GoogleCentered
说明: 以大屏幕为中心的谷歌搜索引擎
(Google Search Engine Centered For Big Screens)
(Google Search Engine Centered For Big Screens)
文件列表:
.prettierrc.json (21, 2022-10-11)
CONTRIBUTING.md (2114, 2022-10-11)
Generated (0, 2022-10-11)
Generated\github.user.js (4831, 2022-10-11)
Generated\github.user.styl (3527, 2022-10-11)
LICENSE (1071, 2022-10-11)
Source (0, 2022-10-11)
Source\Scripts (0, 2022-10-11)
Source\Scripts\GenerateStyleFiles.py (1964, 2022-10-11)
Source\Scripts\GenerateStyleTestFiles.py (1841, 2022-10-11)
Source\Scripts\Header.txt (466, 2022-10-11)
Source\Scripts\StylusTemplate.txt (514, 2022-10-11)
Source\Scripts\ThemeName.txt (18, 2022-10-11)
Source\Scripts\UserScriptTemplate.txt (1148, 2022-10-11)
Source\Scripts\Version.txt (5, 2022-10-11)
Source\Theme.scss (2116, 2022-10-11)
Source\UrlRegex.txt (96, 2022-10-11)
_config.yml (28, 2022-10-11)
package-lock.json (122502, 2022-10-11)
package.json (1518, 2022-10-11)
pnpm-lock.yaml (61425, 2022-10-11)
pull_request_template.md (191, 2022-10-11)
CONTRIBUTING.md (2114, 2022-10-11)
Generated (0, 2022-10-11)
Generated\github.user.js (4831, 2022-10-11)
Generated\github.user.styl (3527, 2022-10-11)
LICENSE (1071, 2022-10-11)
Source (0, 2022-10-11)
Source\Scripts (0, 2022-10-11)
Source\Scripts\GenerateStyleFiles.py (1964, 2022-10-11)
Source\Scripts\GenerateStyleTestFiles.py (1841, 2022-10-11)
Source\Scripts\Header.txt (466, 2022-10-11)
Source\Scripts\StylusTemplate.txt (514, 2022-10-11)
Source\Scripts\ThemeName.txt (18, 2022-10-11)
Source\Scripts\UserScriptTemplate.txt (1148, 2022-10-11)
Source\Scripts\Version.txt (5, 2022-10-11)
Source\Theme.scss (2116, 2022-10-11)
Source\UrlRegex.txt (96, 2022-10-11)
_config.yml (28, 2022-10-11)
package-lock.json (122502, 2022-10-11)
package.json (1518, 2022-10-11)
pnpm-lock.yaml (61425, 2022-10-11)
pull_request_template.md (191, 2022-10-11)
[](https://github.com/DarkThemeHub/GoogleCentered/releases/latest)
[](https://github.com/DarkThemeHub/GoogleCentered/releases)
[](https://github.com/DarkThemeHub/GoogleCentered/blob/master/Generated/github.user.styl)
[](https://github.com/DarkThemeHub/GoogleCentered/blob/master/Generated/github.user.js)
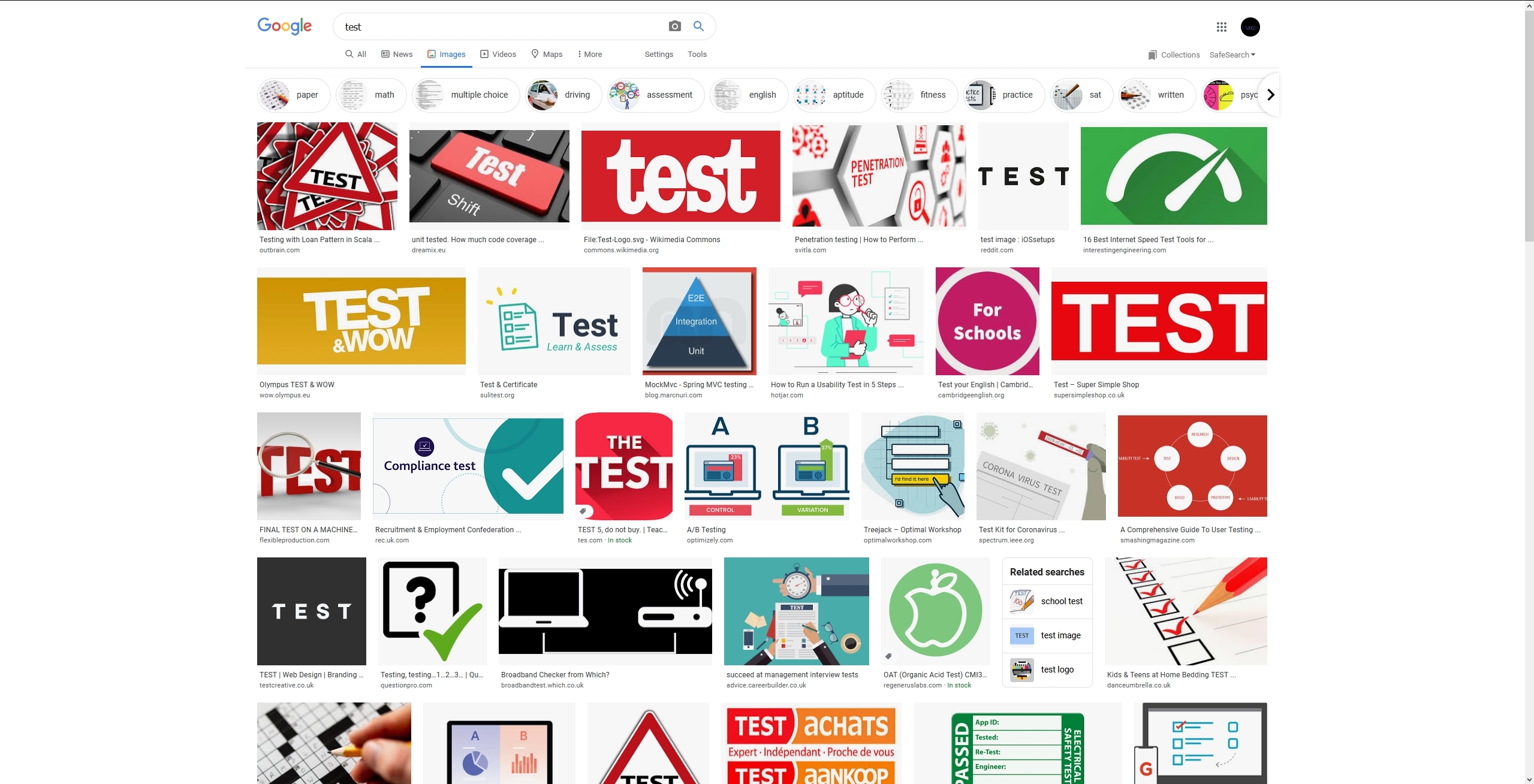
# Google Centered
Support us by hitting that Star and showing your friends :P
[Join the discord](https://discord.gg/pSs9YYn) to stay up to date with releases and submit other suggestions
[How to Contribute](https://github.com/DarkThemeHub/GoogleCentered/blob/master/CONTRIBUTING.md)
[Regex Test](https://regex101.com/r/4QIe2c/2)
#### Tested On following screen resolutions
* 1080p
* 1440p
## Install the theme ### User Script #### Seizure Warning! This can be a little slow sometimes, so might see the theme flash in after the page has loaded already. I recommend using Stylus. ##### Compatible with [ViolentMonkey](https://violentmonkey.github.io/) > [](https://raw.githubusercontent.com/DarkThemeHub/GoogleCentered/master/Generated/github.user.js) ### Stylus browser extension (Recommended) > ##### Step 1 (if not already installed Stylus browser extension) > [](https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne/) > [](https://addons.mozilla.org/en-GB/firefox/addon/styl-us/) > ##### Step 2 > [](https://raw.githubusercontent.com/DarkThemeHub/GoogleCentered/master/Generated/github.user.styl)
# Join the DarkThemeHub Team DarkThemeHub's goal is to create an active dark theme community that maintain quality dark themes for websites frequently used by developers. Join our discord and message Snazzie to sign up. Requirements: - History of quality contributions (Not limited to this repository) - Well mannered - Can communicate well in english - Knows basics of css and html
## Install the theme ### User Script #### Seizure Warning! This can be a little slow sometimes, so might see the theme flash in after the page has loaded already. I recommend using Stylus. ##### Compatible with [ViolentMonkey](https://violentmonkey.github.io/) > [](https://raw.githubusercontent.com/DarkThemeHub/GoogleCentered/master/Generated/github.user.js) ### Stylus browser extension (Recommended) > ##### Step 1 (if not already installed Stylus browser extension) > [](https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne/) > [](https://addons.mozilla.org/en-GB/firefox/addon/styl-us/) > ##### Step 2 > [](https://raw.githubusercontent.com/DarkThemeHub/GoogleCentered/master/Generated/github.user.styl)
# Join the DarkThemeHub Team DarkThemeHub's goal is to create an active dark theme community that maintain quality dark themes for websites frequently used by developers. Join our discord and message Snazzie to sign up. Requirements: - History of quality contributions (Not limited to this repository) - Well mannered - Can communicate well in english - Knows basics of css and html


|
近期下载者:
相关文件:
收藏者: