apparatus
所属分类:代码编辑器
开发工具:CoffeeScript
文件大小:2240KB
下载次数:0
上传日期:2023-01-24 04:51:14
上 传 者:
sh-1993
说明: 用于创建交互式图表的混合图形编辑器和编程环境。
(A hybrid graphics editor and programming environment for creating interactive diagrams.)
文件列表:
LICENSE (1083, 2023-06-30)
dist (0, 2023-06-30)
dist\font (0, 2023-06-30)
dist\font\icons-preview.html (17340, 2023-06-30)
dist\font\icons.css (1364, 2023-06-30)
dist\font\icons.eot (3134, 2023-06-30)
dist\font\icons.svg (17644, 2023-06-30)
dist\font\icons.ttf (2968, 2023-06-30)
dist\font\icons.woff (1972, 2023-06-30)
dist\font\icons.woff2 (1432, 2023-06-30)
doc (0, 2023-06-30)
doc\apparatus usage.graffle (0, 2023-06-30)
doc\apparatus usage.graffle\data.plist (46634, 2023-06-30)
doc\apparatus usage.graffle\image1.tiff (135466, 2023-06-30)
doc\apparatus usage.png (227728, 2023-06-30)
doc\examples (0, 2023-06-30)
doc\examples\Adding Parabolas.json (927020, 2023-06-30)
doc\examples\Arm Linkage.json (208423, 2023-06-30)
doc\examples\Bar Chart.json (68609, 2023-06-30)
doc\examples\Bezier.json (143985, 2023-06-30)
doc\examples\Bike Diagram.json (930297, 2023-06-30)
doc\examples\Cartesian Plot.json (618187, 2023-06-30)
doc\examples\Circumference.json (408851, 2023-06-30)
doc\examples\Color Picker.json (573285, 2023-06-30)
doc\examples\Face.json (719523, 2023-06-30)
doc\examples\Involute.json (474759, 2023-06-30)
doc\examples\Parabola.json (437115, 2023-06-30)
doc\examples\Polygon.json (668216, 2023-06-30)
doc\examples\Potted Plant.json (2573557, 2023-06-30)
doc\examples\Sine Wave.json (617472, 2023-06-30)
doc\examples\Slider.json (488743, 2023-06-30)
doc\examples\Star.json (811539, 2023-06-30)
doc\examples\Tides.json (164920, 2023-06-30)
doc\examples\Wheel Diagram.json (1073778, 2023-06-30)
doc\javascript in expressions.pdf (28902, 2023-06-30)
doc\javascript in expressions.rtf (1360, 2023-06-30)
doc\menubar.txt (317, 2023-06-30)
doc\styleguide.txt (205, 2023-06-30)
... ...
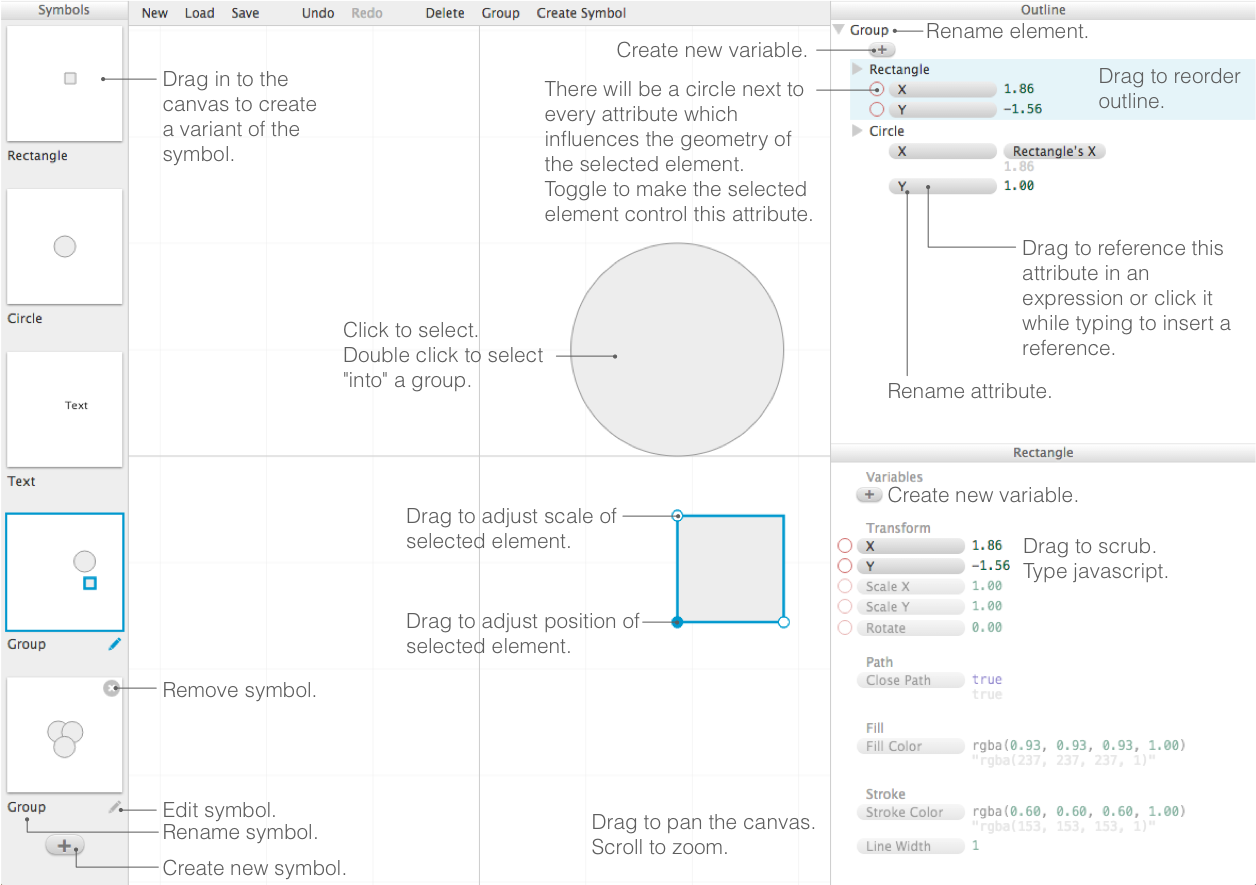
# Apparatus
Apparatus is a hybrid graphics editor / programming environment for creating interactive diagrams.
An interactive diagram can be an effective way to communicate a mental model, because it can convey a way of seeing a problem or system. Currently, to create an interactive diagram one must write code to procedurally draw the diagram and respond appropriately to user input. Writing this code can take hours or days. Apparatus aims to reduce the time to create an interactive diagram from hours to minutes.
The Apparatus editor runs in the browser. You can play with it, see examples, and watch tutorials on the [Apparatus homepage](http://aprt.us).

# Building the project
First run `npm install`, which will install all the dependencies for building Apparatus.
Then run `npm run start`, which starts up a webpack dev server. This will watch for changes to `src/` and `style/`, compile them automatically, and host the resulting app at http://localhost:8080. Even better, http://localhost:8080/webpack-dev-server will automatically reload your browser when files change and keep you informed of the build status along the way.
To build a static version of Apparatus, run `npm run build`. This will compile the coffeescript files in `src/` into `dist/apparatus.js` and the stylus files in `style/` into `dist/apparatus.css`. Now you can open `index.html` in a browser to run the Apparatus editor.
(If you ever want compiled JS/CSS really fast, you can run `npm run build-dev`. Compilation will be much faster, though the output will not be as optimized.)
You can run `npm run test` to run all the tests in `test/`.
See all of the commands you can run in the `scripts` section of `package.json`.
## Compiling the icon font
If you add an icon to the icon font (by putting an svg into the `icons` folder), you'll need to rebuild the icon font (the stuff in `dist/font` including `dist/font/icons.css`).
To do this you'll need to install [fontcustom](https://github.com/FontCustom/fontcustom/). Then in the terminal run:
fontcustom compile
# Directory structure
* `dist` contains the built javascript and CSS that `npm run build` will build.
* `doc` contains some additional pictures and documentation on Apparatus.
* `icons` contains SVG icons which are built into an icon font using [fontcustom](https://github.com/FontCustom/fontcustom/).
* `src` contains the coffeescript source code for Apparatus.
* `style` contains the stylus source code which is built into CSS.
* `test` contains some tests for the model code. Run the tests with `npm run test`.
* `thirdparty` contains some third party javascript libraries that are used by Apparatus.
近期下载者:
相关文件:
收藏者: