bee-devtools
所属分类:数据采集/爬虫
开发工具:Vue
文件大小:1681KB
下载次数:0
上传日期:2020-02-05 08:52:24
上 传 者:
sh-1993
说明: Bee 数据采集 chrome 开发工具,用于Bee埋点数据测试。
(Bee data collection chrome development tool for Bee buried point data testing.)
文件列表:
.babelrc (72, 2020-02-05)
.editorconfig (147, 2020-02-05)
bee-devtools.crx (895759, 2020-02-05)
build (0, 2020-02-05)
build\build.js (1142, 2020-02-05)
build\crx-conf.js (173, 2020-02-05)
build\generate-pem.js (591, 2020-02-05)
build\page.ejs (176, 2020-02-05)
build\util.js (753, 2020-02-05)
build\webpack.base.conf.js (3357, 2020-02-05)
build\webpack.dev.conf.js (480, 2020-02-05)
build\webpack.prod.conf.js (704, 2020-02-05)
dist (0, 2020-02-05)
dist\assets (0, 2020-02-05)
dist\assets\fonts (0, 2020-02-05)
dist\assets\fonts\ionicons.143146f.woff2 (82216, 2020-02-05)
dist\assets\fonts\ionicons.99ac330.woff (197740, 2020-02-05)
dist\assets\fonts\ionicons.d535a25.ttf (197664, 2020-02-05)
dist\assets\img (0, 2020-02-05)
dist\assets\img\ionicons.a2c4a26.svg (555353, 2020-02-05)
dist\icons (0, 2020-02-05)
dist\icons\main.png (12259, 2020-02-05)
dist\js (0, 2020-02-05)
dist\js\background.js (523, 2020-02-05)
dist\js\content.js (484, 2020-02-05)
dist\js\devtools.js (602, 2020-02-05)
dist\js\inject.js (484, 2020-02-05)
dist\js\options.js (105250, 2020-02-05)
dist\js\panel.js (1077116, 2020-02-05)
dist\js\popup.js (105224, 2020-02-05)
dist\manifest.json (869, 2020-02-05)
dist\pages (0, 2020-02-05)
dist\pages\devtools.html (235, 2020-02-05)
dist\pages\options.html (233, 2020-02-05)
dist\pages\panel.html (229, 2020-02-05)
dist\pages\popup.html (229, 2020-02-05)
index.html (193, 2020-02-05)
... ...
# Bee web采集系统 chrome调试工具
Bee web采集系统 chrome调试工具。
## 概述
基于 Vue 开发的Chrome扩展。用来辅助 [Bee](https://github.com/zjiang121143210/bee) 数据采集系统的测试。
[Bee](https://github.com/zjiang121143210/bee) 一个开源Web数据采集系统,欢迎交流。
项目大部分代码在 `src/devtools` 文件夹下。
## 使用方式
[bee-devtools.crx](http://clew.fun/bee-devtools.crx)
下载上方文件,并重命名为`bee-devtools.zip`,然后在chrome扩展管理页**加载已解压的扩展程序**。
或者直接加载 **dist** 文件夹。
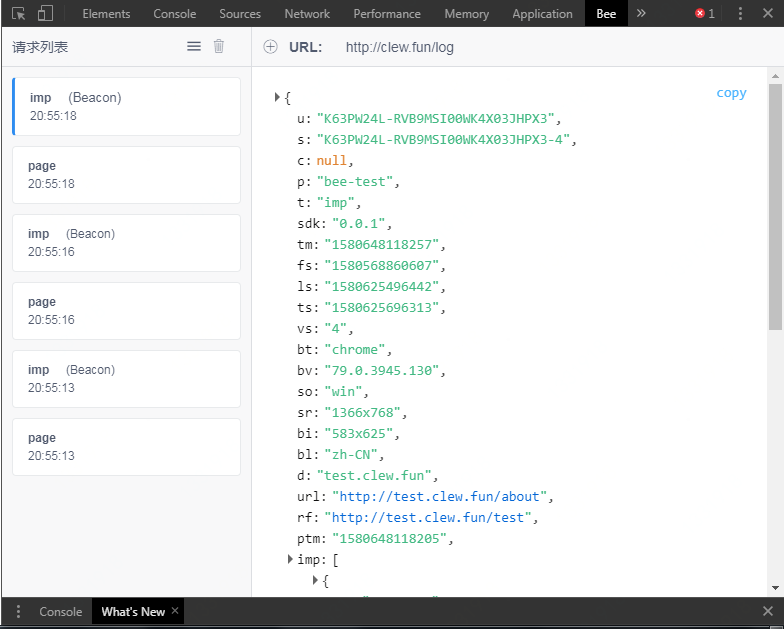
## 使用 Bee devtools 测试数据
[bee-devtools.crx](http://clew.fun/bee-devtools.crx)
在空白处点击右键 > 检查(或 F12),打开Chrome浏览器的Dev Tool,可以看到出现了一个新的Tab为:GIO Web Debugger。实施技术顾问就可以在这个Tab页面上进行添加代码后的质量验证工作了。

近期下载者:
相关文件:
收藏者: