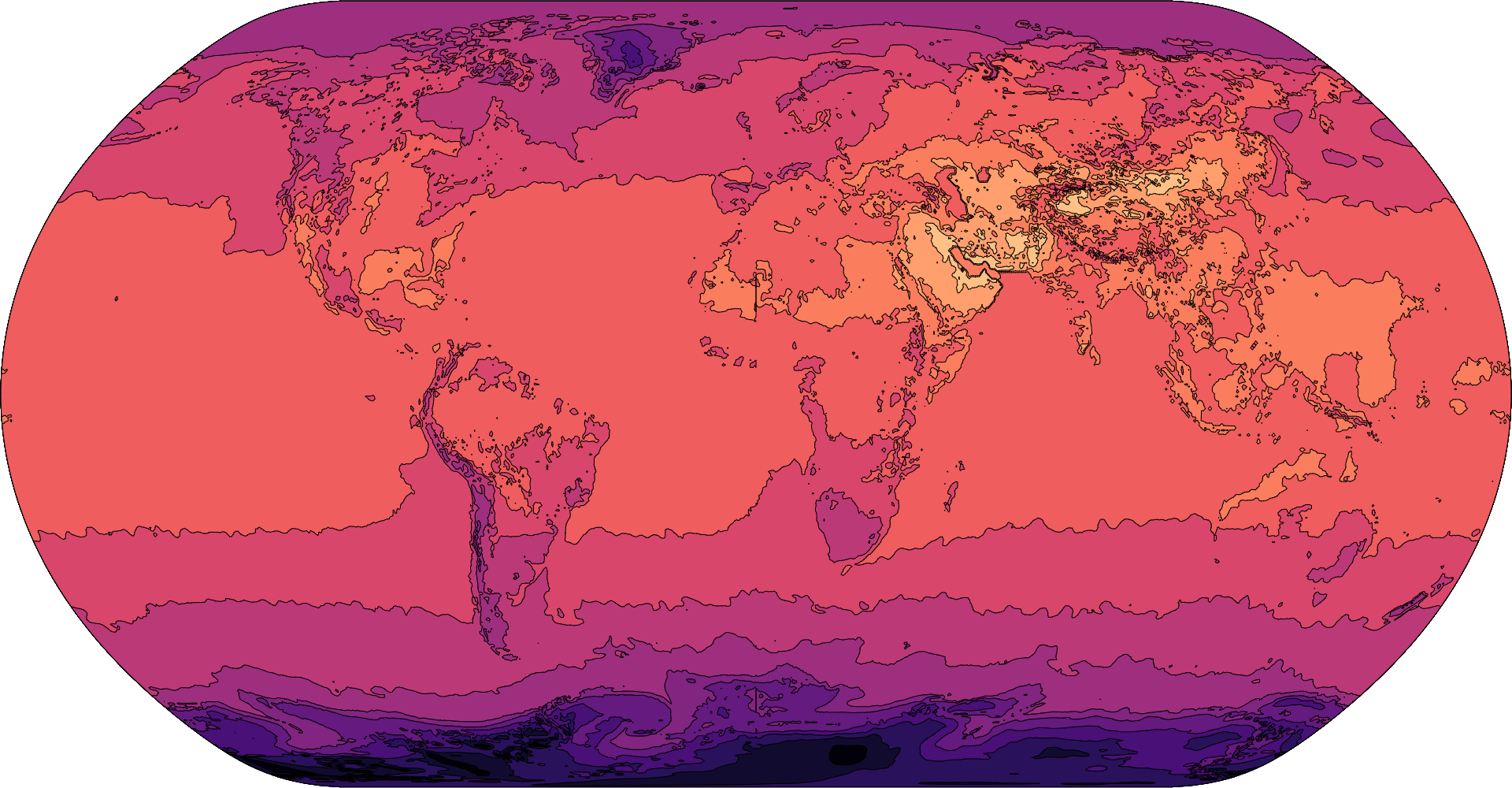
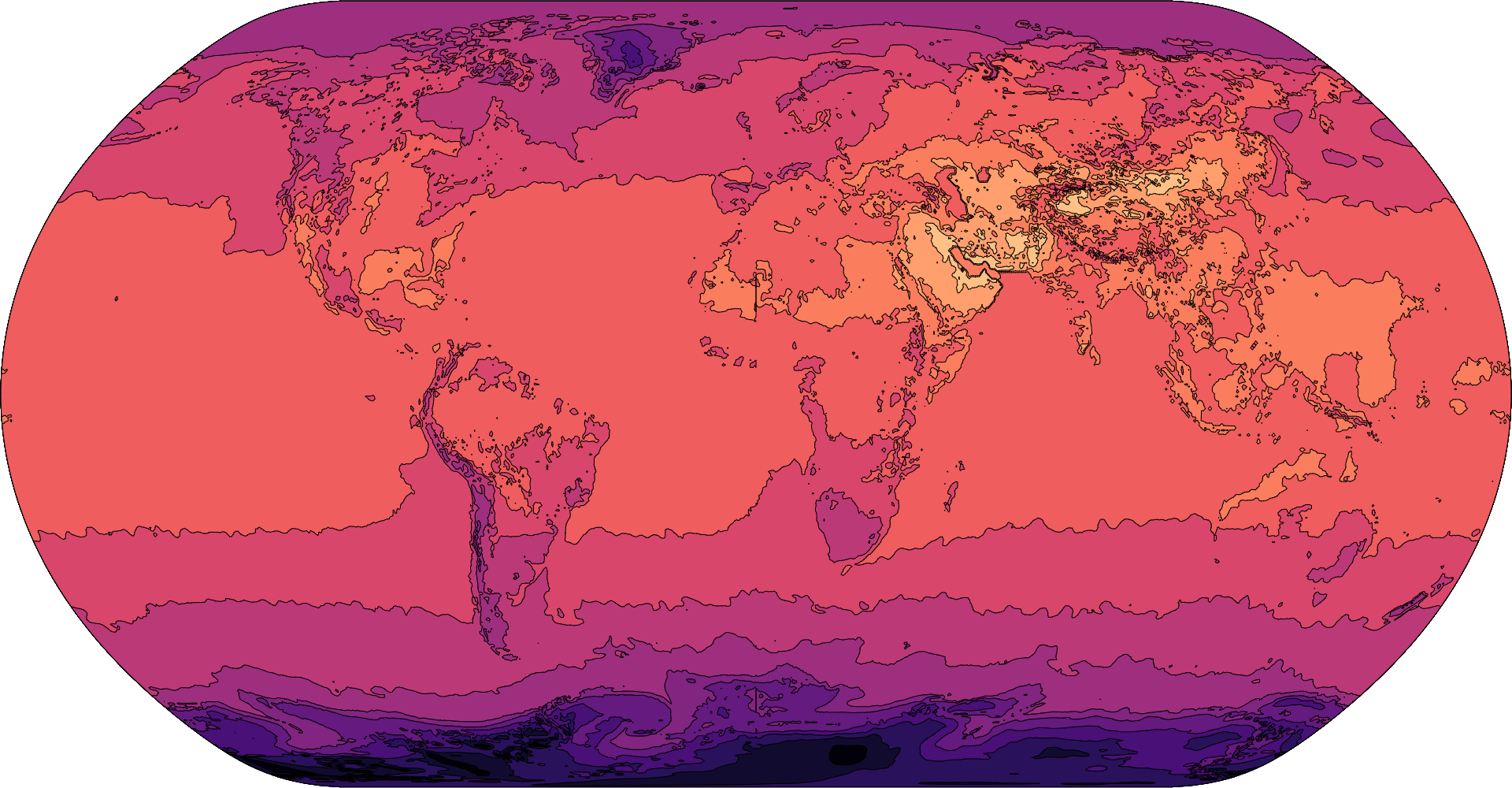
Since the contour polygons are GeoJSON, you can transform and display them using standard tools; see [d3.geoPath](https://github.com/d3/d3-geo/blob/master/README.md#geoPath), [d3.geoProject](https://github.com/d3/d3-geo-projection/blob/master/README.md#geoProject) and [d3.geoStitch](https://github.com/d3/d3-geo-projection/blob/master/README.md#geoStitch), for example. Here the above contours of surface temperature are displayed in the Natural Earth projection:
[
](https://bl.ocks.org/mbostock/818053c76d79d4841790c332656bf9da)
Since the contour polygons are GeoJSON, you can transform and display them using standard tools; see [d3.geoPath](https://github.com/d3/d3-geo/blob/master/README.md#geoPath), [d3.geoProject](https://github.com/d3/d3-geo-projection/blob/master/README.md#geoProject) and [d3.geoStitch](https://github.com/d3/d3-geo-projection/blob/master/README.md#geoStitch), for example. Here the above contours of surface temperature are displayed in the Natural Earth projection:
[ ](https://bl.ocks.org/mbostock/83c0be21dba7602ee14***2b020b12f51)
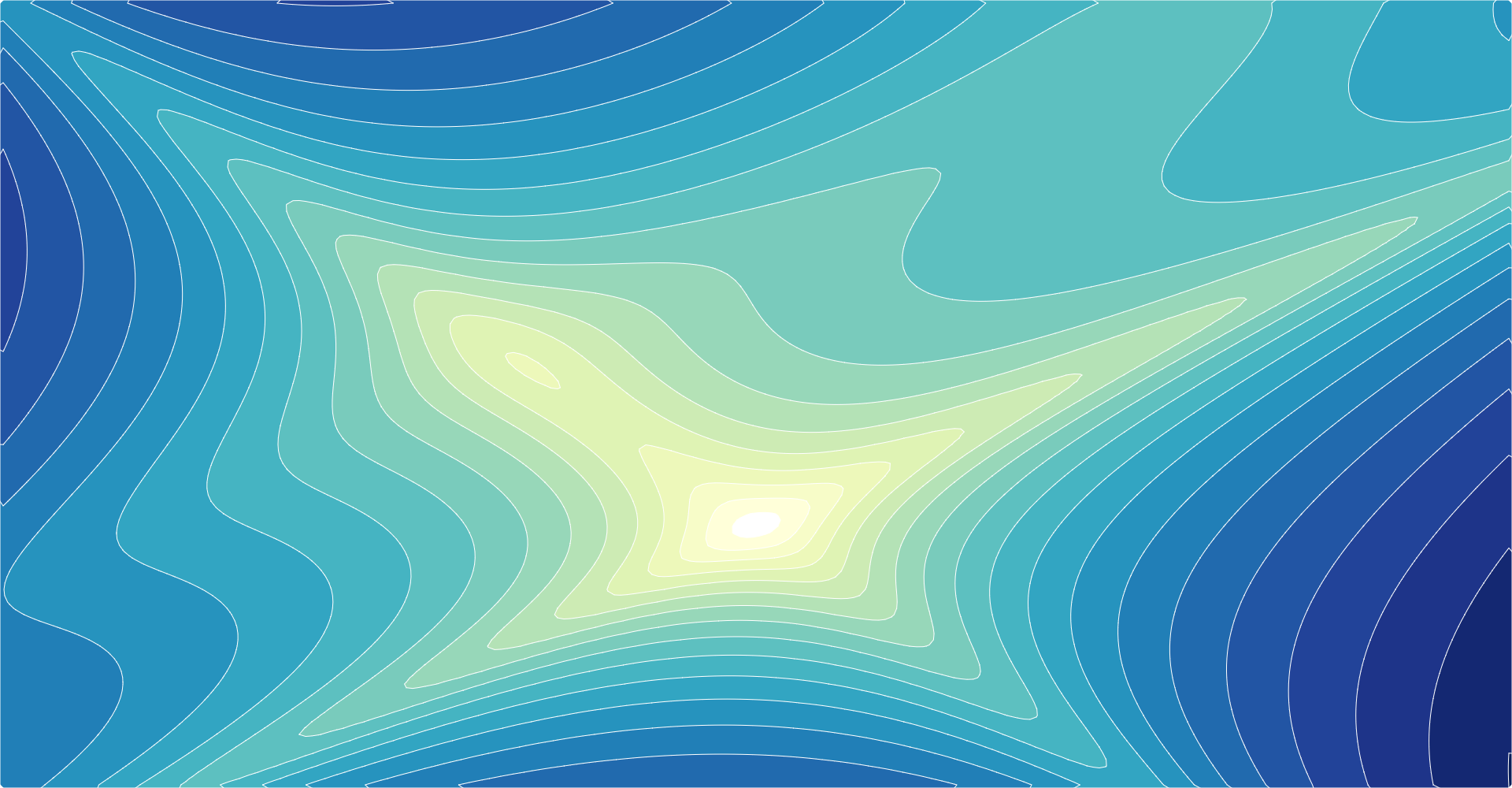
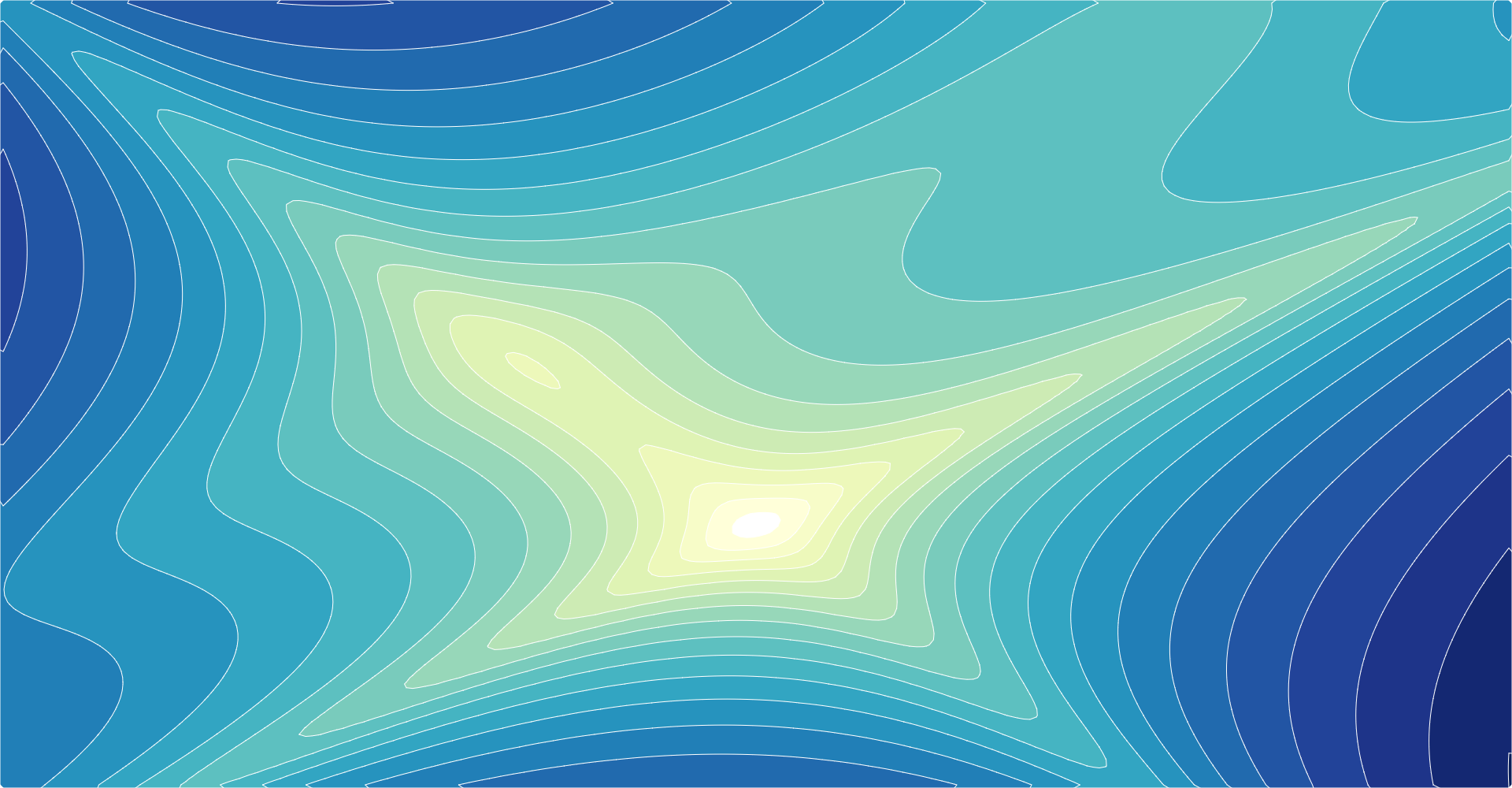
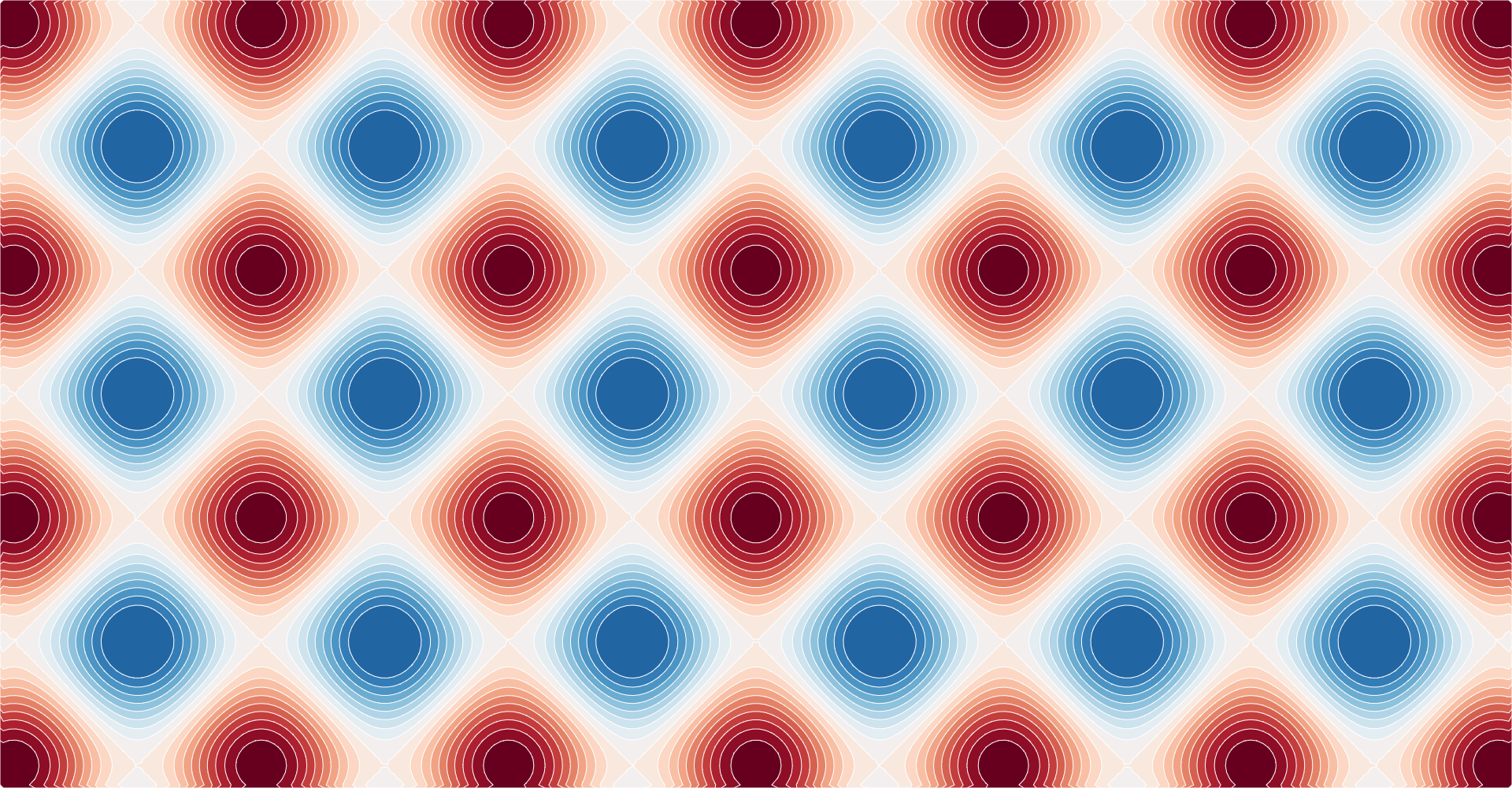
Contour plots can also visualize continuous functions by sampling. Here is the Goldstein–Price function (a test function for global optimization) and a trippy animation of *sin*(*x* + *y*)*sin*(*x* - *y*):
[
](https://bl.ocks.org/mbostock/83c0be21dba7602ee14***2b020b12f51)
Contour plots can also visualize continuous functions by sampling. Here is the Goldstein–Price function (a test function for global optimization) and a trippy animation of *sin*(*x* + *y*)*sin*(*x* - *y*):
[ ](https://observablehq.com/@d3/contours)
[
](https://observablehq.com/@d3/contours)
[ ](https://observablehq.com/@d3/animated-contours)
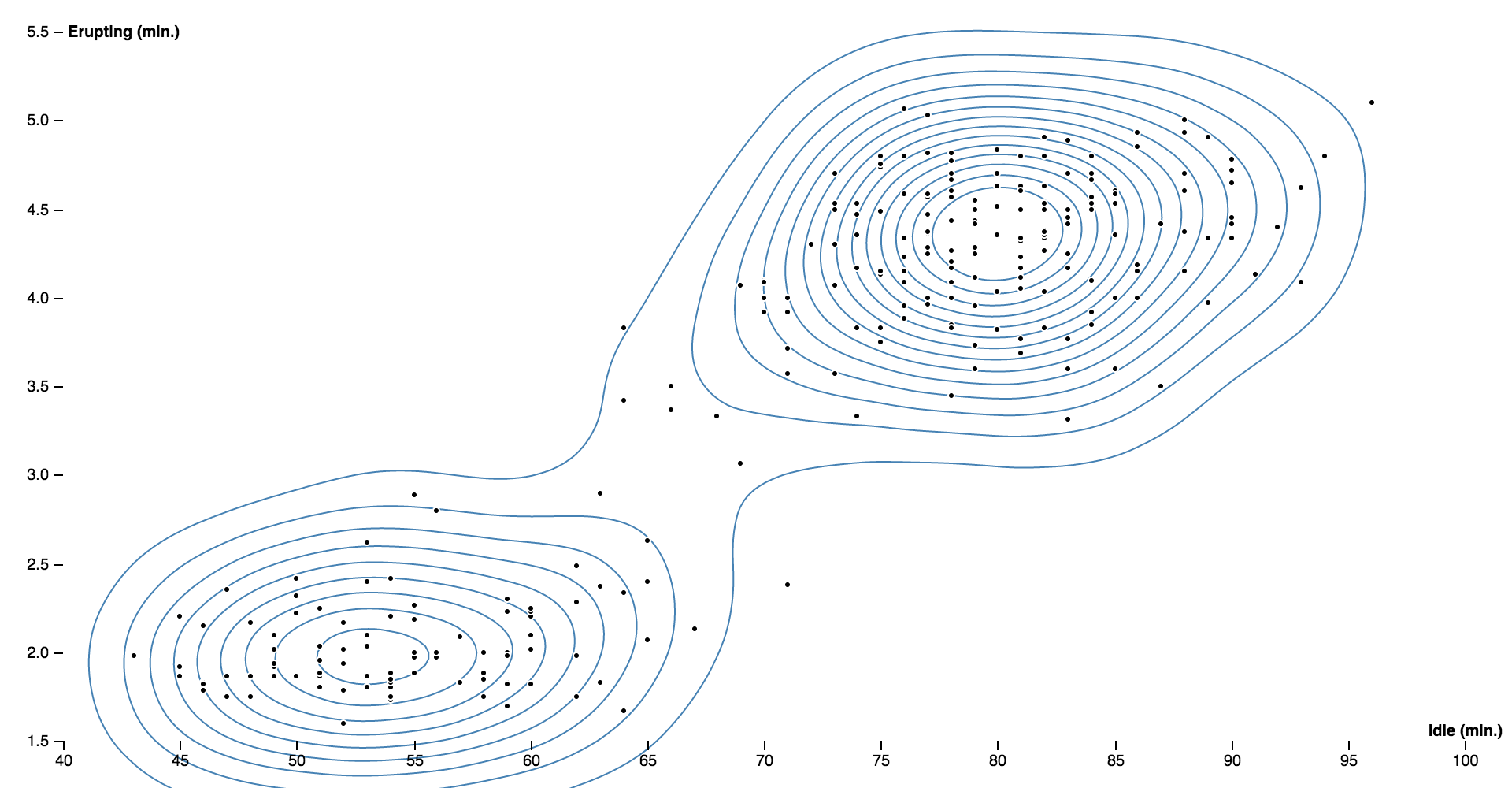
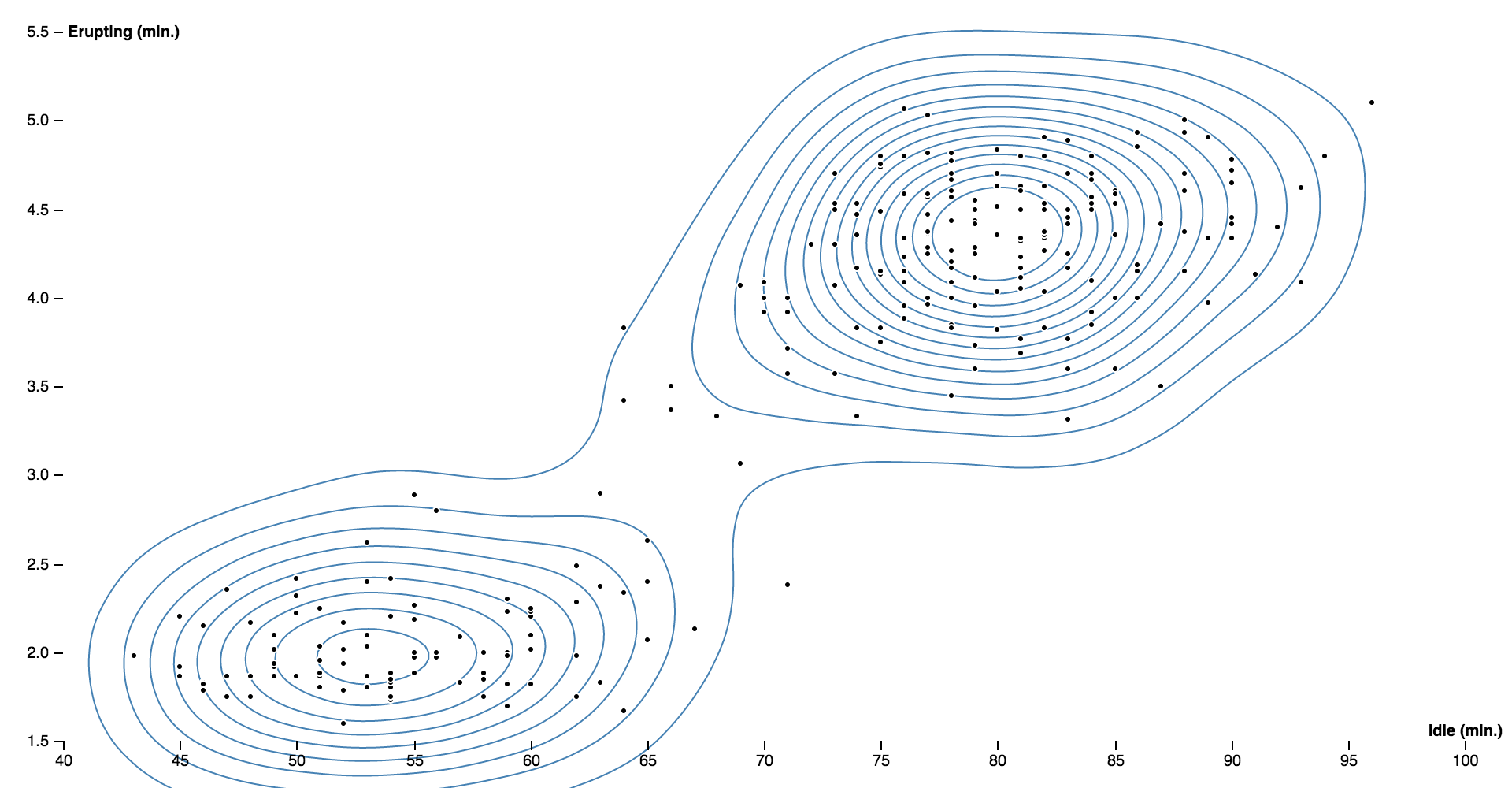
Contours can also show the [estimated density](#density-estimation) of point clouds, which is especially useful to avoid overplotting in large datasets. This library implements fast two-dimensional kernel density estimation; see [d3.contourDensity](#contourDensity). Here is a scatterplot showing the relationship between the idle duration and eruption duration for Old Faithful:
[
](https://observablehq.com/@d3/animated-contours)
Contours can also show the [estimated density](#density-estimation) of point clouds, which is especially useful to avoid overplotting in large datasets. This library implements fast two-dimensional kernel density estimation; see [d3.contourDensity](#contourDensity). Here is a scatterplot showing the relationship between the idle duration and eruption duration for Old Faithful:
[ ](https://bl.ocks.org/mbostock/e3f4376d54e02d5d43ae32a7cf0e6aa9)
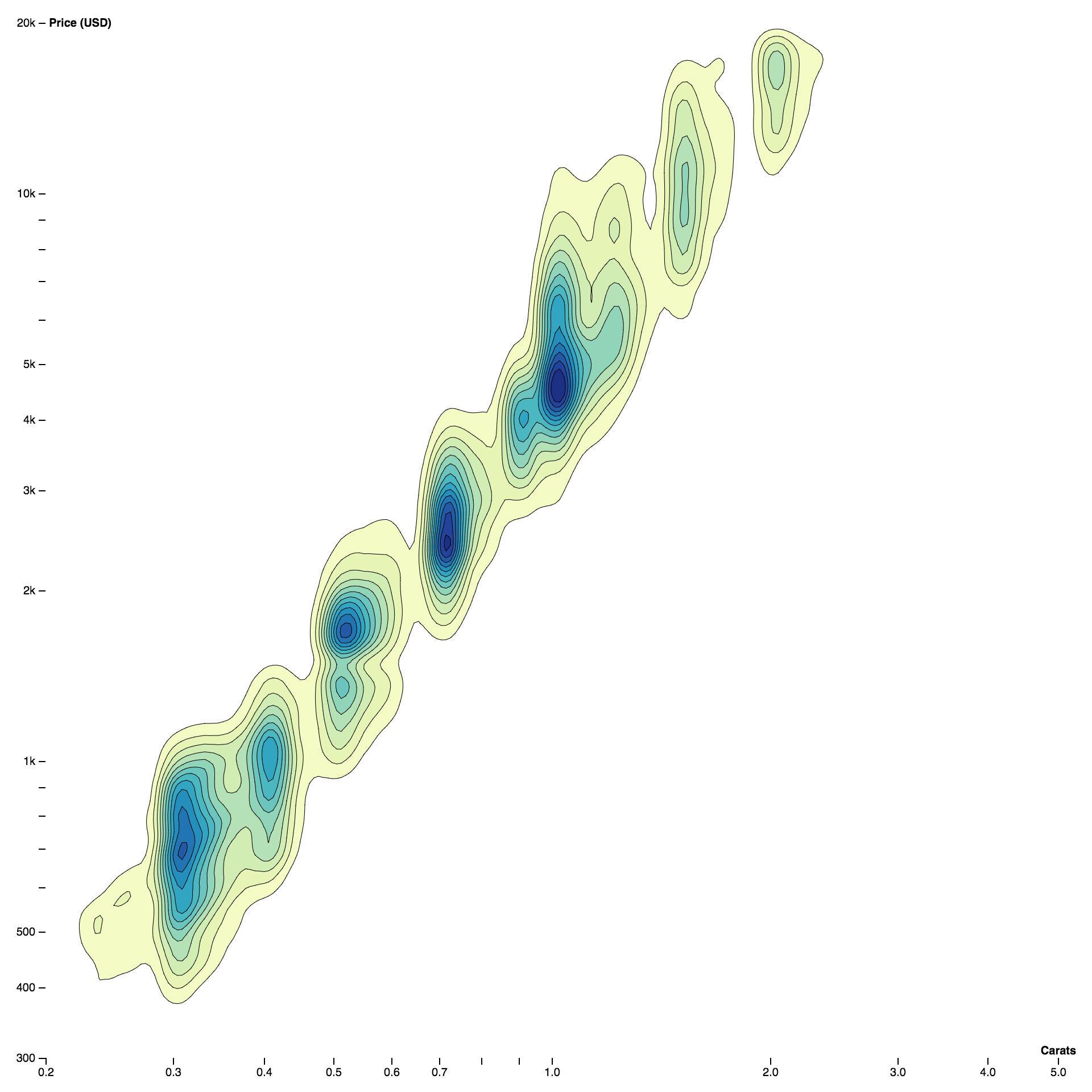
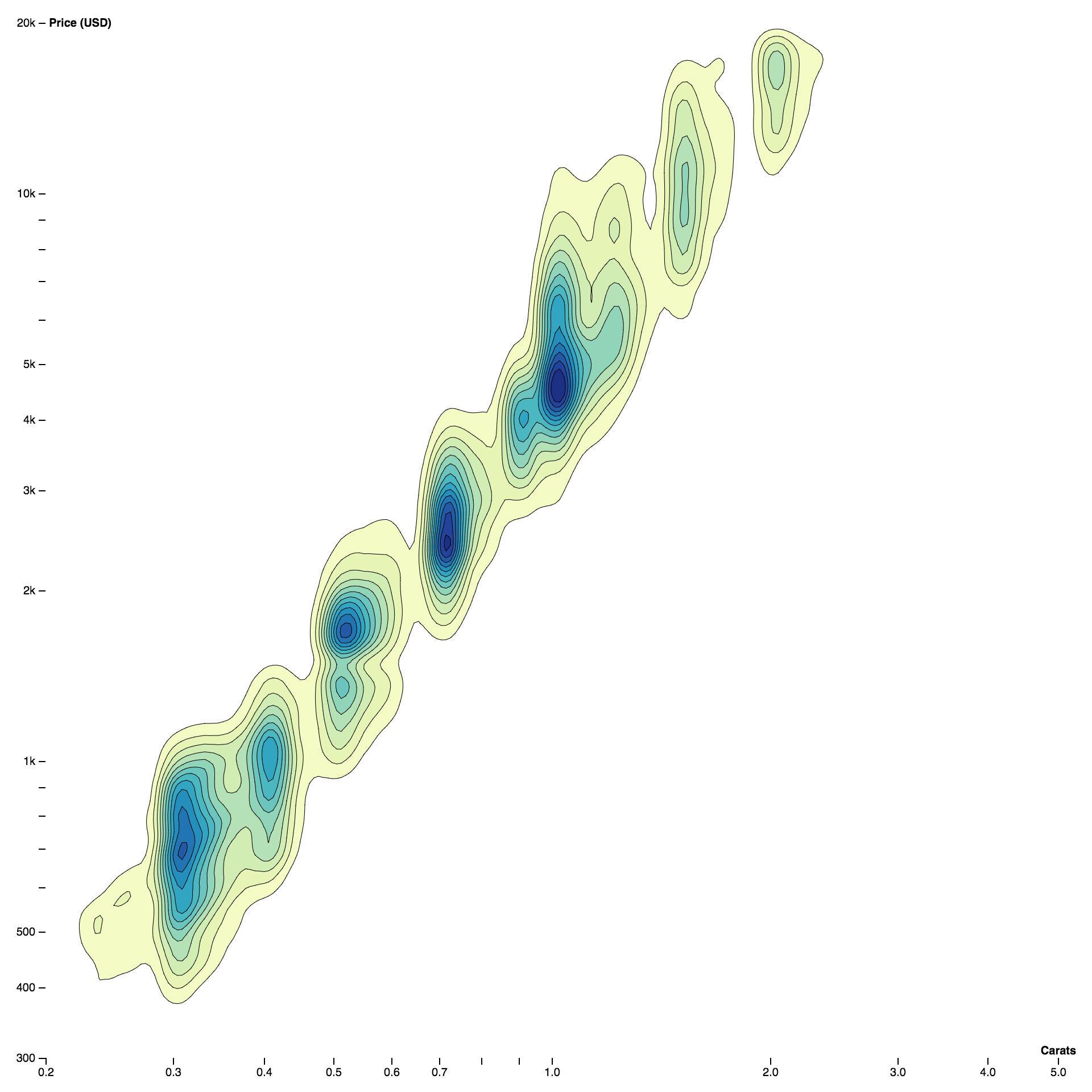
And here is a density contour plot showing the relationship between the weight and price of 53,940 diamonds:
[
](https://bl.ocks.org/mbostock/e3f4376d54e02d5d43ae32a7cf0e6aa9)
And here is a density contour plot showing the relationship between the weight and price of 53,940 diamonds:
[ ](https://observablehq.com/@d3/density-contours)
## Installing
If you use NPM, `npm install d3-contour`. Otherwise, download the [latest release](https://github.com/d3/d3-contour/releases/latest). You can also load directly from [d3js.org](https://d3js.org), either as a [standalone library](https://d3js.org/d3-contour.v1.min.js) or as part of [D3 4.0](https://github.com/d3/d3). AMD, CommonJS, and vanilla environments are supported. In vanilla, a `d3` global is exported:
```html
```
## API Reference
# d3.contours() [<>](https://github.com/d3/d3-contour/blob/master/src/contours.js "Source")
Constructs a new contour generator with the default settings.
# contours(values) [<>](https://github.com/d3/d3-contour/blob/master/src/contours.js "Source")
Computes the contours for the given array of *values*, returning an array of [GeoJSON](http://geojson.org/geojson-spec.html) [MultiPolygon](http://geojson.org/geojson-spec.html#multipolygon) [geometry objects](http://geojson.org/geojson-spec.html#geometry-objects). Each geometry object represents the area where the input values are greater than or equal to the corresponding [threshold value](#contours_thresholds); the threshold value for each geometry object is exposed as geometry.value.
The input *values* must be an array of length n×m where [n, m] is the contour generator’s [size](#contours_size); furthermore, each values[i + jn] must represent the value at the position i, j. For example, to construct a 256×256 grid for the [Goldstein–Price function](https://en.wikipedia.org/wiki/Test_functions_for_optimization) where -2 ≤ x ≤ 2 and -2 ≤ y ≤ 1:
```js
var n = 256, m = 256, values = new Array(n * m);
for (var j = 0.5, k = 0; j < m; ++j) {
for (var i = 0.5; i < n; ++i, ++k) {
values[k] = goldsteinPrice(i / n * 4 - 2, 1 - j / m * 3);
}
}
function goldsteinPrice(x, y) {
return (1 + Math.pow(x + y + 1, 2) * (19 - 14 * x + 3 * x * x - 14 * y + 6 * x * x + 3 * y * y))
* (30 + Math.pow(2 * x - 3 * y, 2) * (18 - 32 * x + 12 * x * x + 48 * y - 36 * x * y + 27 * y * y));
}
```
The returned geometry objects are typically passed to [d3.geoPath](https://github.com/d3/d3-geo/blob/master/README.md#geoPath) to display, using null or [d3.geoIdentity](https://github.com/d3/d3-geo/blob/master/README.md#geoIdentity) as the associated projection.
# contours.contour(values, threshold) [<>](https://github.com/d3/d3-contour/blob/master/src/contours.js "Source")
Computes a single contour, returning a [GeoJSON](http://geojson.org/geojson-spec.html) [MultiPolygon](http://geojson.org/geojson-spec.html#multipolygon) [geometry object](http://geojson.org/geojson-spec.html#geometry-objects) representing the area where the input values are greater than or equal to the given [*threshold* value](#contours_thresholds); the threshold value for each geometry object is exposed as geometry.value.
The input *values* must be an array of length n×m where [n, m] is the contour generator’s [size](#contours_size); furthermore, each values[i + jn] must represent the value at the position i, j. See [*contours*](#_contours) for an example.
# contours.size([size]) [<>](https://github.com/d3/d3-contour/blob/master/src/contours.js "Source")
If *size* is specified, sets the expected size of the input *values* grid to the [contour generator](#_contour) and returns the contour generator. The *size* is specified as an array \[n, m\] where n is the number of columns in the grid and m is the number of rows; *n* and *m* must be positive integers. If *size* is not specified, returns the current size which defaults to [1, 1].
# contours.smooth([smooth]) [<>](https://github.com/d3/d3-contour/blob/master/src/contours.js "Source")
If *smooth* is specified, sets whether or not the generated contour polygons are smoothed using linear interpolation. If *smooth* is not specified, returns the current smoothing flag, which defaults to true.
# contours.thresholds([thresholds]) [<>](https://github.com/d3/d3-contour/blob/master/src/contours.js "Source")
If *thresholds* is specified, sets the threshold generator to the specified function or array and returns this contour generator. If *thresholds* is not specified, returns the current threshold generator, which by default implements [Sturges’ formula](https://github.com/d3/d3-array/blob/master/README.md#thresholdSturges).
Thresholds are defined as an array of values [*x0*, *x1*, ...]. The first [generated contour](#_contour) corresponds to the area where the input values are greater than or equal to *x0*; the second contour corresponds to the area where the input values are greater than or equal to *x1*, and so on. Thus, there is exactly one generated MultiPolygon geometry object for each specified threshold value; the threshold value is exposed as geometry.value.
If a *count* is specified instead of an array of *thresholds*, then the input values’ [extent](https://github.com/d3/d3-array/blob/master/README.md#extent) will be uniformly divided into approximately *count* bins; see [d3.ticks](https://github.com/d3/d3-array/blob/master/README.md#ticks).
## Density Estimation
# d3.contourDensity() [<>](https://github.com/d3/d3-contour/blob/master/src/density.js "Source")
Constructs a new density estimator with the default settings.
# density(data) [<>](https://github.com/d3/d3-contour/blob/master/src/density.js "Source")
Estimates the density contours for the given array of *data*, returning an array of [GeoJSON](http://geojson.org/geojson-spec.html) [MultiPolygon](http://geojson.org/geojson-spec.html#multipolygon) [geometry objects](http://geojson.org/geojson-spec.html#geometry-objects). Each geometry object represents the area where the estimated number of points per square pixel is greater than or equal to the corresponding [threshold value](#density_thresholds); the threshold value for each geometry object is exposed as geometry.value. The returned geometry objects are typically passed to [d3.geoPath](https://github.com/d3/d3-geo/blob/master/README.md#geoPath) to display, using null or [d3.geoIdentity](https://github.com/d3/d3-geo/blob/master/README.md#geoIdentity) as the associated projection. See also [d3.contours](#contours).
The *x*- and *y*-coordinate for each data point are computed using [*density*.x](#density_x) and [*density*.y](#density_y). In addition, [*density*.weight](#density_weight) indicates the relative contribution of each data point (default 1). The generated contours are only accurate within the estimator’s [defined size](#density_size).
# density.x([x]) [<>](https://github.com/d3/d3-contour/blob/master/src/density.js "Source")
If *x* is specified, sets the *x*-coordinate accessor. If *x* is not specified, returns the current *x*-coordinate accessor, which defaults to:
```js
function x(d) {
return d[0];
}
```
# density.y([y]) [<>](https://github.com/d3/d3-contour/blob/master/src/density.js "Source")
If *y* is specified, sets the *y*-coordinate accessor. If *y* is not specified, returns the current *y*-coordinate accessor, which defaults to:
```js
function y(d) {
return d[1];
}
```
# density.weight([weight]) [<>](https://github.com/d3/d3-contour/blob/master/src/density.js "Source")
If *weight* is specified, sets the accessor for point weights. If *weight* is not specified, returns the current point weight accessor, which defaults to:
```js
function weight() {
return 1;
}
```
# density.size([size]) [<>](https://github.com/d3/d3-contour/blob/master/src/density.js "Source")
If *size* is specified, sets the size of the density estimator to the specified bounds and returns the estimator. The *size* is specified as an array \[width, height\], where width is the maximum *x*-value and height is the maximum *y*-value. If *size* is not specified, returns the current size which defaults to [960, 500]. The [estimated density contours](#_density) are only accurate within the defined size.
# density.cellSize([cellSize]) [<>](https://github.com/d3/d3-contour/blob/master/src/density.js "Source")
If *cellSize* is specified, sets the size of individual cells in the underlying bin grid to the specified positive integer and returns the estimator. If *cellSize* is not specified, returns the current cell size, which defaults to 4. The cell size is rounded down to the nearest power of two. Smaller cells produce more detailed contour polygons, but are more expensive to compute.
# density.thresholds([thresholds]) [<>](https://github.com/d3/d3-contour/blob/master/src/density.js "Source")
If *thresholds* is specified, sets the threshold generator to the specified function or array and returns this contour generator. If *thresholds* is not specified, returns the current threshold generator, which by default generates about twenty nicely-rounded density thresholds.
Thresholds are defined as an array of values [*x0*, *x1*, ...]. The first [generated density contour](#_density) corresponds to the area where the estimated density is greater than or equal to *x0*; the second contour corresponds to the area where the estimated density is greater than or equal to *x1*, and so on. Thus, there is exactly one generated MultiPolygon geometry object for each specified threshold value; the threshold value is exposed as geometry.value. The first value *x0* should typically be greater than zero.
If a *count* is specified instead of an array of *thresholds*, then approximately *count* uniformly-spaced nicely-rounded thresholds will be generated; see [d3.ticks](https://github.com/d3/d3-array/blob/master/README.md#ticks).
# density.bandwidth([bandwidth]) [<>](https://github.com/d3/d3-contour/blob/master/src/density.js "Source")
If *bandwidth* is specified, sets the bandwidth (the standard deviation) of the Gaussian kernel and returns the estimate. If *bandwidth* is not specified, returns the current bandwidth, which defaults to 20.4939.... The specified *bandwidth* is currently rounded to the nearest supported value by this implementation, and must be nonnegative.
](https://observablehq.com/@d3/density-contours)
## Installing
If you use NPM, `npm install d3-contour`. Otherwise, download the [latest release](https://github.com/d3/d3-contour/releases/latest). You can also load directly from [d3js.org](https://d3js.org), either as a [standalone library](https://d3js.org/d3-contour.v1.min.js) or as part of [D3 4.0](https://github.com/d3/d3). AMD, CommonJS, and vanilla environments are supported. In vanilla, a `d3` global is exported:
```html
```
## API Reference
# d3.contours() [<>](https://github.com/d3/d3-contour/blob/master/src/contours.js "Source")
Constructs a new contour generator with the default settings.
# contours(values) [<>](https://github.com/d3/d3-contour/blob/master/src/contours.js "Source")
Computes the contours for the given array of *values*, returning an array of [GeoJSON](http://geojson.org/geojson-spec.html) [MultiPolygon](http://geojson.org/geojson-spec.html#multipolygon) [geometry objects](http://geojson.org/geojson-spec.html#geometry-objects). Each geometry object represents the area where the input values are greater than or equal to the corresponding [threshold value](#contours_thresholds); the threshold value for each geometry object is exposed as geometry.value.
The input *values* must be an array of length n×m where [n, m] is the contour generator’s [size](#contours_size); furthermore, each values[i + jn] must represent the value at the position i, j. For example, to construct a 256×256 grid for the [Goldstein–Price function](https://en.wikipedia.org/wiki/Test_functions_for_optimization) where -2 ≤ x ≤ 2 and -2 ≤ y ≤ 1:
```js
var n = 256, m = 256, values = new Array(n * m);
for (var j = 0.5, k = 0; j < m; ++j) {
for (var i = 0.5; i < n; ++i, ++k) {
values[k] = goldsteinPrice(i / n * 4 - 2, 1 - j / m * 3);
}
}
function goldsteinPrice(x, y) {
return (1 + Math.pow(x + y + 1, 2) * (19 - 14 * x + 3 * x * x - 14 * y + 6 * x * x + 3 * y * y))
* (30 + Math.pow(2 * x - 3 * y, 2) * (18 - 32 * x + 12 * x * x + 48 * y - 36 * x * y + 27 * y * y));
}
```
The returned geometry objects are typically passed to [d3.geoPath](https://github.com/d3/d3-geo/blob/master/README.md#geoPath) to display, using null or [d3.geoIdentity](https://github.com/d3/d3-geo/blob/master/README.md#geoIdentity) as the associated projection.
# contours.contour(values, threshold) [<>](https://github.com/d3/d3-contour/blob/master/src/contours.js "Source")
Computes a single contour, returning a [GeoJSON](http://geojson.org/geojson-spec.html) [MultiPolygon](http://geojson.org/geojson-spec.html#multipolygon) [geometry object](http://geojson.org/geojson-spec.html#geometry-objects) representing the area where the input values are greater than or equal to the given [*threshold* value](#contours_thresholds); the threshold value for each geometry object is exposed as geometry.value.
The input *values* must be an array of length n×m where [n, m] is the contour generator’s [size](#contours_size); furthermore, each values[i + jn] must represent the value at the position i, j. See [*contours*](#_contours) for an example.
# contours.size([size]) [<>](https://github.com/d3/d3-contour/blob/master/src/contours.js "Source")
If *size* is specified, sets the expected size of the input *values* grid to the [contour generator](#_contour) and returns the contour generator. The *size* is specified as an array \[n, m\] where n is the number of columns in the grid and m is the number of rows; *n* and *m* must be positive integers. If *size* is not specified, returns the current size which defaults to [1, 1].
# contours.smooth([smooth]) [<>](https://github.com/d3/d3-contour/blob/master/src/contours.js "Source")
If *smooth* is specified, sets whether or not the generated contour polygons are smoothed using linear interpolation. If *smooth* is not specified, returns the current smoothing flag, which defaults to true.
# contours.thresholds([thresholds]) [<>](https://github.com/d3/d3-contour/blob/master/src/contours.js "Source")
If *thresholds* is specified, sets the threshold generator to the specified function or array and returns this contour generator. If *thresholds* is not specified, returns the current threshold generator, which by default implements [Sturges’ formula](https://github.com/d3/d3-array/blob/master/README.md#thresholdSturges).
Thresholds are defined as an array of values [*x0*, *x1*, ...]. The first [generated contour](#_contour) corresponds to the area where the input values are greater than or equal to *x0*; the second contour corresponds to the area where the input values are greater than or equal to *x1*, and so on. Thus, there is exactly one generated MultiPolygon geometry object for each specified threshold value; the threshold value is exposed as geometry.value.
If a *count* is specified instead of an array of *thresholds*, then the input values’ [extent](https://github.com/d3/d3-array/blob/master/README.md#extent) will be uniformly divided into approximately *count* bins; see [d3.ticks](https://github.com/d3/d3-array/blob/master/README.md#ticks).
## Density Estimation
# d3.contourDensity() [<>](https://github.com/d3/d3-contour/blob/master/src/density.js "Source")
Constructs a new density estimator with the default settings.
# density(data) [<>](https://github.com/d3/d3-contour/blob/master/src/density.js "Source")
Estimates the density contours for the given array of *data*, returning an array of [GeoJSON](http://geojson.org/geojson-spec.html) [MultiPolygon](http://geojson.org/geojson-spec.html#multipolygon) [geometry objects](http://geojson.org/geojson-spec.html#geometry-objects). Each geometry object represents the area where the estimated number of points per square pixel is greater than or equal to the corresponding [threshold value](#density_thresholds); the threshold value for each geometry object is exposed as geometry.value. The returned geometry objects are typically passed to [d3.geoPath](https://github.com/d3/d3-geo/blob/master/README.md#geoPath) to display, using null or [d3.geoIdentity](https://github.com/d3/d3-geo/blob/master/README.md#geoIdentity) as the associated projection. See also [d3.contours](#contours).
The *x*- and *y*-coordinate for each data point are computed using [*density*.x](#density_x) and [*density*.y](#density_y). In addition, [*density*.weight](#density_weight) indicates the relative contribution of each data point (default 1). The generated contours are only accurate within the estimator’s [defined size](#density_size).
# density.x([x]) [<>](https://github.com/d3/d3-contour/blob/master/src/density.js "Source")
If *x* is specified, sets the *x*-coordinate accessor. If *x* is not specified, returns the current *x*-coordinate accessor, which defaults to:
```js
function x(d) {
return d[0];
}
```
# density.y([y]) [<>](https://github.com/d3/d3-contour/blob/master/src/density.js "Source")
If *y* is specified, sets the *y*-coordinate accessor. If *y* is not specified, returns the current *y*-coordinate accessor, which defaults to:
```js
function y(d) {
return d[1];
}
```
# density.weight([weight]) [<>](https://github.com/d3/d3-contour/blob/master/src/density.js "Source")
If *weight* is specified, sets the accessor for point weights. If *weight* is not specified, returns the current point weight accessor, which defaults to:
```js
function weight() {
return 1;
}
```
# density.size([size]) [<>](https://github.com/d3/d3-contour/blob/master/src/density.js "Source")
If *size* is specified, sets the size of the density estimator to the specified bounds and returns the estimator. The *size* is specified as an array \[width, height\], where width is the maximum *x*-value and height is the maximum *y*-value. If *size* is not specified, returns the current size which defaults to [960, 500]. The [estimated density contours](#_density) are only accurate within the defined size.
# density.cellSize([cellSize]) [<>](https://github.com/d3/d3-contour/blob/master/src/density.js "Source")
If *cellSize* is specified, sets the size of individual cells in the underlying bin grid to the specified positive integer and returns the estimator. If *cellSize* is not specified, returns the current cell size, which defaults to 4. The cell size is rounded down to the nearest power of two. Smaller cells produce more detailed contour polygons, but are more expensive to compute.
# density.thresholds([thresholds]) [<>](https://github.com/d3/d3-contour/blob/master/src/density.js "Source")
If *thresholds* is specified, sets the threshold generator to the specified function or array and returns this contour generator. If *thresholds* is not specified, returns the current threshold generator, which by default generates about twenty nicely-rounded density thresholds.
Thresholds are defined as an array of values [*x0*, *x1*, ...]. The first [generated density contour](#_density) corresponds to the area where the estimated density is greater than or equal to *x0*; the second contour corresponds to the area where the estimated density is greater than or equal to *x1*, and so on. Thus, there is exactly one generated MultiPolygon geometry object for each specified threshold value; the threshold value is exposed as geometry.value. The first value *x0* should typically be greater than zero.
If a *count* is specified instead of an array of *thresholds*, then approximately *count* uniformly-spaced nicely-rounded thresholds will be generated; see [d3.ticks](https://github.com/d3/d3-array/blob/master/README.md#ticks).
# density.bandwidth([bandwidth]) [<>](https://github.com/d3/d3-contour/blob/master/src/density.js "Source")
If *bandwidth* is specified, sets the bandwidth (the standard deviation) of the Gaussian kernel and returns the estimate. If *bandwidth* is not specified, returns the current bandwidth, which defaults to 20.4939.... The specified *bandwidth* is currently rounded to the nearest supported value by this implementation, and must be nonnegative.
 ](https://observablehq.com/@d3/volcano-contours)
For each [threshold value](#contours_thresholds), the [contour generator](#_contours) constructs a GeoJSON MultiPolygon geometry object representing the area where the input values are greater than or equal to the threshold value. The geometry is in planar coordinates, where i + 0.5, j + 0.5 corresponds to element i + jn in the input values array. Here is an example that loads a GeoTIFF of surface temperatures, and another that blurs a noisy monochrome PNG to produce smooth contours of cloud fraction:
[
](https://observablehq.com/@d3/volcano-contours)
For each [threshold value](#contours_thresholds), the [contour generator](#_contours) constructs a GeoJSON MultiPolygon geometry object representing the area where the input values are greater than or equal to the threshold value. The geometry is in planar coordinates, where i + 0.5, j + 0.5 corresponds to element i + jn in the input values array. Here is an example that loads a GeoTIFF of surface temperatures, and another that blurs a noisy monochrome PNG to produce smooth contours of cloud fraction:
[ ](https://bl.ocks.org/mbostock/4886c227038510f1c103ce305bef6fcc)
[
](https://bl.ocks.org/mbostock/4886c227038510f1c103ce305bef6fcc)
[ ](https://bl.ocks.org/mbostock/818053c76d79d4841790c332656bf9da)
Since the contour polygons are GeoJSON, you can transform and display them using standard tools; see [d3.geoPath](https://github.com/d3/d3-geo/blob/master/README.md#geoPath), [d3.geoProject](https://github.com/d3/d3-geo-projection/blob/master/README.md#geoProject) and [d3.geoStitch](https://github.com/d3/d3-geo-projection/blob/master/README.md#geoStitch), for example. Here the above contours of surface temperature are displayed in the Natural Earth projection:
[
](https://bl.ocks.org/mbostock/818053c76d79d4841790c332656bf9da)
Since the contour polygons are GeoJSON, you can transform and display them using standard tools; see [d3.geoPath](https://github.com/d3/d3-geo/blob/master/README.md#geoPath), [d3.geoProject](https://github.com/d3/d3-geo-projection/blob/master/README.md#geoProject) and [d3.geoStitch](https://github.com/d3/d3-geo-projection/blob/master/README.md#geoStitch), for example. Here the above contours of surface temperature are displayed in the Natural Earth projection:
[ ](https://bl.ocks.org/mbostock/83c0be21dba7602ee14***2b020b12f51)
Contour plots can also visualize continuous functions by sampling. Here is the Goldstein–Price function (a test function for global optimization) and a trippy animation of *sin*(*x* + *y*)*sin*(*x* - *y*):
[
](https://bl.ocks.org/mbostock/83c0be21dba7602ee14***2b020b12f51)
Contour plots can also visualize continuous functions by sampling. Here is the Goldstein–Price function (a test function for global optimization) and a trippy animation of *sin*(*x* + *y*)*sin*(*x* - *y*):
[ ](https://observablehq.com/@d3/contours)
[
](https://observablehq.com/@d3/contours)
[ ](https://observablehq.com/@d3/animated-contours)
Contours can also show the [estimated density](#density-estimation) of point clouds, which is especially useful to avoid overplotting in large datasets. This library implements fast two-dimensional kernel density estimation; see [d3.contourDensity](#contourDensity). Here is a scatterplot showing the relationship between the idle duration and eruption duration for Old Faithful:
[
](https://observablehq.com/@d3/animated-contours)
Contours can also show the [estimated density](#density-estimation) of point clouds, which is especially useful to avoid overplotting in large datasets. This library implements fast two-dimensional kernel density estimation; see [d3.contourDensity](#contourDensity). Here is a scatterplot showing the relationship between the idle duration and eruption duration for Old Faithful:
[ ](https://bl.ocks.org/mbostock/e3f4376d54e02d5d43ae32a7cf0e6aa9)
And here is a density contour plot showing the relationship between the weight and price of 53,940 diamonds:
[
](https://bl.ocks.org/mbostock/e3f4376d54e02d5d43ae32a7cf0e6aa9)
And here is a density contour plot showing the relationship between the weight and price of 53,940 diamonds:
[ ](https://observablehq.com/@d3/density-contours)
## Installing
If you use NPM, `npm install d3-contour`. Otherwise, download the [latest release](https://github.com/d3/d3-contour/releases/latest). You can also load directly from [d3js.org](https://d3js.org), either as a [standalone library](https://d3js.org/d3-contour.v1.min.js) or as part of [D3 4.0](https://github.com/d3/d3). AMD, CommonJS, and vanilla environments are supported. In vanilla, a `d3` global is exported:
```html
```
## API Reference
# d3.contours() [<>](https://github.com/d3/d3-contour/blob/master/src/contours.js "Source")
Constructs a new contour generator with the default settings.
# contours(values) [<>](https://github.com/d3/d3-contour/blob/master/src/contours.js "Source")
Computes the contours for the given array of *values*, returning an array of [GeoJSON](http://geojson.org/geojson-spec.html) [MultiPolygon](http://geojson.org/geojson-spec.html#multipolygon) [geometry objects](http://geojson.org/geojson-spec.html#geometry-objects). Each geometry object represents the area where the input values are greater than or equal to the corresponding [threshold value](#contours_thresholds); the threshold value for each geometry object is exposed as geometry.value.
The input *values* must be an array of length n×m where [n, m] is the contour generator’s [size](#contours_size); furthermore, each values[i + jn] must represent the value at the position i, j. For example, to construct a 256×256 grid for the [Goldstein–Price function](https://en.wikipedia.org/wiki/Test_functions_for_optimization) where -2 ≤ x ≤ 2 and -2 ≤ y ≤ 1:
```js
var n = 256, m = 256, values = new Array(n * m);
for (var j = 0.5, k = 0; j < m; ++j) {
for (var i = 0.5; i < n; ++i, ++k) {
values[k] = goldsteinPrice(i / n * 4 - 2, 1 - j / m * 3);
}
}
function goldsteinPrice(x, y) {
return (1 + Math.pow(x + y + 1, 2) * (19 - 14 * x + 3 * x * x - 14 * y + 6 * x * x + 3 * y * y))
* (30 + Math.pow(2 * x - 3 * y, 2) * (18 - 32 * x + 12 * x * x + 48 * y - 36 * x * y + 27 * y * y));
}
```
The returned geometry objects are typically passed to [d3.geoPath](https://github.com/d3/d3-geo/blob/master/README.md#geoPath) to display, using null or [d3.geoIdentity](https://github.com/d3/d3-geo/blob/master/README.md#geoIdentity) as the associated projection.
# contours.contour(values, threshold) [<>](https://github.com/d3/d3-contour/blob/master/src/contours.js "Source")
Computes a single contour, returning a [GeoJSON](http://geojson.org/geojson-spec.html) [MultiPolygon](http://geojson.org/geojson-spec.html#multipolygon) [geometry object](http://geojson.org/geojson-spec.html#geometry-objects) representing the area where the input values are greater than or equal to the given [*threshold* value](#contours_thresholds); the threshold value for each geometry object is exposed as geometry.value.
The input *values* must be an array of length n×m where [n, m] is the contour generator’s [size](#contours_size); furthermore, each values[i + jn] must represent the value at the position i, j. See [*contours*](#_contours) for an example.
# contours.size([size]) [<>](https://github.com/d3/d3-contour/blob/master/src/contours.js "Source")
If *size* is specified, sets the expected size of the input *values* grid to the [contour generator](#_contour) and returns the contour generator. The *size* is specified as an array \[n, m\] where n is the number of columns in the grid and m is the number of rows; *n* and *m* must be positive integers. If *size* is not specified, returns the current size which defaults to [1, 1].
# contours.smooth([smooth]) [<>](https://github.com/d3/d3-contour/blob/master/src/contours.js "Source")
If *smooth* is specified, sets whether or not the generated contour polygons are smoothed using linear interpolation. If *smooth* is not specified, returns the current smoothing flag, which defaults to true.
# contours.thresholds([thresholds]) [<>](https://github.com/d3/d3-contour/blob/master/src/contours.js "Source")
If *thresholds* is specified, sets the threshold generator to the specified function or array and returns this contour generator. If *thresholds* is not specified, returns the current threshold generator, which by default implements [Sturges’ formula](https://github.com/d3/d3-array/blob/master/README.md#thresholdSturges).
Thresholds are defined as an array of values [*x0*, *x1*, ...]. The first [generated contour](#_contour) corresponds to the area where the input values are greater than or equal to *x0*; the second contour corresponds to the area where the input values are greater than or equal to *x1*, and so on. Thus, there is exactly one generated MultiPolygon geometry object for each specified threshold value; the threshold value is exposed as geometry.value.
If a *count* is specified instead of an array of *thresholds*, then the input values’ [extent](https://github.com/d3/d3-array/blob/master/README.md#extent) will be uniformly divided into approximately *count* bins; see [d3.ticks](https://github.com/d3/d3-array/blob/master/README.md#ticks).
## Density Estimation
# d3.contourDensity() [<>](https://github.com/d3/d3-contour/blob/master/src/density.js "Source")
Constructs a new density estimator with the default settings.
# density(data) [<>](https://github.com/d3/d3-contour/blob/master/src/density.js "Source")
Estimates the density contours for the given array of *data*, returning an array of [GeoJSON](http://geojson.org/geojson-spec.html) [MultiPolygon](http://geojson.org/geojson-spec.html#multipolygon) [geometry objects](http://geojson.org/geojson-spec.html#geometry-objects). Each geometry object represents the area where the estimated number of points per square pixel is greater than or equal to the corresponding [threshold value](#density_thresholds); the threshold value for each geometry object is exposed as geometry.value. The returned geometry objects are typically passed to [d3.geoPath](https://github.com/d3/d3-geo/blob/master/README.md#geoPath) to display, using null or [d3.geoIdentity](https://github.com/d3/d3-geo/blob/master/README.md#geoIdentity) as the associated projection. See also [d3.contours](#contours).
The *x*- and *y*-coordinate for each data point are computed using [*density*.x](#density_x) and [*density*.y](#density_y). In addition, [*density*.weight](#density_weight) indicates the relative contribution of each data point (default 1). The generated contours are only accurate within the estimator’s [defined size](#density_size).
# density.x([x]) [<>](https://github.com/d3/d3-contour/blob/master/src/density.js "Source")
If *x* is specified, sets the *x*-coordinate accessor. If *x* is not specified, returns the current *x*-coordinate accessor, which defaults to:
```js
function x(d) {
return d[0];
}
```
# density.y([y]) [<>](https://github.com/d3/d3-contour/blob/master/src/density.js "Source")
If *y* is specified, sets the *y*-coordinate accessor. If *y* is not specified, returns the current *y*-coordinate accessor, which defaults to:
```js
function y(d) {
return d[1];
}
```
# density.weight([weight]) [<>](https://github.com/d3/d3-contour/blob/master/src/density.js "Source")
If *weight* is specified, sets the accessor for point weights. If *weight* is not specified, returns the current point weight accessor, which defaults to:
```js
function weight() {
return 1;
}
```
# density.size([size]) [<>](https://github.com/d3/d3-contour/blob/master/src/density.js "Source")
If *size* is specified, sets the size of the density estimator to the specified bounds and returns the estimator. The *size* is specified as an array \[width, height\], where width is the maximum *x*-value and height is the maximum *y*-value. If *size* is not specified, returns the current size which defaults to [960, 500]. The [estimated density contours](#_density) are only accurate within the defined size.
# density.cellSize([cellSize]) [<>](https://github.com/d3/d3-contour/blob/master/src/density.js "Source")
If *cellSize* is specified, sets the size of individual cells in the underlying bin grid to the specified positive integer and returns the estimator. If *cellSize* is not specified, returns the current cell size, which defaults to 4. The cell size is rounded down to the nearest power of two. Smaller cells produce more detailed contour polygons, but are more expensive to compute.
# density.thresholds([thresholds]) [<>](https://github.com/d3/d3-contour/blob/master/src/density.js "Source")
If *thresholds* is specified, sets the threshold generator to the specified function or array and returns this contour generator. If *thresholds* is not specified, returns the current threshold generator, which by default generates about twenty nicely-rounded density thresholds.
Thresholds are defined as an array of values [*x0*, *x1*, ...]. The first [generated density contour](#_density) corresponds to the area where the estimated density is greater than or equal to *x0*; the second contour corresponds to the area where the estimated density is greater than or equal to *x1*, and so on. Thus, there is exactly one generated MultiPolygon geometry object for each specified threshold value; the threshold value is exposed as geometry.value. The first value *x0* should typically be greater than zero.
If a *count* is specified instead of an array of *thresholds*, then approximately *count* uniformly-spaced nicely-rounded thresholds will be generated; see [d3.ticks](https://github.com/d3/d3-array/blob/master/README.md#ticks).
# density.bandwidth([bandwidth]) [<>](https://github.com/d3/d3-contour/blob/master/src/density.js "Source")
If *bandwidth* is specified, sets the bandwidth (the standard deviation) of the Gaussian kernel and returns the estimate. If *bandwidth* is not specified, returns the current bandwidth, which defaults to 20.4939.... The specified *bandwidth* is currently rounded to the nearest supported value by this implementation, and must be nonnegative.
](https://observablehq.com/@d3/density-contours)
## Installing
If you use NPM, `npm install d3-contour`. Otherwise, download the [latest release](https://github.com/d3/d3-contour/releases/latest). You can also load directly from [d3js.org](https://d3js.org), either as a [standalone library](https://d3js.org/d3-contour.v1.min.js) or as part of [D3 4.0](https://github.com/d3/d3). AMD, CommonJS, and vanilla environments are supported. In vanilla, a `d3` global is exported:
```html
```
## API Reference
# d3.contours() [<>](https://github.com/d3/d3-contour/blob/master/src/contours.js "Source")
Constructs a new contour generator with the default settings.
# contours(values) [<>](https://github.com/d3/d3-contour/blob/master/src/contours.js "Source")
Computes the contours for the given array of *values*, returning an array of [GeoJSON](http://geojson.org/geojson-spec.html) [MultiPolygon](http://geojson.org/geojson-spec.html#multipolygon) [geometry objects](http://geojson.org/geojson-spec.html#geometry-objects). Each geometry object represents the area where the input values are greater than or equal to the corresponding [threshold value](#contours_thresholds); the threshold value for each geometry object is exposed as geometry.value.
The input *values* must be an array of length n×m where [n, m] is the contour generator’s [size](#contours_size); furthermore, each values[i + jn] must represent the value at the position i, j. For example, to construct a 256×256 grid for the [Goldstein–Price function](https://en.wikipedia.org/wiki/Test_functions_for_optimization) where -2 ≤ x ≤ 2 and -2 ≤ y ≤ 1:
```js
var n = 256, m = 256, values = new Array(n * m);
for (var j = 0.5, k = 0; j < m; ++j) {
for (var i = 0.5; i < n; ++i, ++k) {
values[k] = goldsteinPrice(i / n * 4 - 2, 1 - j / m * 3);
}
}
function goldsteinPrice(x, y) {
return (1 + Math.pow(x + y + 1, 2) * (19 - 14 * x + 3 * x * x - 14 * y + 6 * x * x + 3 * y * y))
* (30 + Math.pow(2 * x - 3 * y, 2) * (18 - 32 * x + 12 * x * x + 48 * y - 36 * x * y + 27 * y * y));
}
```
The returned geometry objects are typically passed to [d3.geoPath](https://github.com/d3/d3-geo/blob/master/README.md#geoPath) to display, using null or [d3.geoIdentity](https://github.com/d3/d3-geo/blob/master/README.md#geoIdentity) as the associated projection.
# contours.contour(values, threshold) [<>](https://github.com/d3/d3-contour/blob/master/src/contours.js "Source")
Computes a single contour, returning a [GeoJSON](http://geojson.org/geojson-spec.html) [MultiPolygon](http://geojson.org/geojson-spec.html#multipolygon) [geometry object](http://geojson.org/geojson-spec.html#geometry-objects) representing the area where the input values are greater than or equal to the given [*threshold* value](#contours_thresholds); the threshold value for each geometry object is exposed as geometry.value.
The input *values* must be an array of length n×m where [n, m] is the contour generator’s [size](#contours_size); furthermore, each values[i + jn] must represent the value at the position i, j. See [*contours*](#_contours) for an example.
# contours.size([size]) [<>](https://github.com/d3/d3-contour/blob/master/src/contours.js "Source")
If *size* is specified, sets the expected size of the input *values* grid to the [contour generator](#_contour) and returns the contour generator. The *size* is specified as an array \[n, m\] where n is the number of columns in the grid and m is the number of rows; *n* and *m* must be positive integers. If *size* is not specified, returns the current size which defaults to [1, 1].
# contours.smooth([smooth]) [<>](https://github.com/d3/d3-contour/blob/master/src/contours.js "Source")
If *smooth* is specified, sets whether or not the generated contour polygons are smoothed using linear interpolation. If *smooth* is not specified, returns the current smoothing flag, which defaults to true.
# contours.thresholds([thresholds]) [<>](https://github.com/d3/d3-contour/blob/master/src/contours.js "Source")
If *thresholds* is specified, sets the threshold generator to the specified function or array and returns this contour generator. If *thresholds* is not specified, returns the current threshold generator, which by default implements [Sturges’ formula](https://github.com/d3/d3-array/blob/master/README.md#thresholdSturges).
Thresholds are defined as an array of values [*x0*, *x1*, ...]. The first [generated contour](#_contour) corresponds to the area where the input values are greater than or equal to *x0*; the second contour corresponds to the area where the input values are greater than or equal to *x1*, and so on. Thus, there is exactly one generated MultiPolygon geometry object for each specified threshold value; the threshold value is exposed as geometry.value.
If a *count* is specified instead of an array of *thresholds*, then the input values’ [extent](https://github.com/d3/d3-array/blob/master/README.md#extent) will be uniformly divided into approximately *count* bins; see [d3.ticks](https://github.com/d3/d3-array/blob/master/README.md#ticks).
## Density Estimation
# d3.contourDensity() [<>](https://github.com/d3/d3-contour/blob/master/src/density.js "Source")
Constructs a new density estimator with the default settings.
# density(data) [<>](https://github.com/d3/d3-contour/blob/master/src/density.js "Source")
Estimates the density contours for the given array of *data*, returning an array of [GeoJSON](http://geojson.org/geojson-spec.html) [MultiPolygon](http://geojson.org/geojson-spec.html#multipolygon) [geometry objects](http://geojson.org/geojson-spec.html#geometry-objects). Each geometry object represents the area where the estimated number of points per square pixel is greater than or equal to the corresponding [threshold value](#density_thresholds); the threshold value for each geometry object is exposed as geometry.value. The returned geometry objects are typically passed to [d3.geoPath](https://github.com/d3/d3-geo/blob/master/README.md#geoPath) to display, using null or [d3.geoIdentity](https://github.com/d3/d3-geo/blob/master/README.md#geoIdentity) as the associated projection. See also [d3.contours](#contours).
The *x*- and *y*-coordinate for each data point are computed using [*density*.x](#density_x) and [*density*.y](#density_y). In addition, [*density*.weight](#density_weight) indicates the relative contribution of each data point (default 1). The generated contours are only accurate within the estimator’s [defined size](#density_size).
# density.x([x]) [<>](https://github.com/d3/d3-contour/blob/master/src/density.js "Source")
If *x* is specified, sets the *x*-coordinate accessor. If *x* is not specified, returns the current *x*-coordinate accessor, which defaults to:
```js
function x(d) {
return d[0];
}
```
# density.y([y]) [<>](https://github.com/d3/d3-contour/blob/master/src/density.js "Source")
If *y* is specified, sets the *y*-coordinate accessor. If *y* is not specified, returns the current *y*-coordinate accessor, which defaults to:
```js
function y(d) {
return d[1];
}
```
# density.weight([weight]) [<>](https://github.com/d3/d3-contour/blob/master/src/density.js "Source")
If *weight* is specified, sets the accessor for point weights. If *weight* is not specified, returns the current point weight accessor, which defaults to:
```js
function weight() {
return 1;
}
```
# density.size([size]) [<>](https://github.com/d3/d3-contour/blob/master/src/density.js "Source")
If *size* is specified, sets the size of the density estimator to the specified bounds and returns the estimator. The *size* is specified as an array \[width, height\], where width is the maximum *x*-value and height is the maximum *y*-value. If *size* is not specified, returns the current size which defaults to [960, 500]. The [estimated density contours](#_density) are only accurate within the defined size.
# density.cellSize([cellSize]) [<>](https://github.com/d3/d3-contour/blob/master/src/density.js "Source")
If *cellSize* is specified, sets the size of individual cells in the underlying bin grid to the specified positive integer and returns the estimator. If *cellSize* is not specified, returns the current cell size, which defaults to 4. The cell size is rounded down to the nearest power of two. Smaller cells produce more detailed contour polygons, but are more expensive to compute.
# density.thresholds([thresholds]) [<>](https://github.com/d3/d3-contour/blob/master/src/density.js "Source")
If *thresholds* is specified, sets the threshold generator to the specified function or array and returns this contour generator. If *thresholds* is not specified, returns the current threshold generator, which by default generates about twenty nicely-rounded density thresholds.
Thresholds are defined as an array of values [*x0*, *x1*, ...]. The first [generated density contour](#_density) corresponds to the area where the estimated density is greater than or equal to *x0*; the second contour corresponds to the area where the estimated density is greater than or equal to *x1*, and so on. Thus, there is exactly one generated MultiPolygon geometry object for each specified threshold value; the threshold value is exposed as geometry.value. The first value *x0* should typically be greater than zero.
If a *count* is specified instead of an array of *thresholds*, then approximately *count* uniformly-spaced nicely-rounded thresholds will be generated; see [d3.ticks](https://github.com/d3/d3-array/blob/master/README.md#ticks).
# density.bandwidth([bandwidth]) [<>](https://github.com/d3/d3-contour/blob/master/src/density.js "Source")
If *bandwidth* is specified, sets the bandwidth (the standard deviation) of the Gaussian kernel and returns the estimate. If *bandwidth* is not specified, returns the current bandwidth, which defaults to 20.4939.... The specified *bandwidth* is currently rounded to the nearest supported value by this implementation, and must be nonnegative.
近期下载者:
相关文件:
收藏者: