vue3
说明: 本项目基于vue3+ElementPlus+Typescript+Vite搭建一套通用的后台管理模板;并基于常见业务场景,抽象出常见功能组件;包括动态菜单,菜单权限、登录、主题切换、国际化、个人中心、表单页、列表页、复制文本、二维码分享等等
(This project builds a general background management template based on vue3+ElementPlus+Typescript+Vite; Based on common business scenarios, common functional components are abstracted; Including dynamic menu, menu permission, login, theme switch, internationalization, personal center, form page, list page, copy text, QR code sharing, etc)
(This project builds a general background management template based on vue3+ElementPlus+Typescript+Vite; Based on common business scenarios, common functional components are abstracted; Including dynamic menu, menu permission, login, theme switch, internationalization, personal center, form page, list page, copy text, QR code sharing, etc)
文件列表:
.cz-config.js (3290, 2022-11-20)
.editorconfig (774, 2022-11-20)
.env.development (209, 2022-11-20)
.env.production (230, 2022-11-20)
.eslintrc.js (901, 2022-11-20)
.husky (0, 2022-11-20)
.husky\commit-msg (77, 2022-11-20)
.husky\pre-commit (257, 2022-11-20)
.prettierrc (154, 2022-11-20)
.vscode (0, 2022-11-20)
.vscode\settings.json (413, 2022-11-20)
LICENSE (1069, 2022-11-20)
_config.yml (26, 2022-11-20)
auto-imports.d.ts (127, 2022-11-20)
commitlint.config.js (67, 2022-11-20)
components.d.ts (3501, 2022-11-20)
devNote.md (6209, 2022-11-20)
index.html (539, 2022-11-20)
package.json (3081, 2022-11-20)
public (0, 2022-11-20)
public\CNAME (30, 2022-11-20)
public\element-plus-logo-small.svg (995, 2022-11-20)
public\favicon.svg (995, 2022-11-20)
public\test (0, 2022-11-20)
public\test\jszip.js (40, 2022-11-20)
public\test\package.zip (160, 2022-11-20)
public\test\style.css (37, 2022-11-20)
set.json (227, 2022-11-20)
src (0, 2022-11-20)
src\App.vue (1421, 2022-11-20)
src\assets (0, 2022-11-20)
... ...
.editorconfig (774, 2022-11-20)
.env.development (209, 2022-11-20)
.env.production (230, 2022-11-20)
.eslintrc.js (901, 2022-11-20)
.husky (0, 2022-11-20)
.husky\commit-msg (77, 2022-11-20)
.husky\pre-commit (257, 2022-11-20)
.prettierrc (154, 2022-11-20)
.vscode (0, 2022-11-20)
.vscode\settings.json (413, 2022-11-20)
LICENSE (1069, 2022-11-20)
_config.yml (26, 2022-11-20)
auto-imports.d.ts (127, 2022-11-20)
commitlint.config.js (67, 2022-11-20)
components.d.ts (3501, 2022-11-20)
devNote.md (6209, 2022-11-20)
index.html (539, 2022-11-20)
package.json (3081, 2022-11-20)
public (0, 2022-11-20)
public\CNAME (30, 2022-11-20)
public\element-plus-logo-small.svg (995, 2022-11-20)
public\favicon.svg (995, 2022-11-20)
public\test (0, 2022-11-20)
public\test\jszip.js (40, 2022-11-20)
public\test\package.zip (160, 2022-11-20)
public\test\style.css (37, 2022-11-20)
set.json (227, 2022-11-20)
src (0, 2022-11-20)
src\App.vue (1421, 2022-11-20)
src\assets (0, 2022-11-20)
... ...
# vue3.0-template-admin
- ’ Vue 3.0 Composition API
- ” Written in TypeScript
- éè§ [vue3.0-template-admin](https://geekqiaqia.github.io/vue3.0-template-admin/#/login?redirect=/home)
## Show your support
Give a if this project helped you!
## ·è | The functionality is complete
- [x] Element Plus
- [x] N+1 ¤§è
- [x] Dashboard
- [x] è¨
- [x] router Tab é‰é
- [x] è¨
- [x] è¨ :antv or echart
- [x] ”
- [x] … Excel
- [x] Zip –
- [x] –
- [x] ––葨
- [x] markdown ЏԬ
- [x] é
- [x] /¨é
- [x] 404 / 403
- [x] è
- [x] 角è‰
- [x] è‰
- [x] ‰–/è‰
- [x] ”éè‰:é”è¤
- [x] ¤év-permisson /…¨±–$permission (è tableList.vue)
- [x] é…–
- [x] é
## ¨è | The functionality is being completed
- [x] –—
- [x] è¨
- [x] …§
## ”¨°’/“ | Plugin or lib
- **eslint-plugin-vue** [eslint-plugin-vue](https://eslint.vuejs.org/user-guide/#faq)
- **axios** ¤§‰è·±“
- **fues.js** [fues.js Fuzzy Search ‰¨](https://github.com/krisk/Fuse)
- **echart** [echart °è§–](http://echarts.apache.org/zh/index.html)
- **antv** [antv èè°è§–](https://antv.vision/zh)
- **xlsx** [xlsx SheetJS ](https://www.npmjs.com/package/xlsx)
- **jszip** [jszip §‰“ ](https://github.com/Stuk/jszip)
- **mockjs** [mockjs ¨’¤’°](http://mockjs.com/)
- **wangeditor** [wangeditor ––葨](https://www.wangeditor.com/doc/)
- **fullcalendar** [fullcalendar °—’](https://github.com/fullcalendar/fullcalendar-example-projects/tree/master/vue3-typescript)
- **driverJS** [èé§ driverJS –°”¨·](https://kamranahmed.info/driver.js/)
## ·¨– | Project Tool
- Git Hook ·…·[husky](https://typicode.github.io/husky/#/) + [lint-staged](https://github.com/okonet/lint-staged)
- è§è[EditorConfig](http://editorconfig.org) + [Prettier](https://prettier.io/) + [ESLint](https://eslint.org/) + [Airbnb JavaScript Style Guide](https://github.com/airbnb/javascript#translation)
- ¤è§è[Commitizen](http://commitizen.github.io/cz-cli/) + [Commitlint](https://commitlint.js.org/#/)
- …¨[only-allow](https://www.npmjs.com/package/only-allow)
## 觨”
¨è”¨`webkit`…觨
”°è§¨, ” IE
| [ ](http://godban.github.io/browsers-support-badges/)IE | [
](http://godban.github.io/browsers-support-badges/)IE | [ ](http://godban.github.io/browsers-support-badges/)Edge | [
](http://godban.github.io/browsers-support-badges/)Edge | [ ](http://godban.github.io/browsers-support-badges/)Firefox | [
](http://godban.github.io/browsers-support-badges/)Firefox | [ ](http://godban.github.io/browsers-support-badges/)Chrome | [
](http://godban.github.io/browsers-support-badges/)Chrome | [ ](http://godban.github.io/browsers-support-badges/)Safari |
| :--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------: | :----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------: | :---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------: | :-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------: | :-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------: |
| not support | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
## è¨é | Partner project
- [h5-Dooring - H5-Dooring 褧“é H5 觖ééé…觖](https://github.com/MrXujiang/h5-Dooring)
- [Blink - 艔…é艨”“](https://github.com/MrXujiang/blink)
- [frontend-developer-roadmap | èé‘è…·‰ js “±](https://github.com/MrXujiang/frontend-developer-roadmap)
- [generator-admin-cli | vue3.0-admin-cli °è‰](https://github.com/GeekQiaQia/generator-admin-cli)
## ¤ è | Contributing
èèé—é–°èè·±‰
–°è…é… GitHub [contributors](https://github.com/GeekQiaQia/vue3.0-template-admin/graphs/contributors)éé
### “ é—é | Issue
Contributions, issues and feature requests are welcome!.
](http://godban.github.io/browsers-support-badges/)Safari |
| :--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------: | :----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------: | :---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------: | :-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------: | :-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------: |
| not support | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
## è¨é | Partner project
- [h5-Dooring - H5-Dooring 褧“é H5 觖ééé…觖](https://github.com/MrXujiang/h5-Dooring)
- [Blink - 艔…é艨”“](https://github.com/MrXujiang/blink)
- [frontend-developer-roadmap | èé‘è…·‰ js “±](https://github.com/MrXujiang/frontend-developer-roadmap)
- [generator-admin-cli | vue3.0-admin-cli °è‰](https://github.com/GeekQiaQia/generator-admin-cli)
## ¤ è | Contributing
èèé—é–°èè·±‰
–°è…é… GitHub [contributors](https://github.com/GeekQiaQia/vue3.0-template-admin/graphs/contributors)éé
### “ é—é | Issue
Contributions, issues and feature requests are welcome!.
Feel free to check [issues page](https://github.com/GeekQiaQia/vue3.0-template-admin/issues). è Issues ## è‰ | scaffolding ¨”¨è‰¨é You can also use scaffolding to build the simplest startup project - [generator-admin-cli | vue3.0-admin-cli °è‰](https://github.com/GeekQiaQia/generator-admin-cli) ```bash npm install -g yo npm install -g generator-vue3-admin-cli ``` Then generate your new project: ```bash yo vue3-admin-cli ``` ## é¨ | Quick Start ``` # …éé # cnpmjs git clone https://github.com.cnpmjs.org/GeekQiaQia/vue3.0-template-admin.git # or git clone https://github.com/GeekQiaQia/vue3.0-template-admin.git # è…é cd vue3.0-template-admin # ‰è…è– ¨èyarn‰ npm install / yarn # ¨ npm run dev / yarn dev # ‰“… npm run build / yarn build # °é觉“…dist– npm run preview / yarn preview ``` ## | synchronizing code ``` # add upstream git remote add upstream https://github.com/GeekQiaQia/vue3.0-template-admin # “–““” master” git fetch upstream main # ” git checkout main # 訔 git merge upstream/main ``` ## git ¤ | git commit git add * // add everything git status // check status git cz // commit change git push // push stage commit // cz ‘¤—‰°…¨±‰…¨commitize npm install -g commitizen ## § | Continuous upgrades - [x] é request.ts è·±…é…– - [x] ”¨ AES –è艅¨ - [x] è¤è”¨ ElementPlus theme-chalk °è¤ - [x] é¨éé–è°¤’…—é - [x] èè角è‰é‰è§’è‰è - [x] ”¨·è§’艱¤è - [x] enhance‘ vite éé… ## é’¤¤ | Technical feedback and communication
 “, ‰¨è, ‘~
“, ‰¨è, ‘~
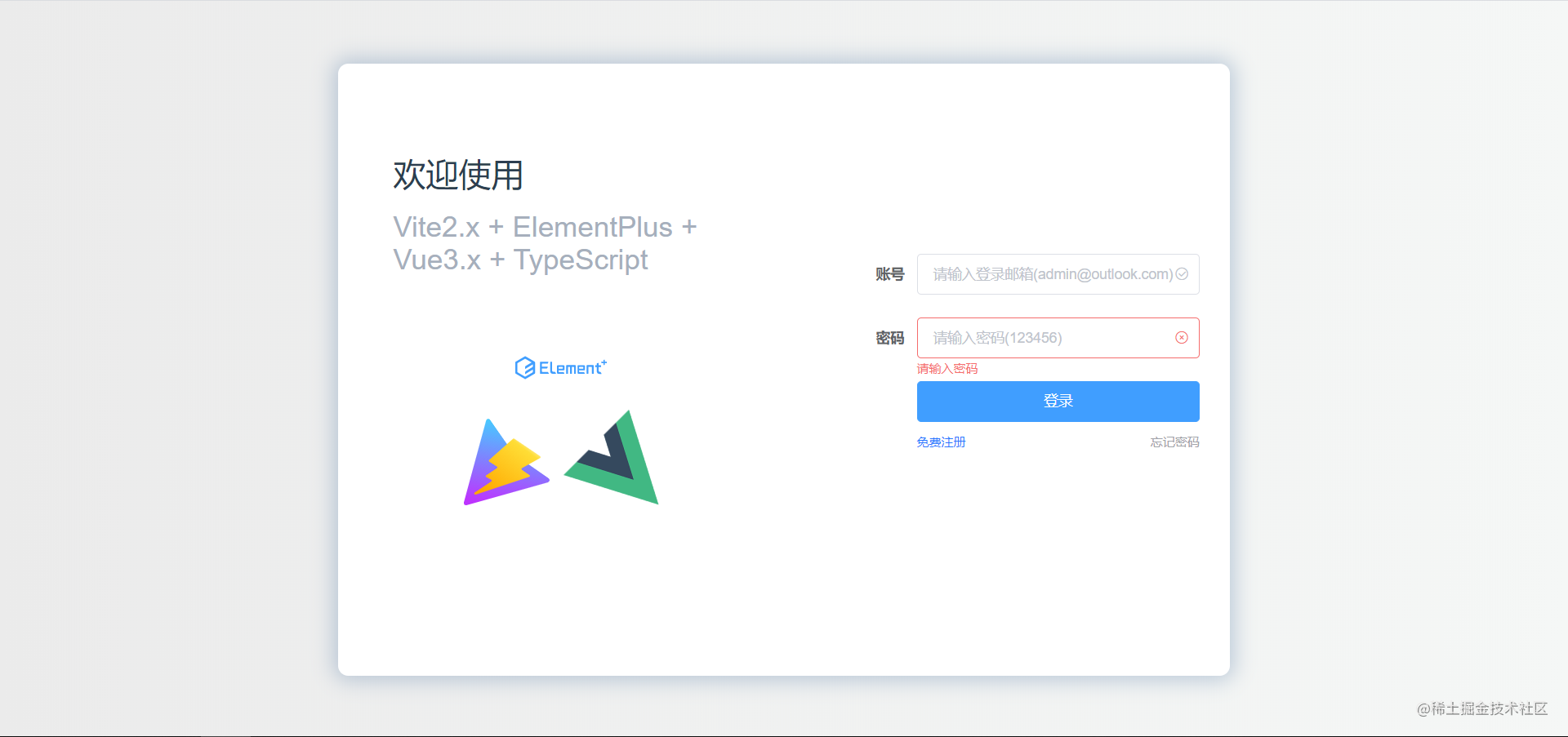
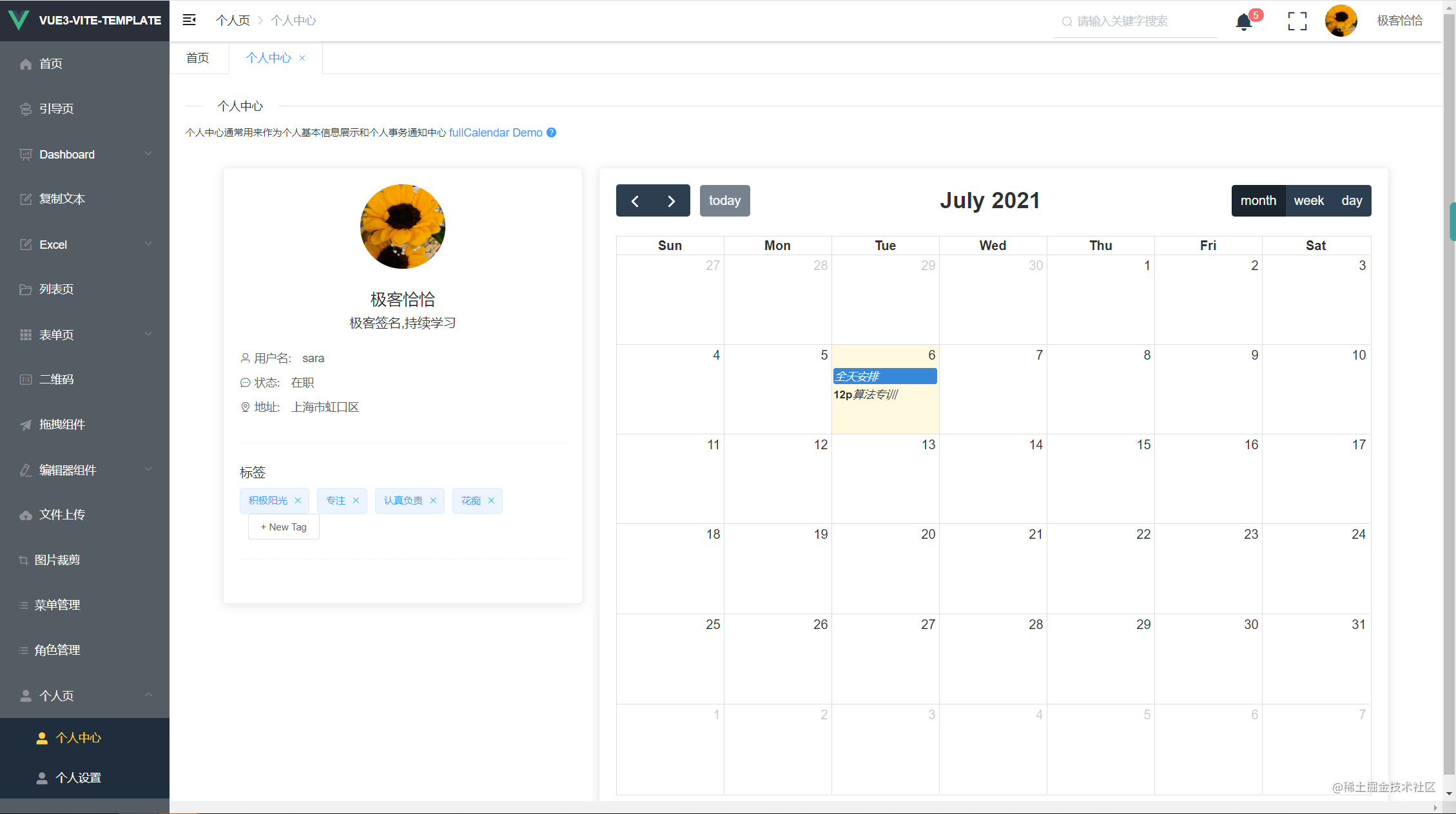
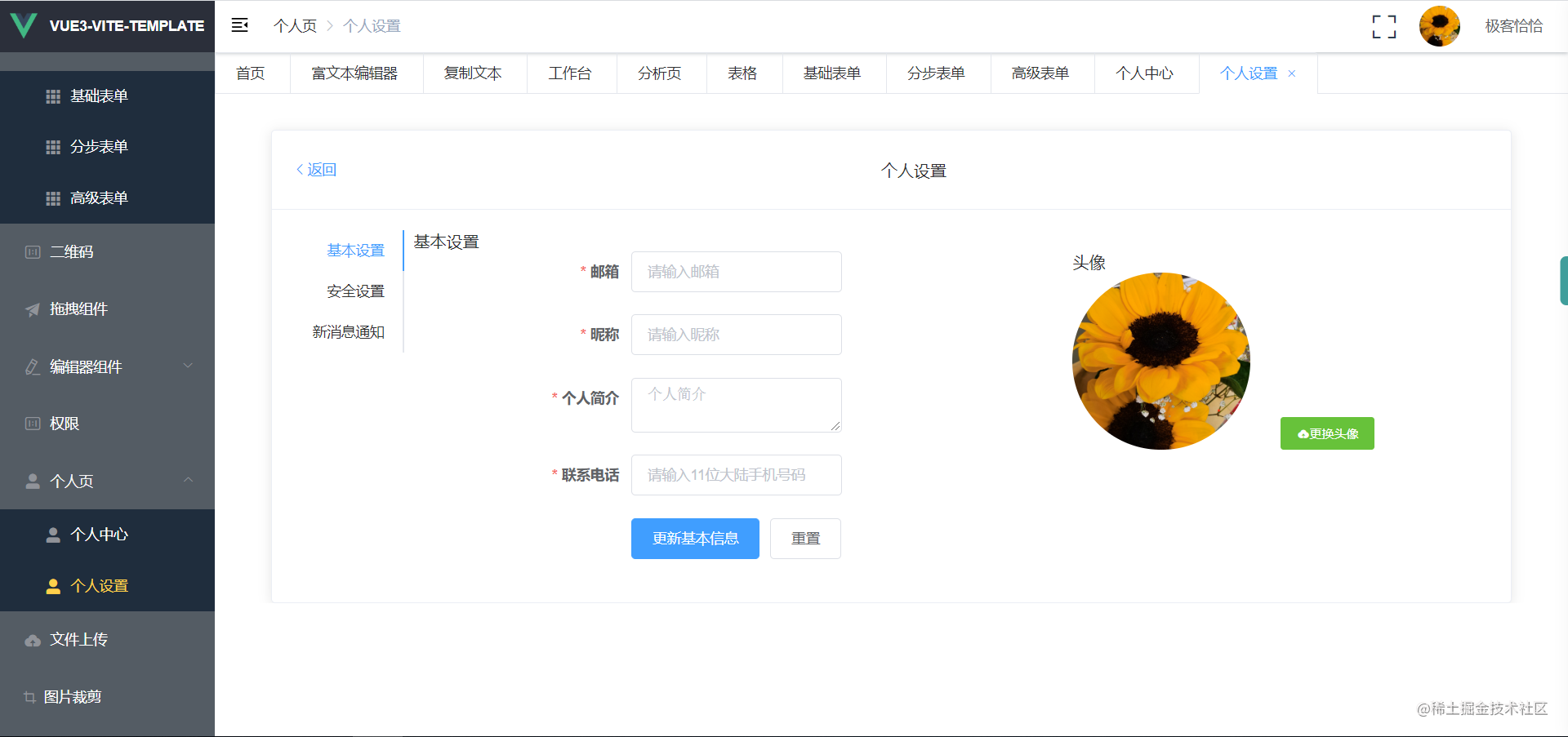
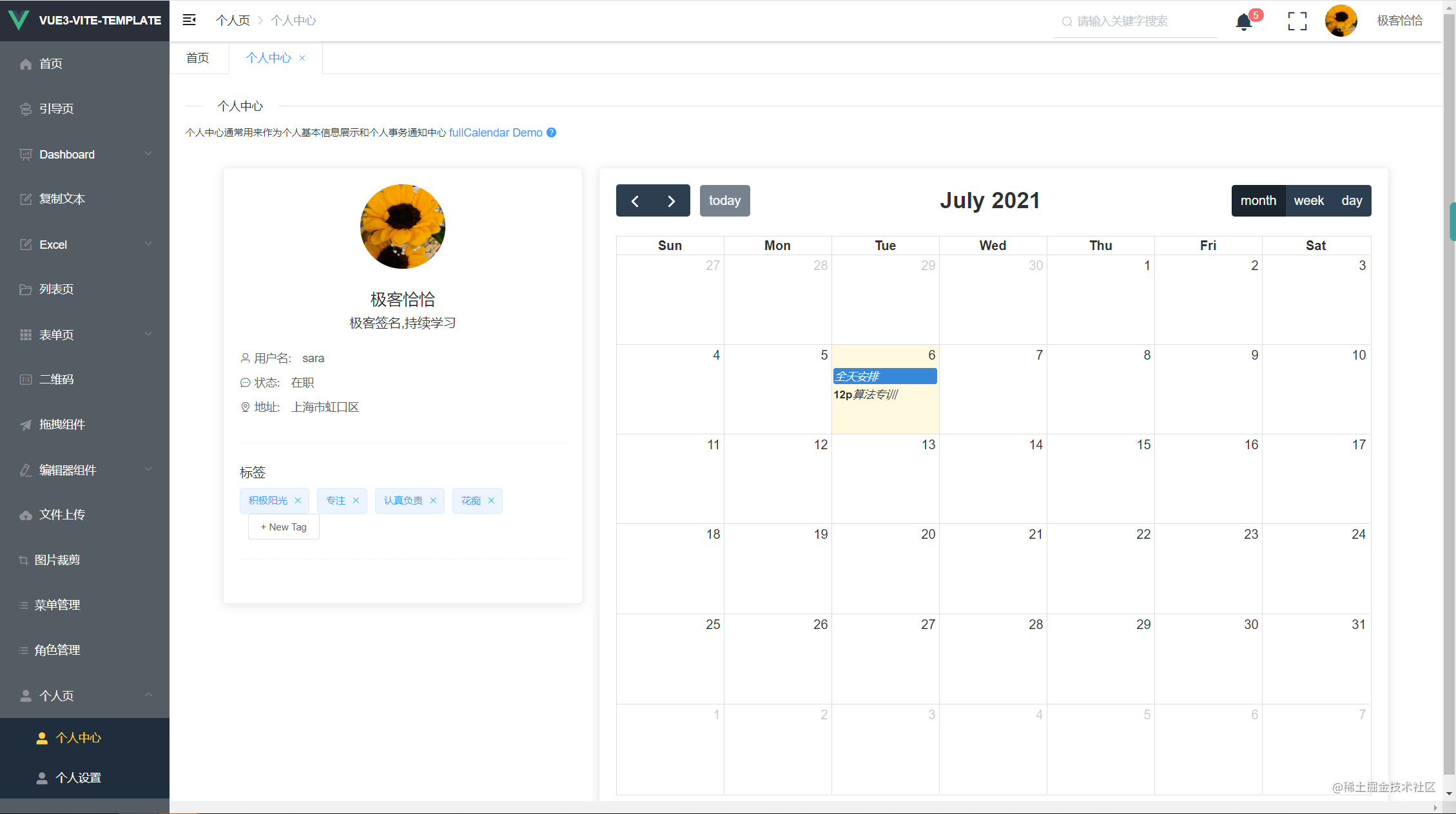
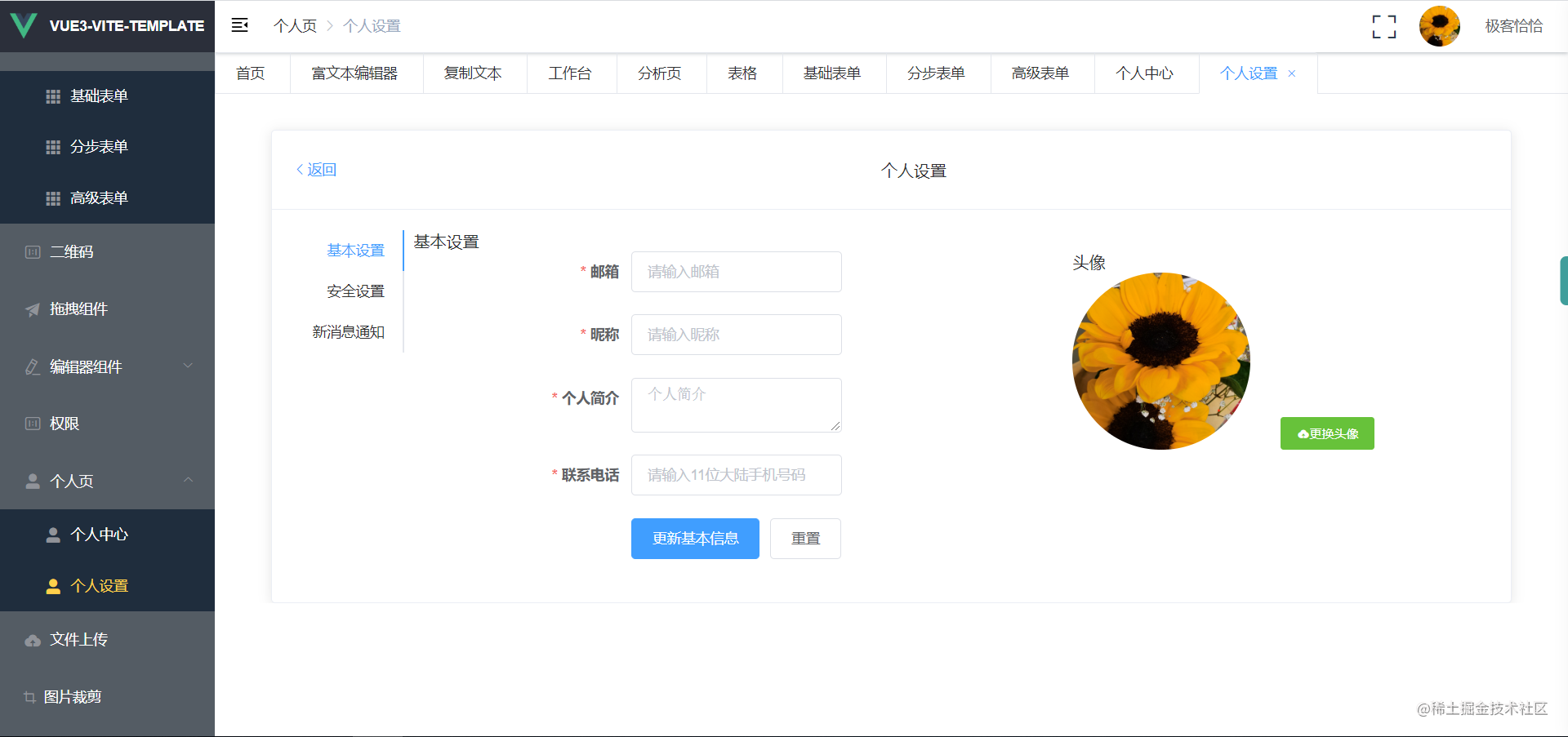
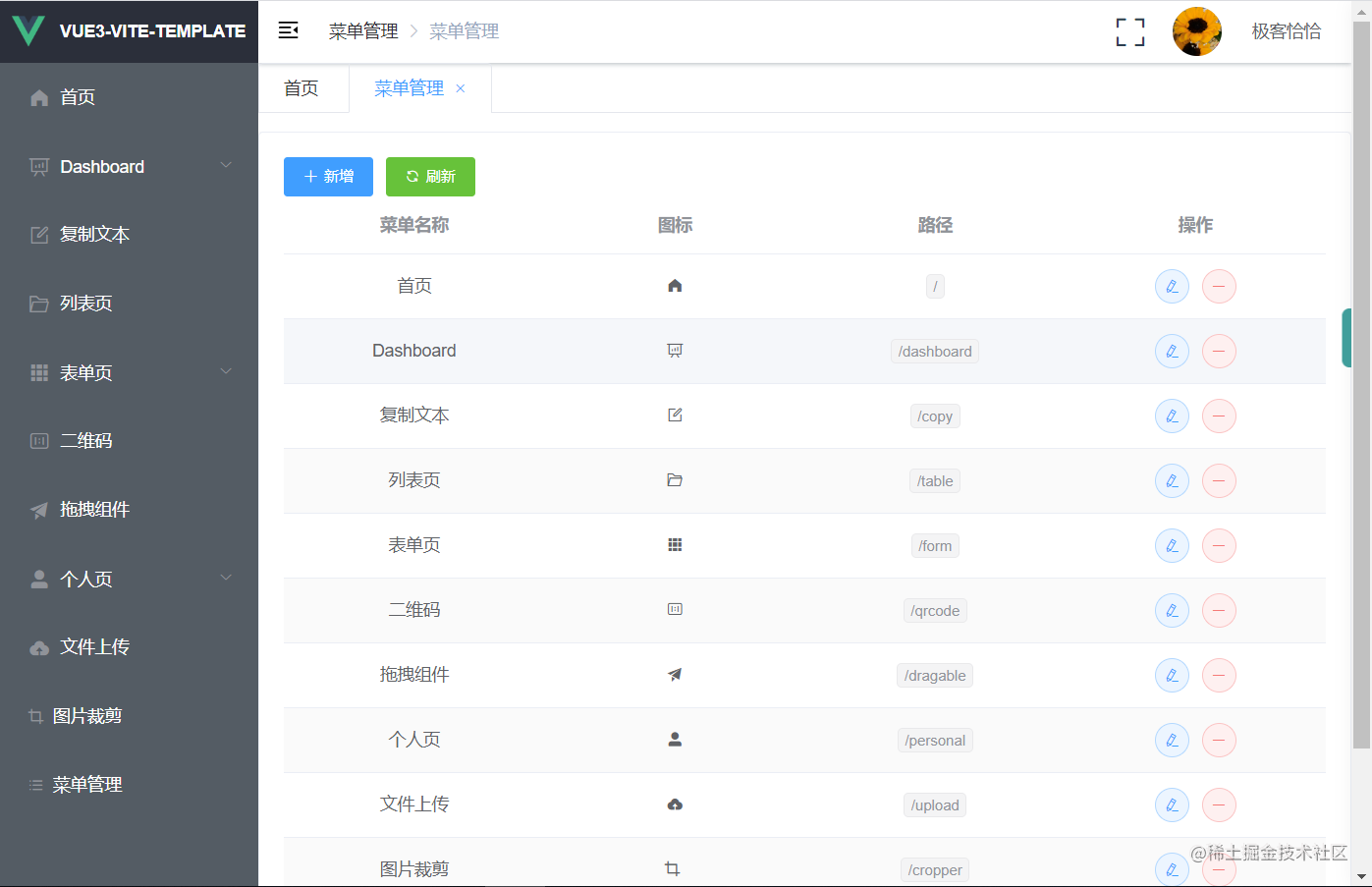
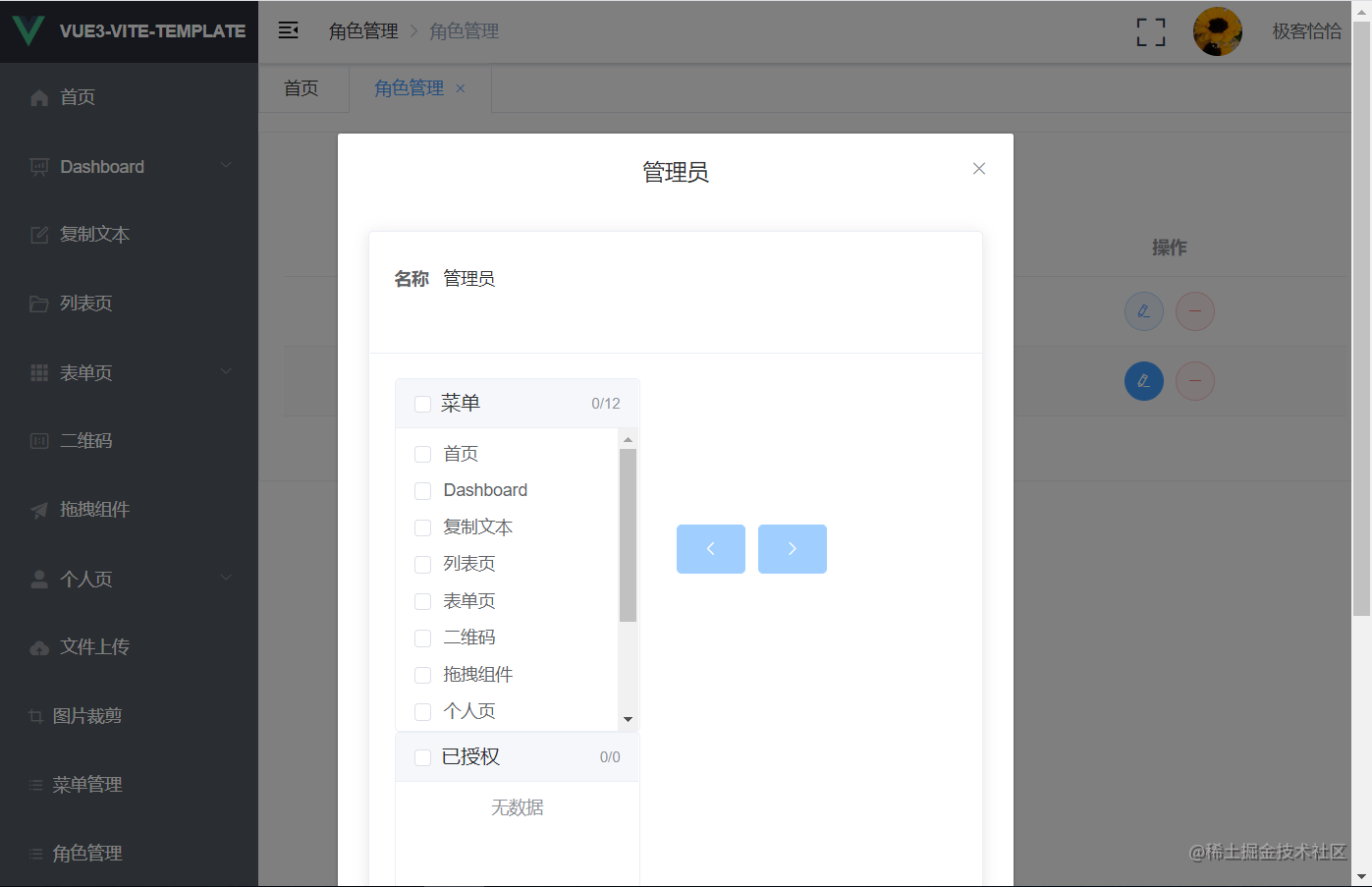
 ## …§ | screen shots
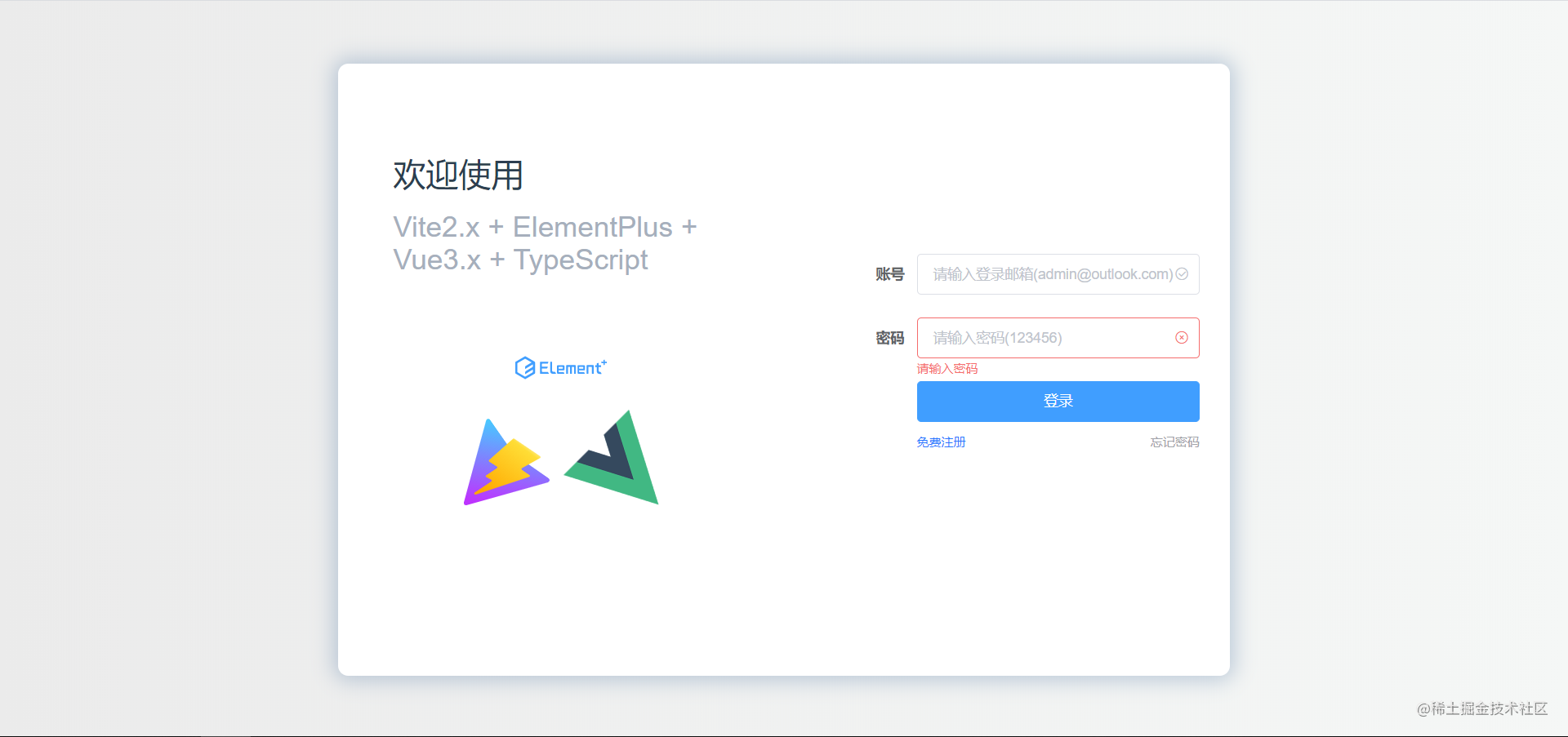
### ¨

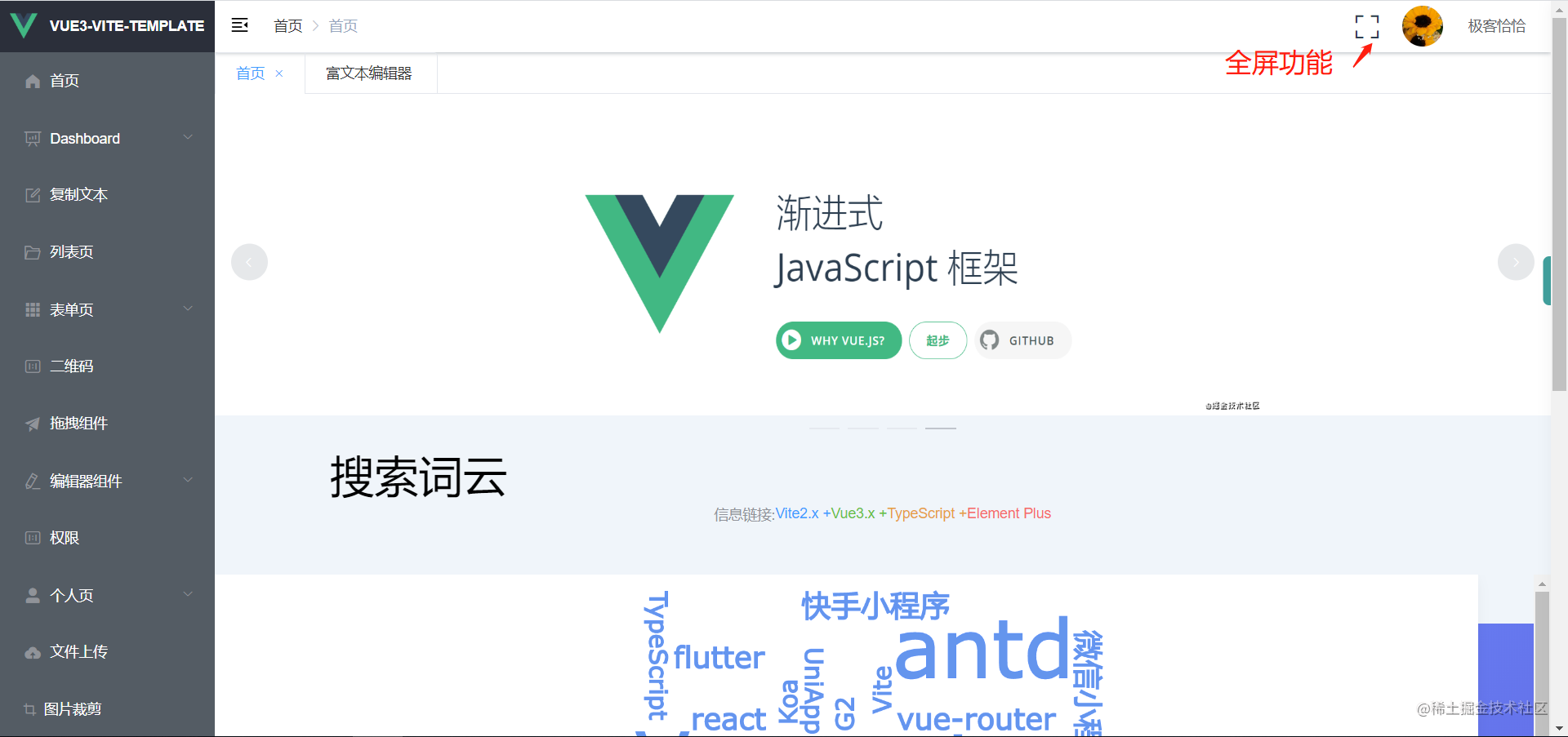
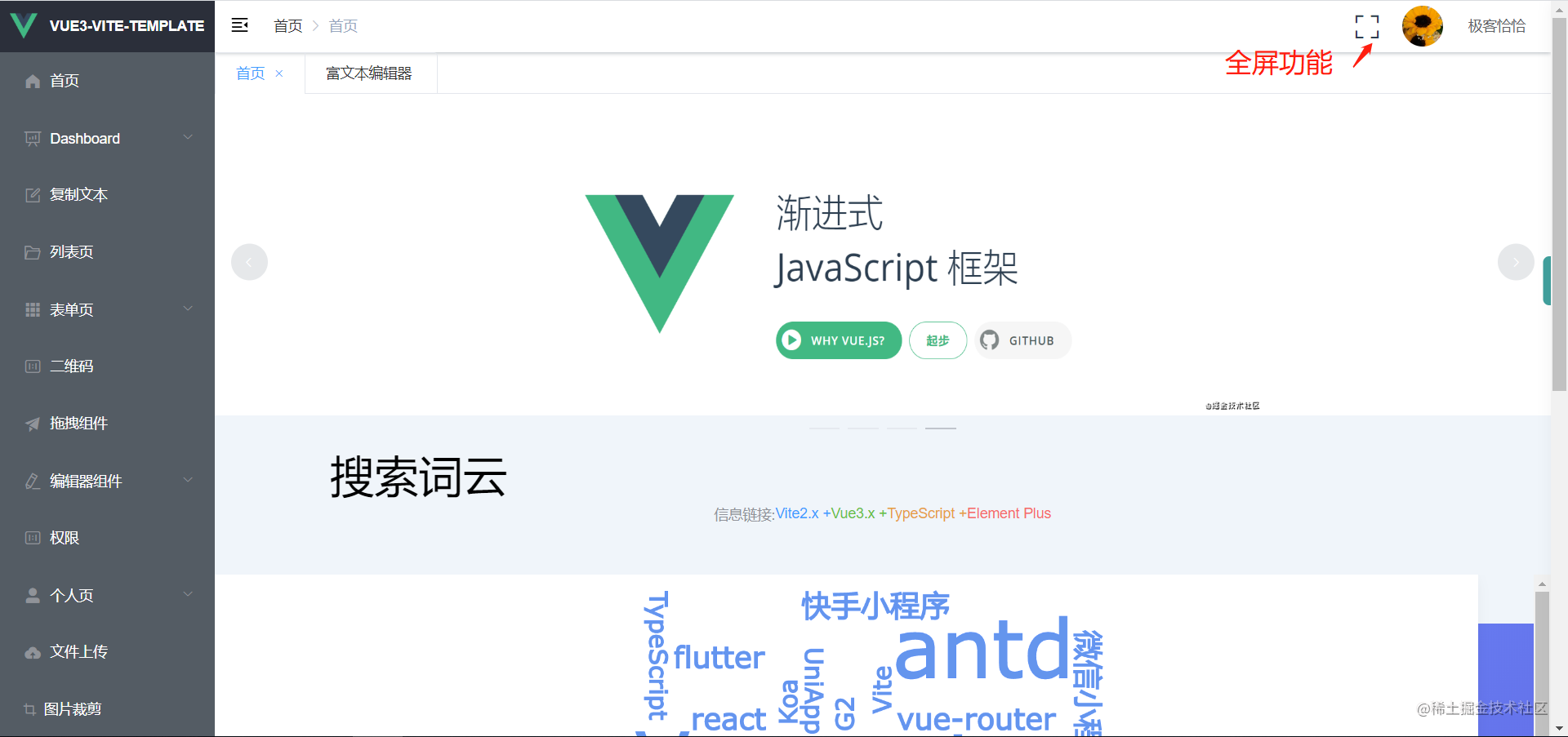
### éé

### é…–

### …¨±è

### tab é

### é–é

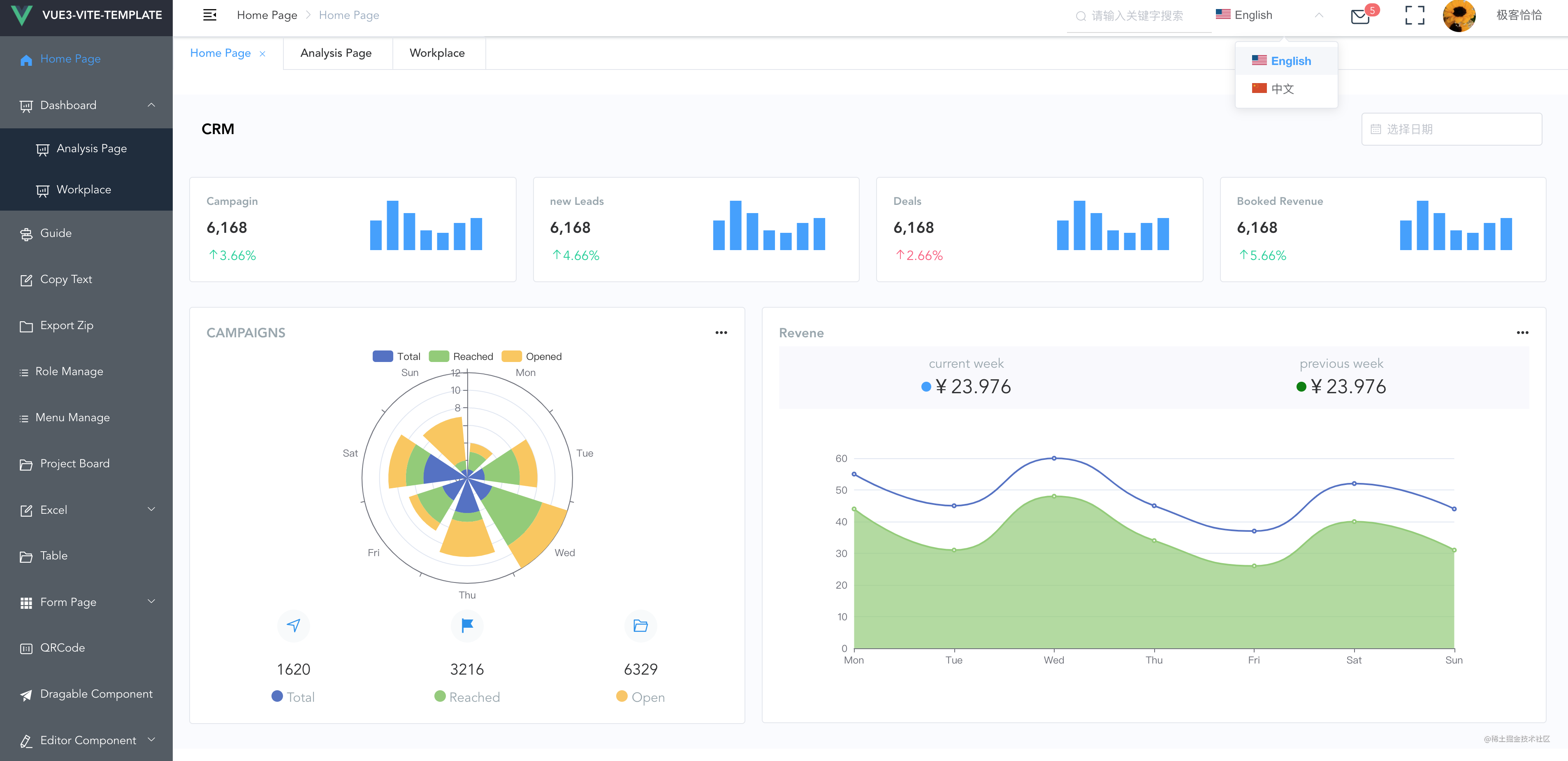
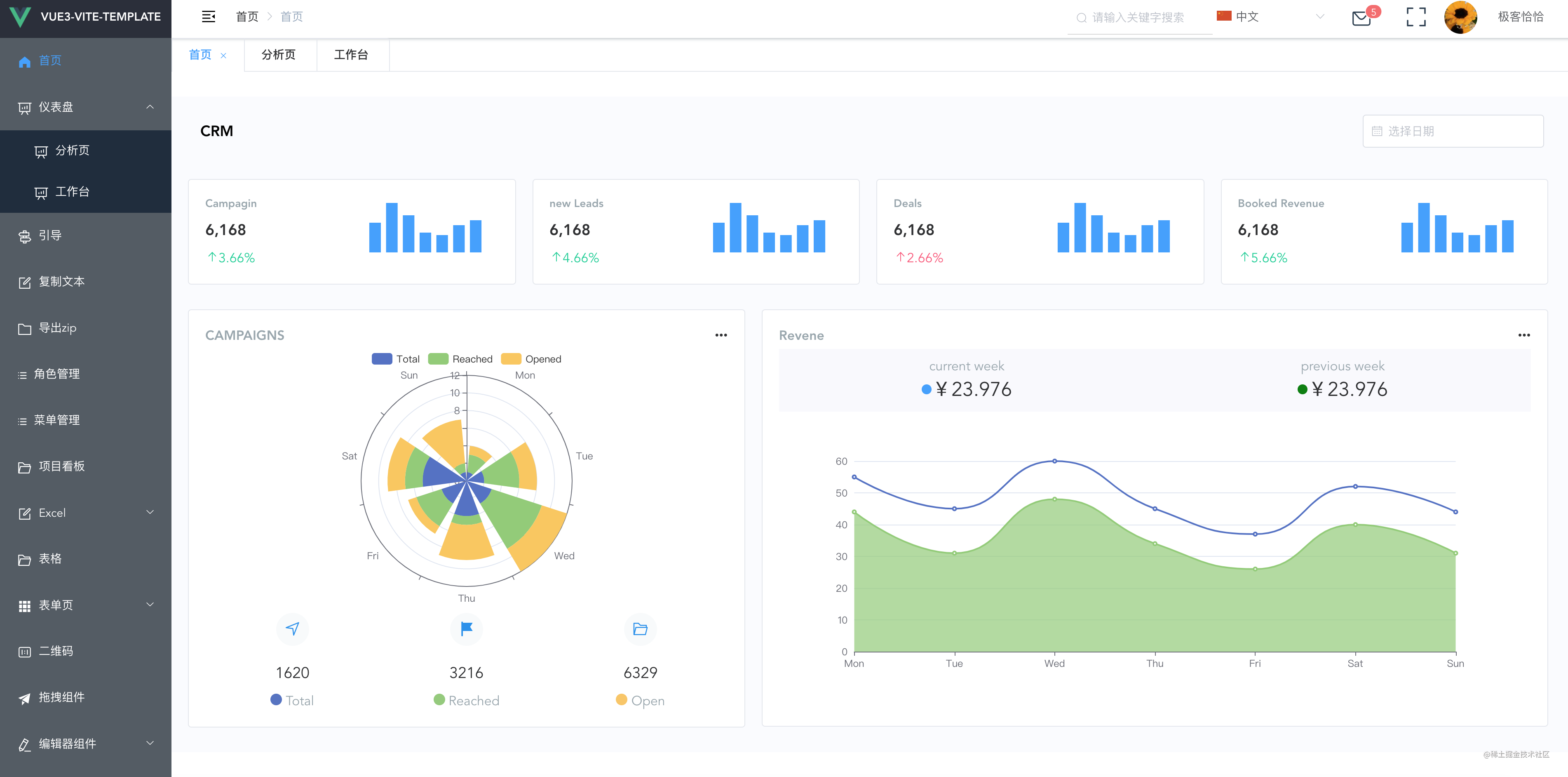
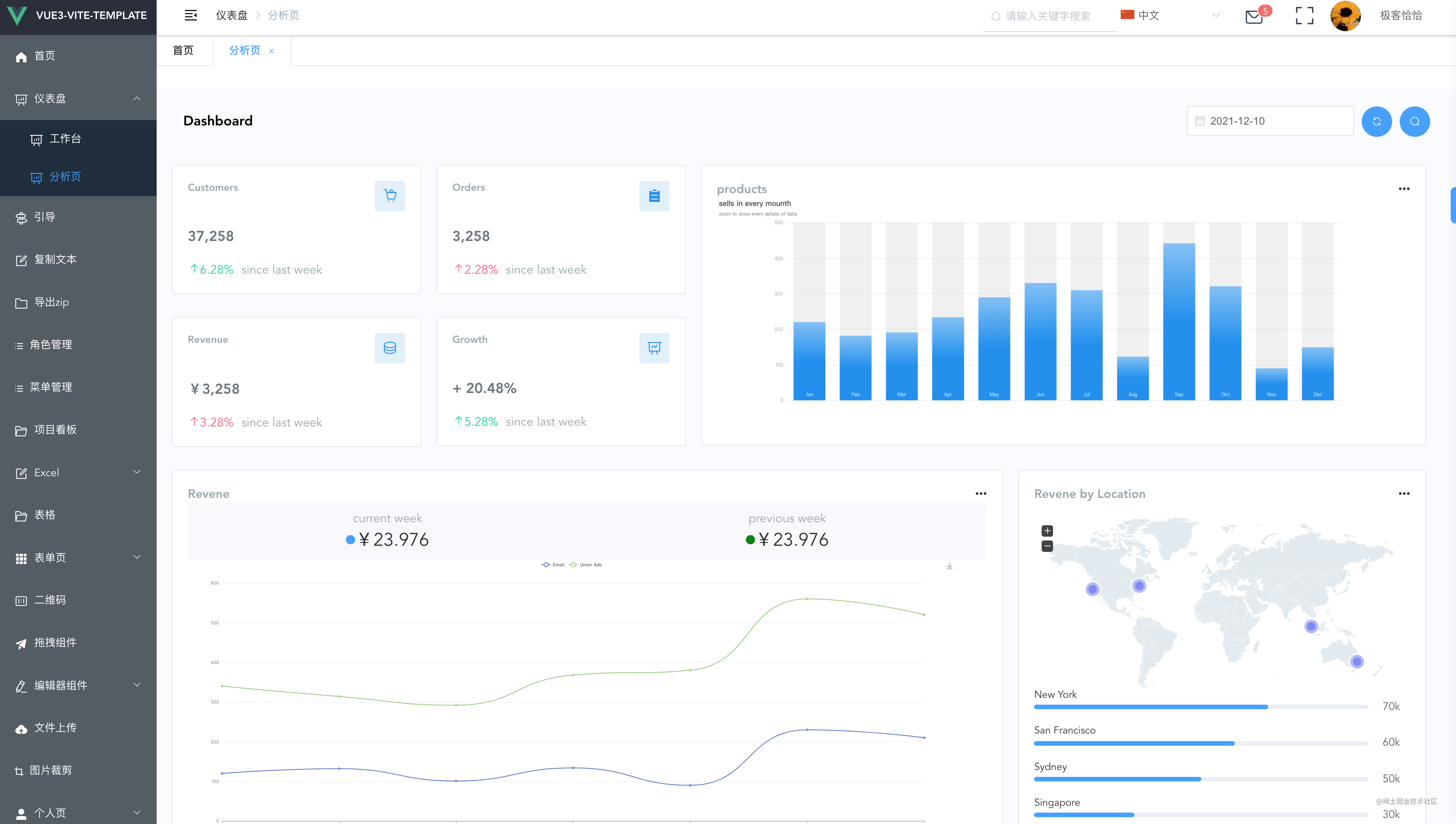
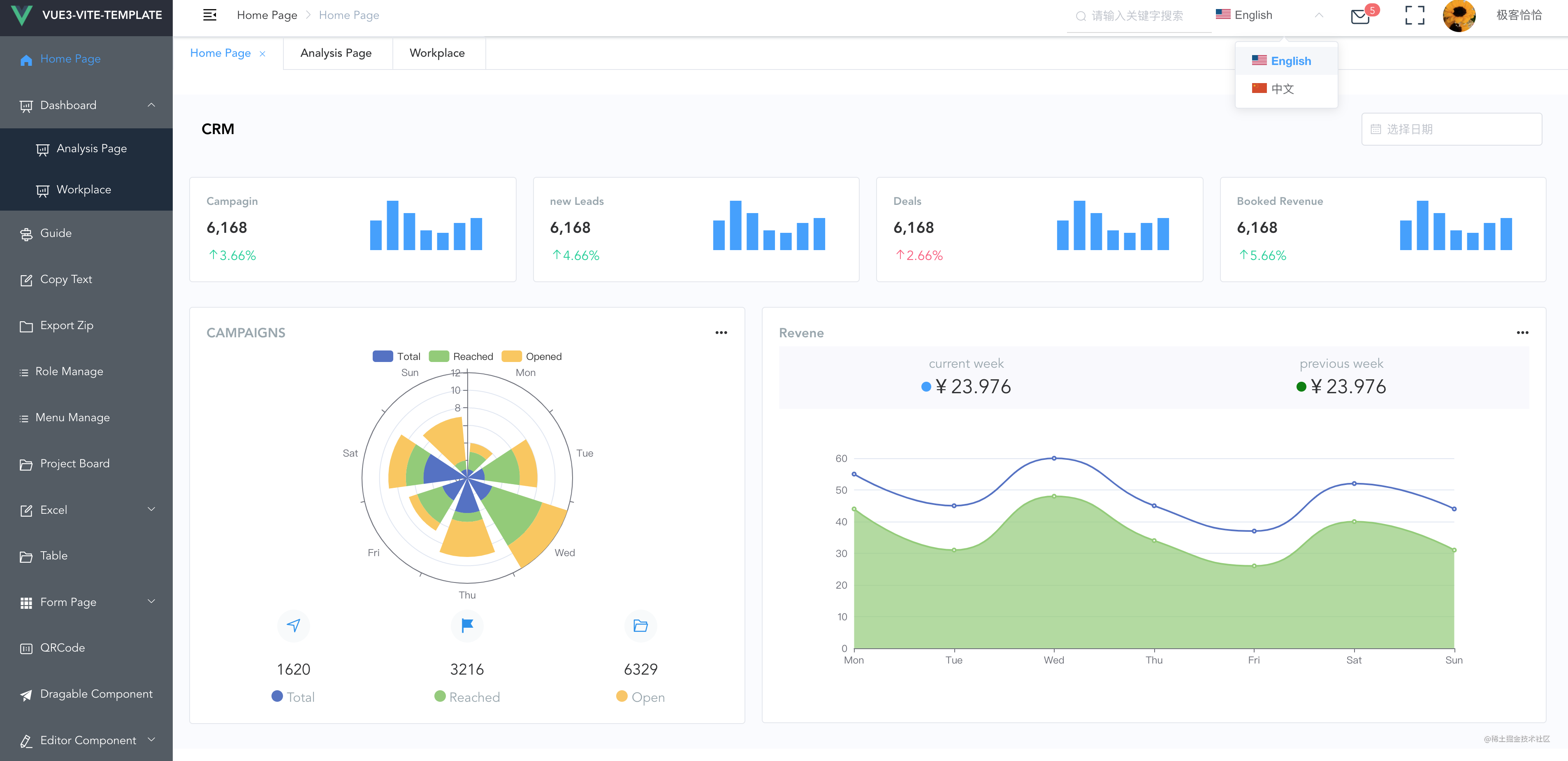
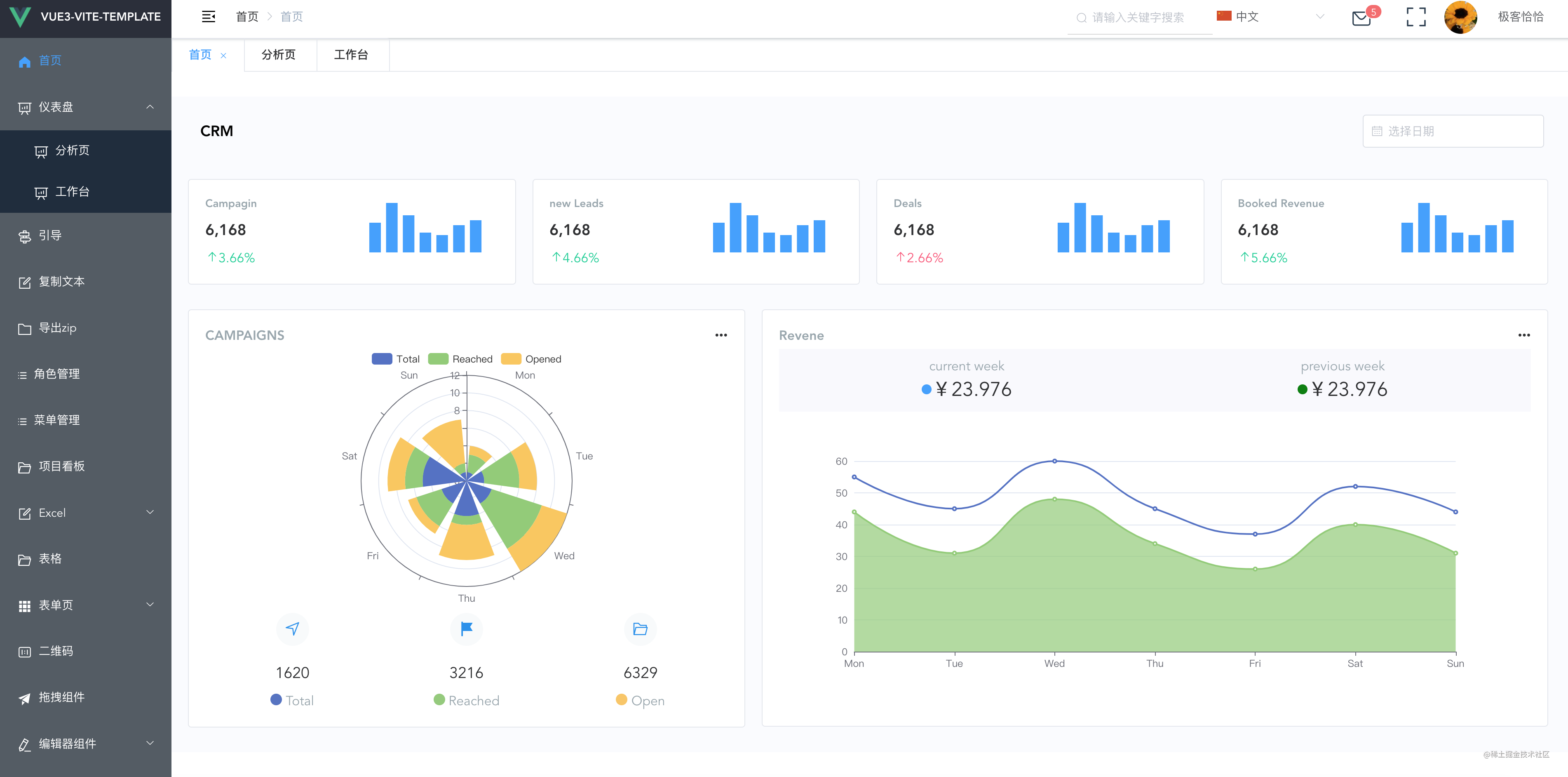
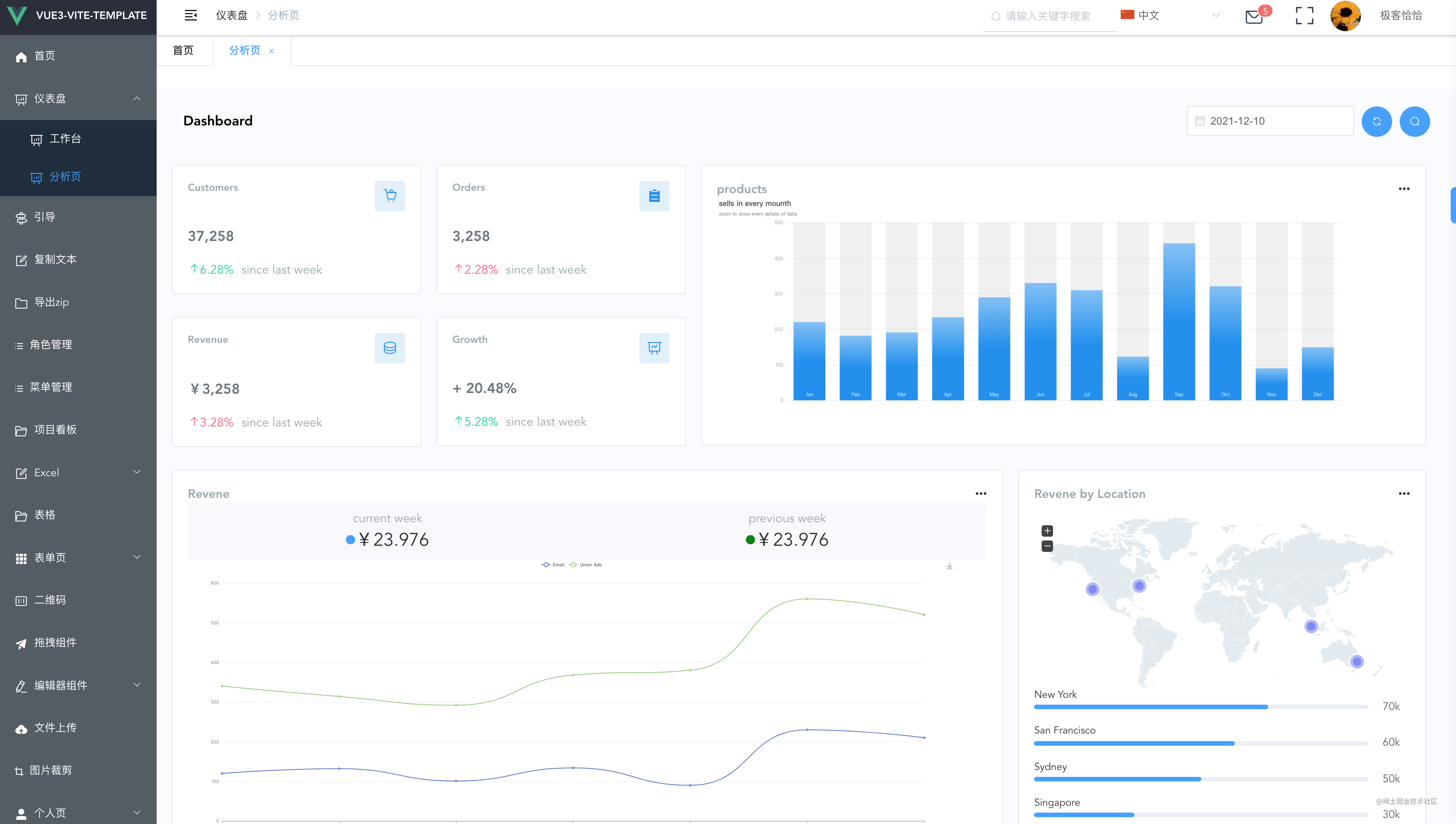
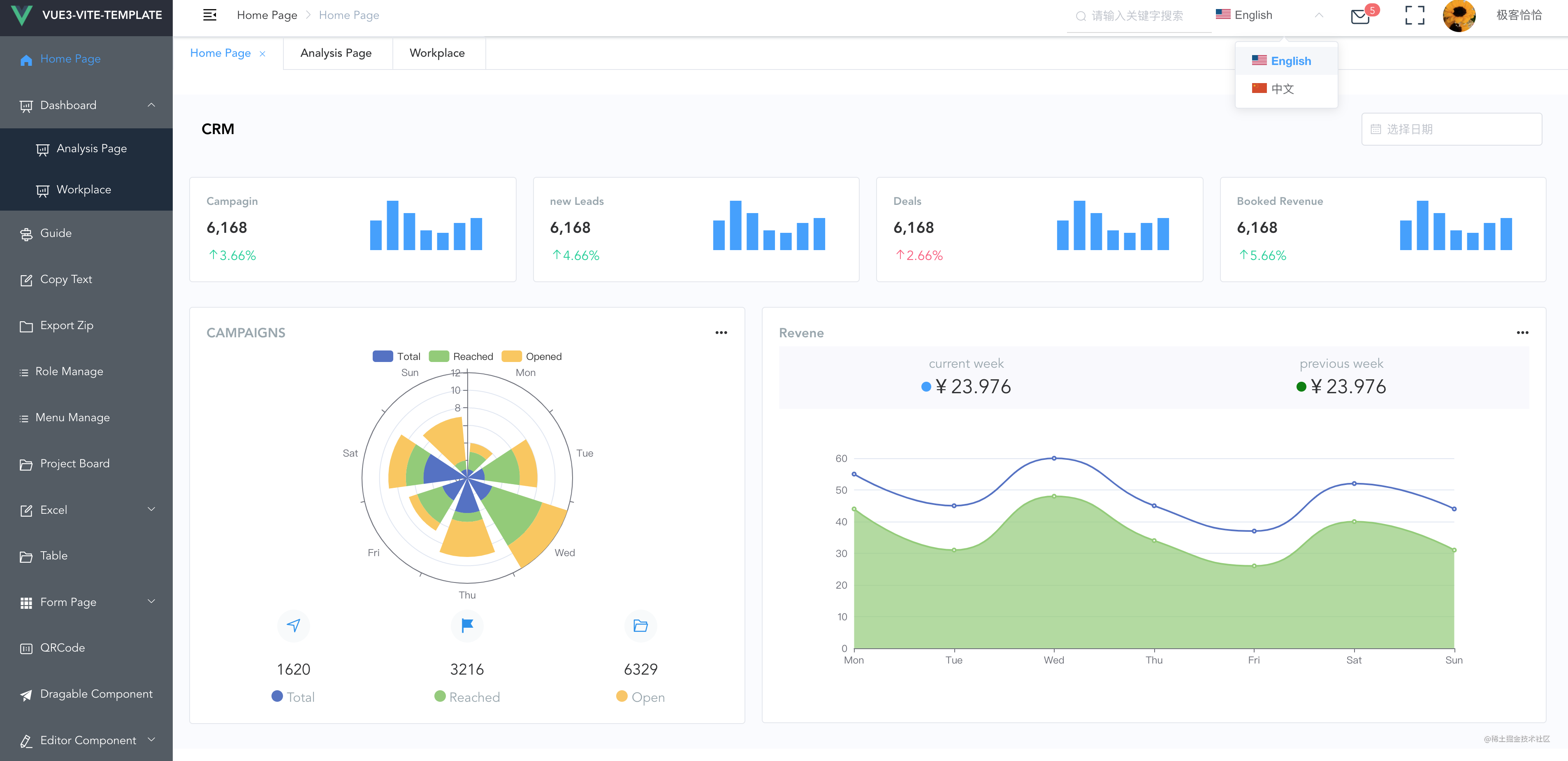
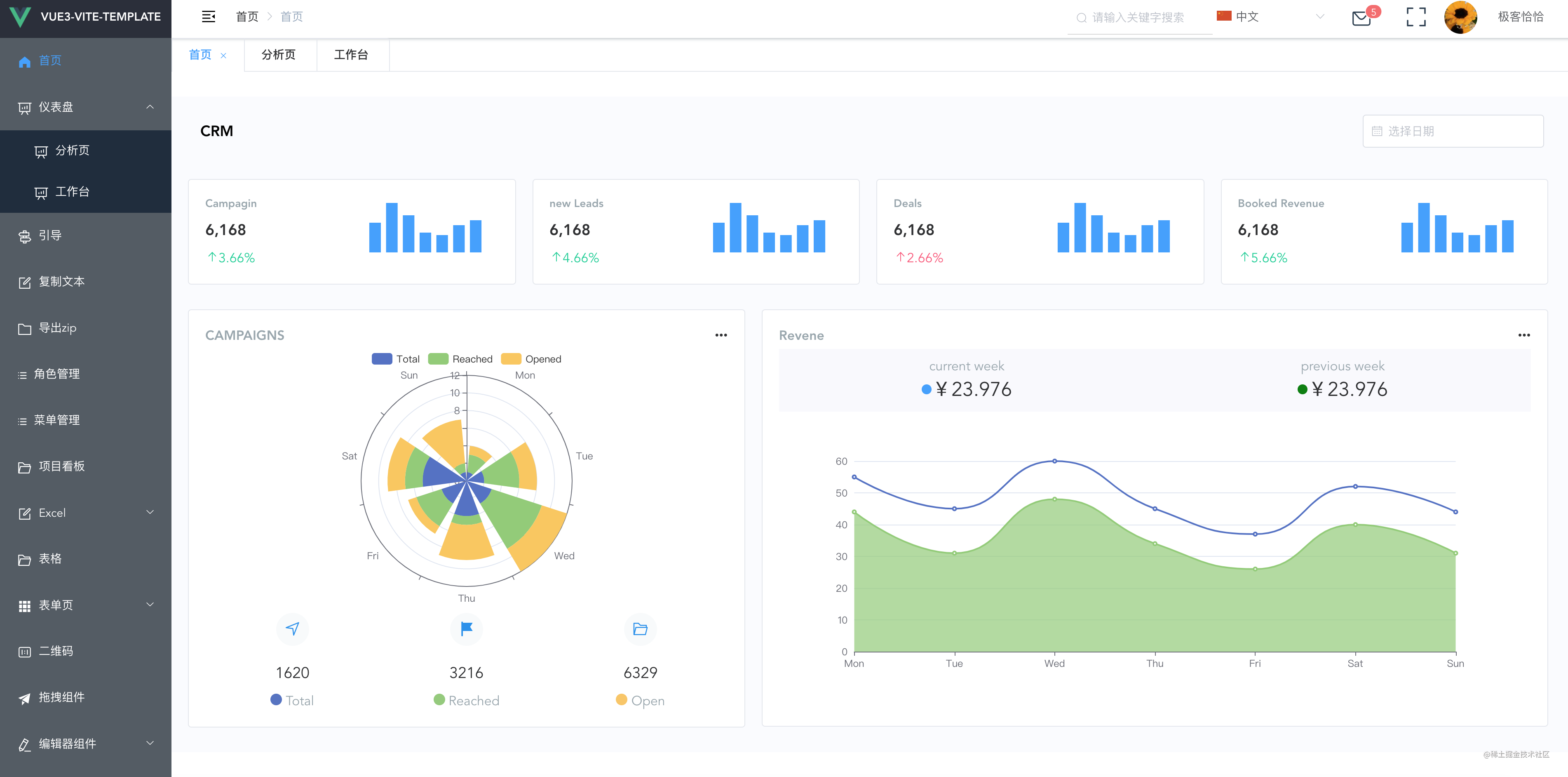
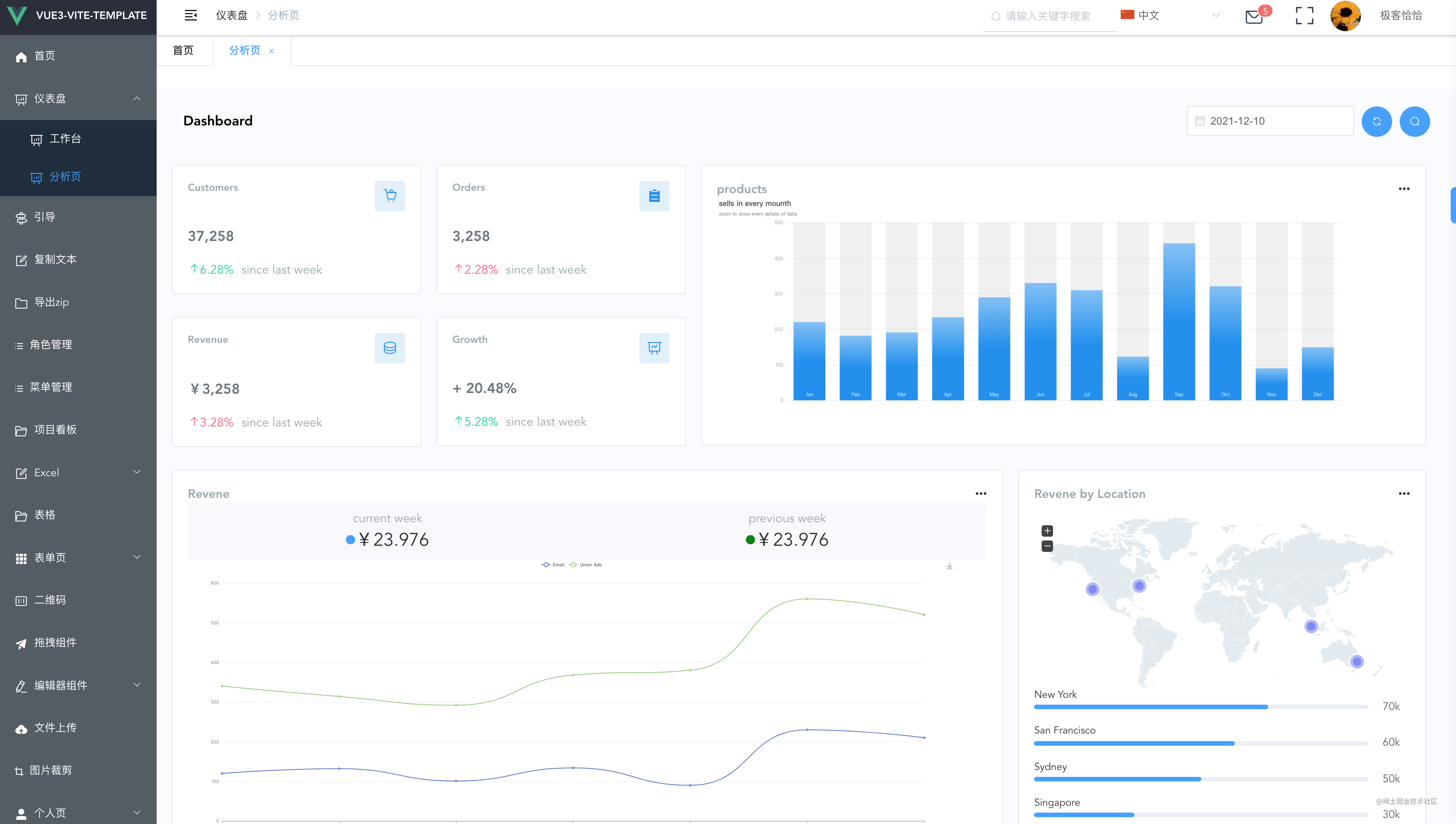
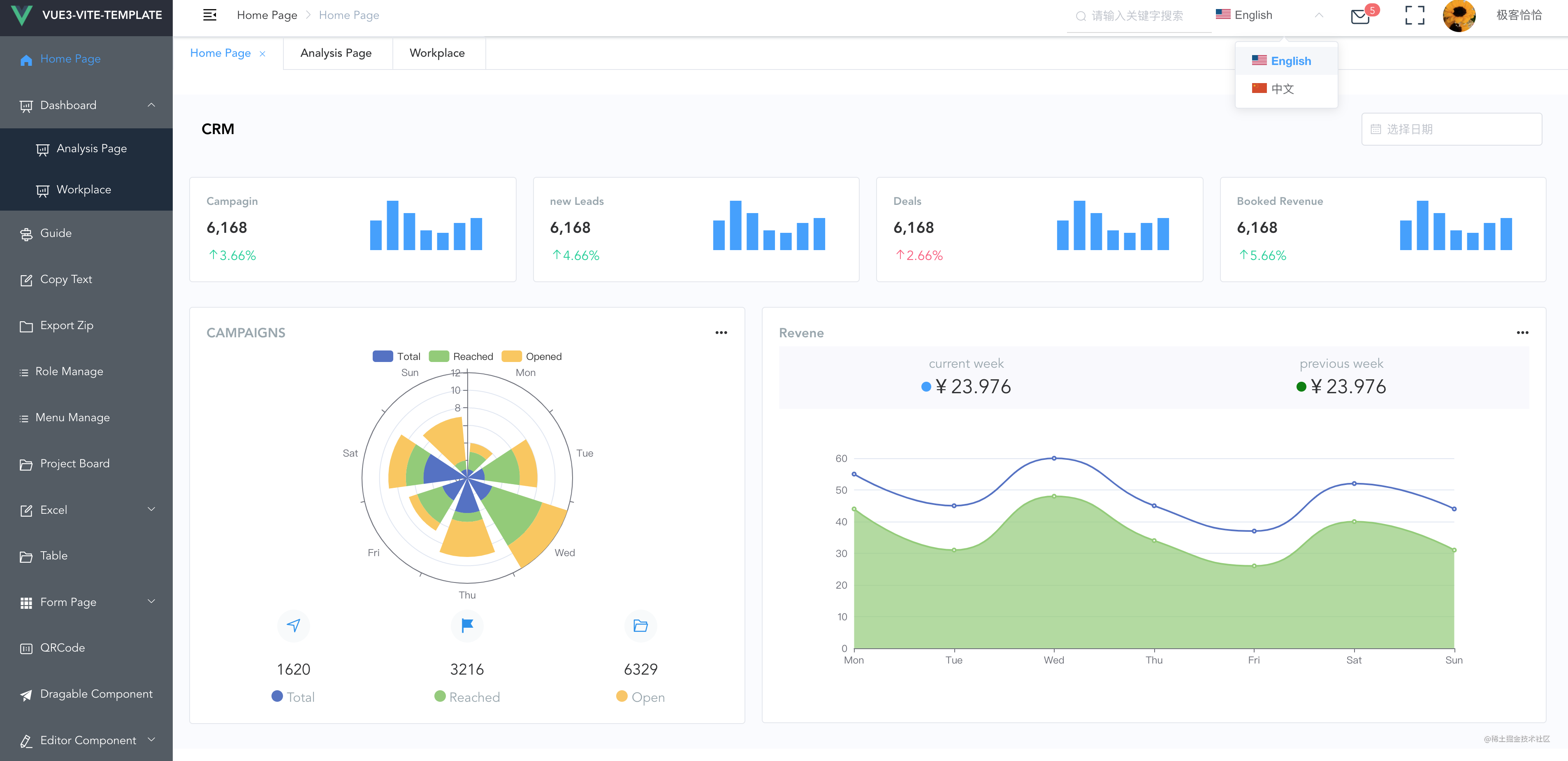
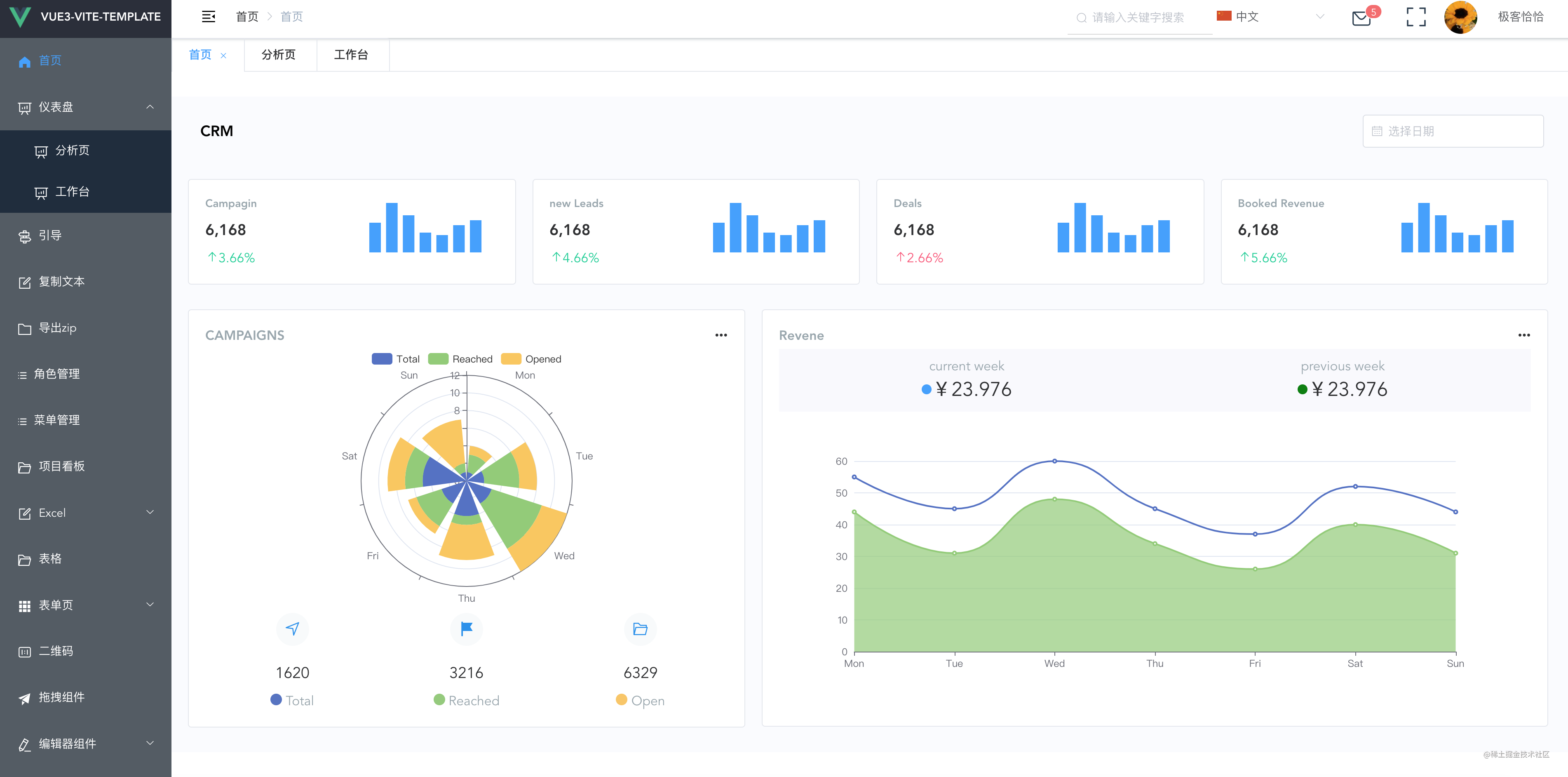
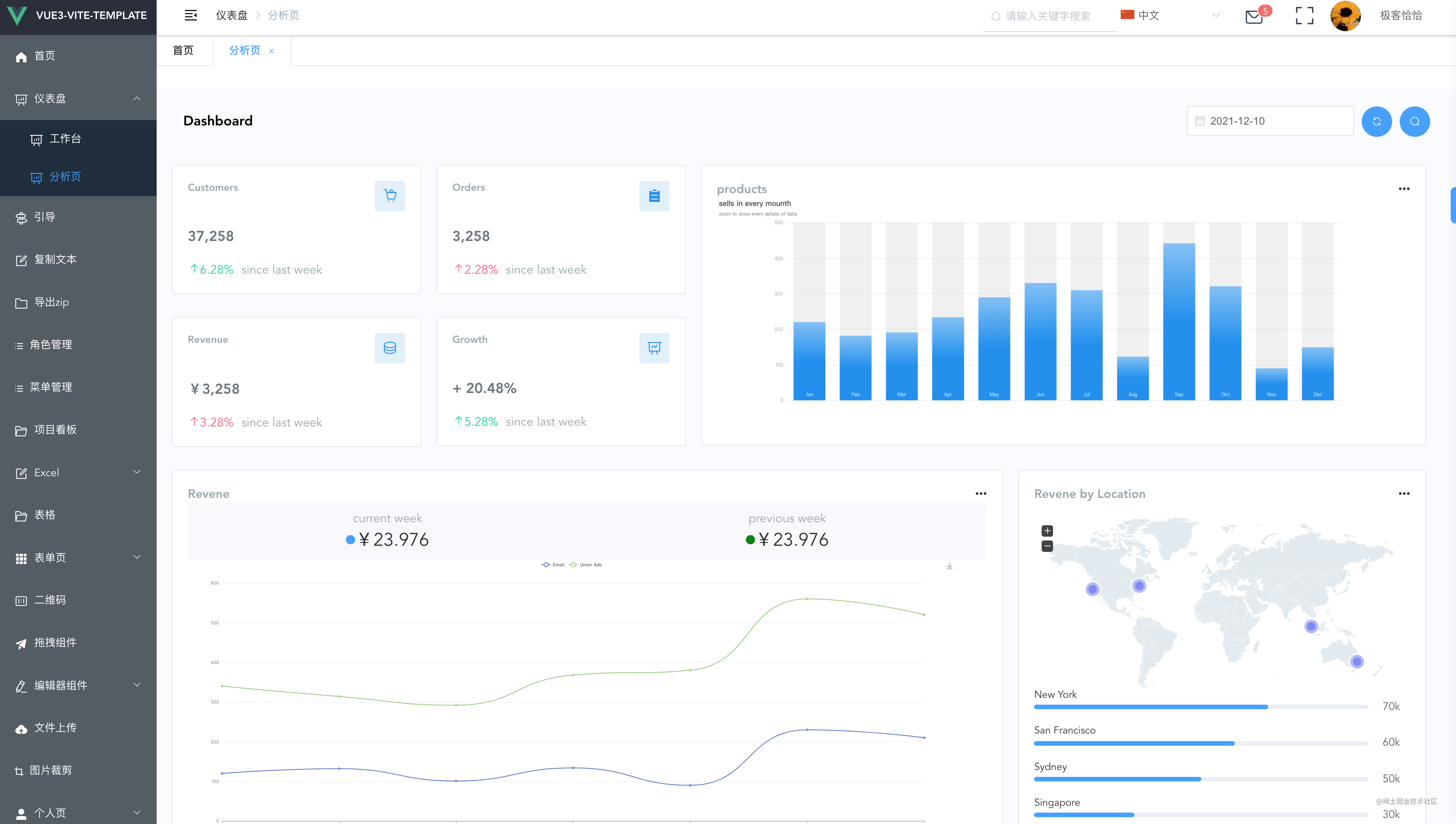
### Dashboard
#### ·°

#### é

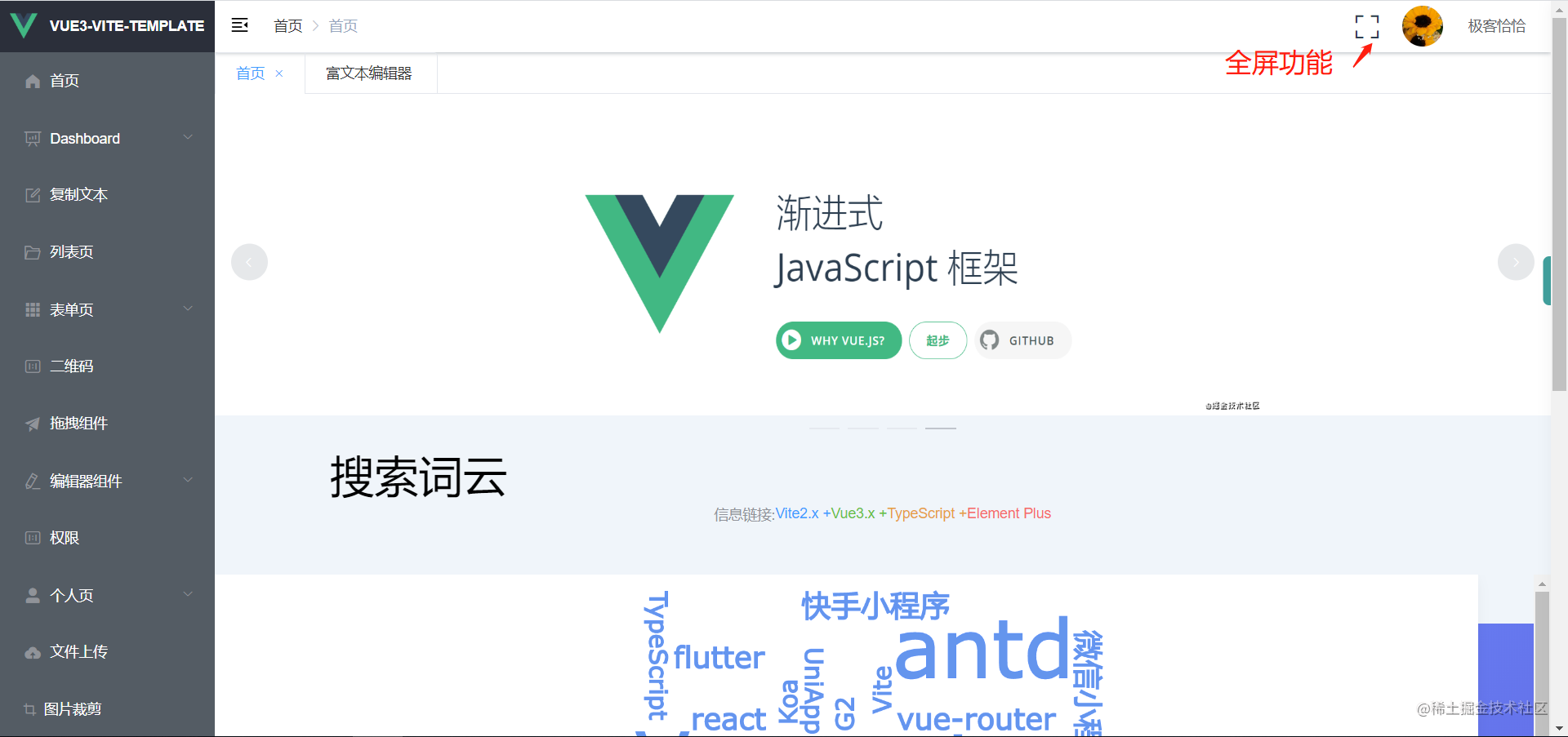
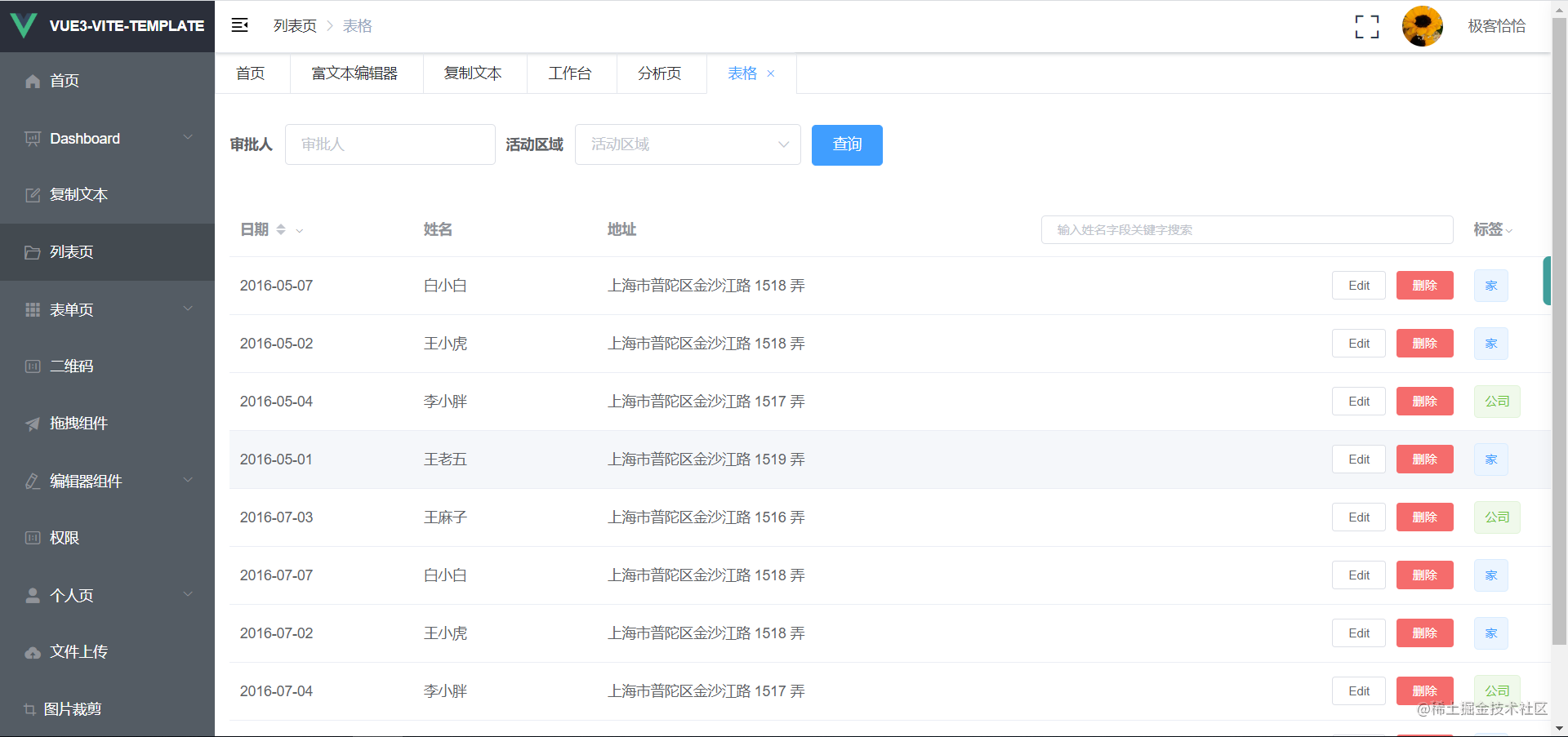
### ¤–

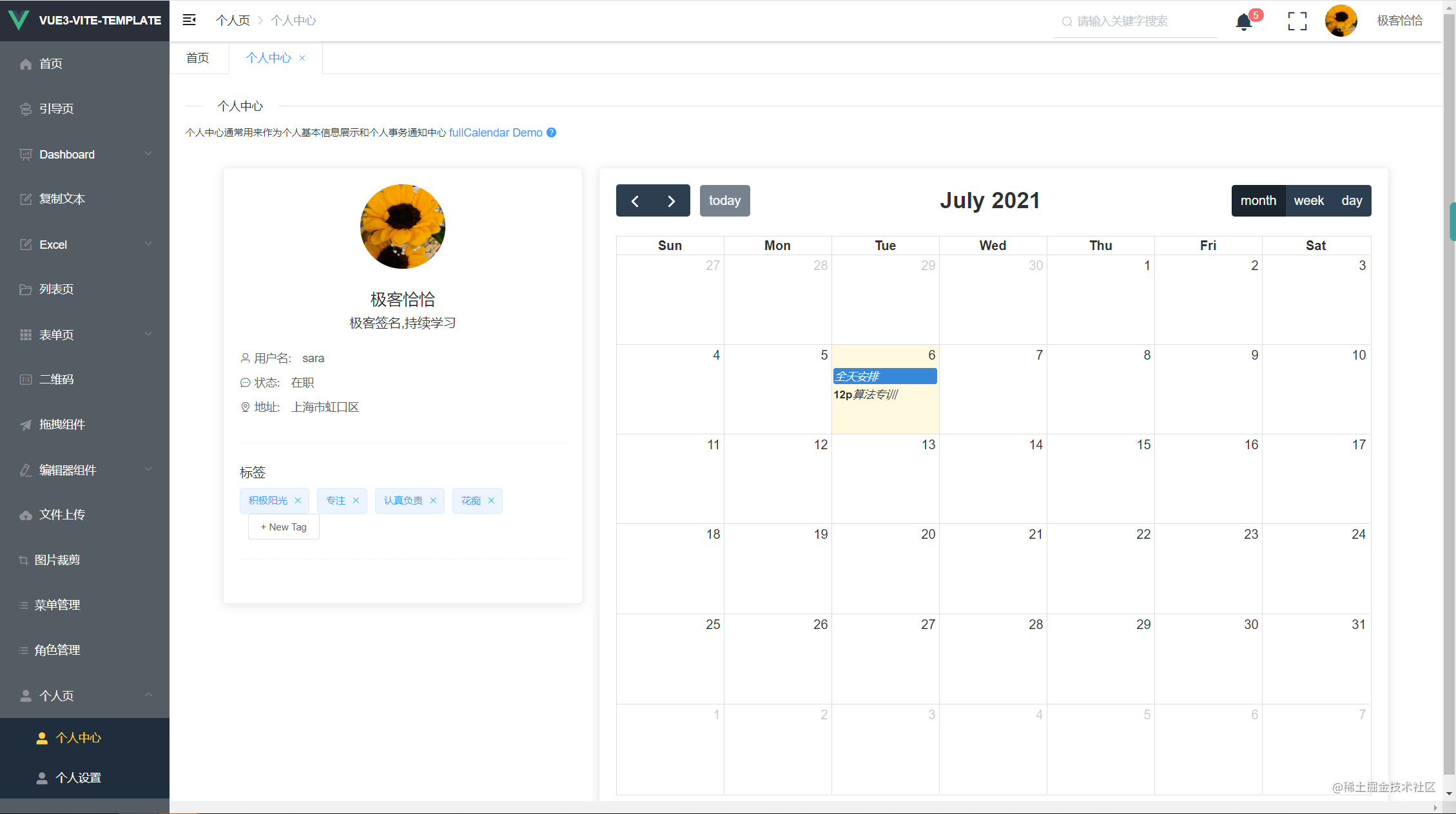
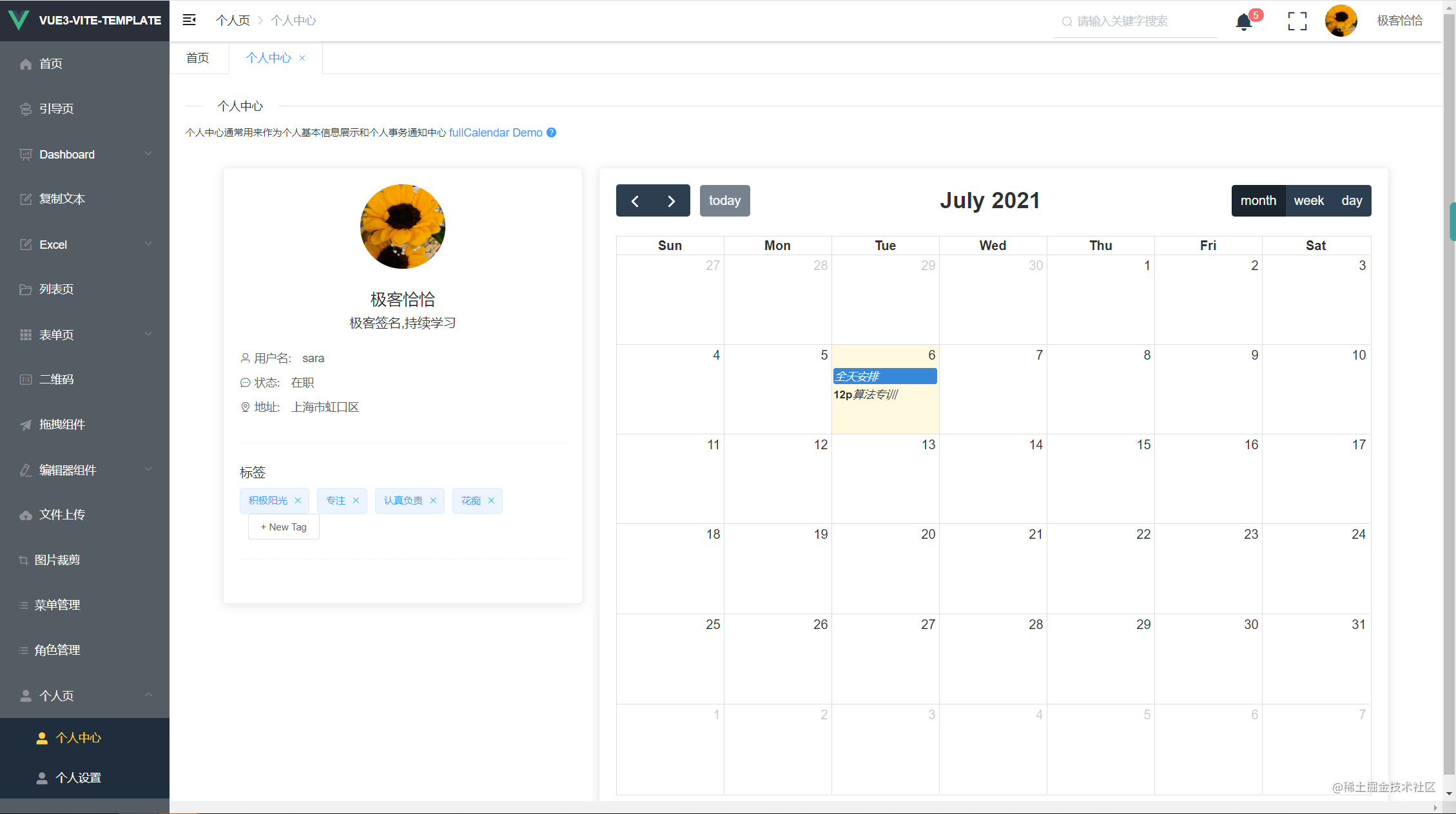
### —è¨é

### è¨é
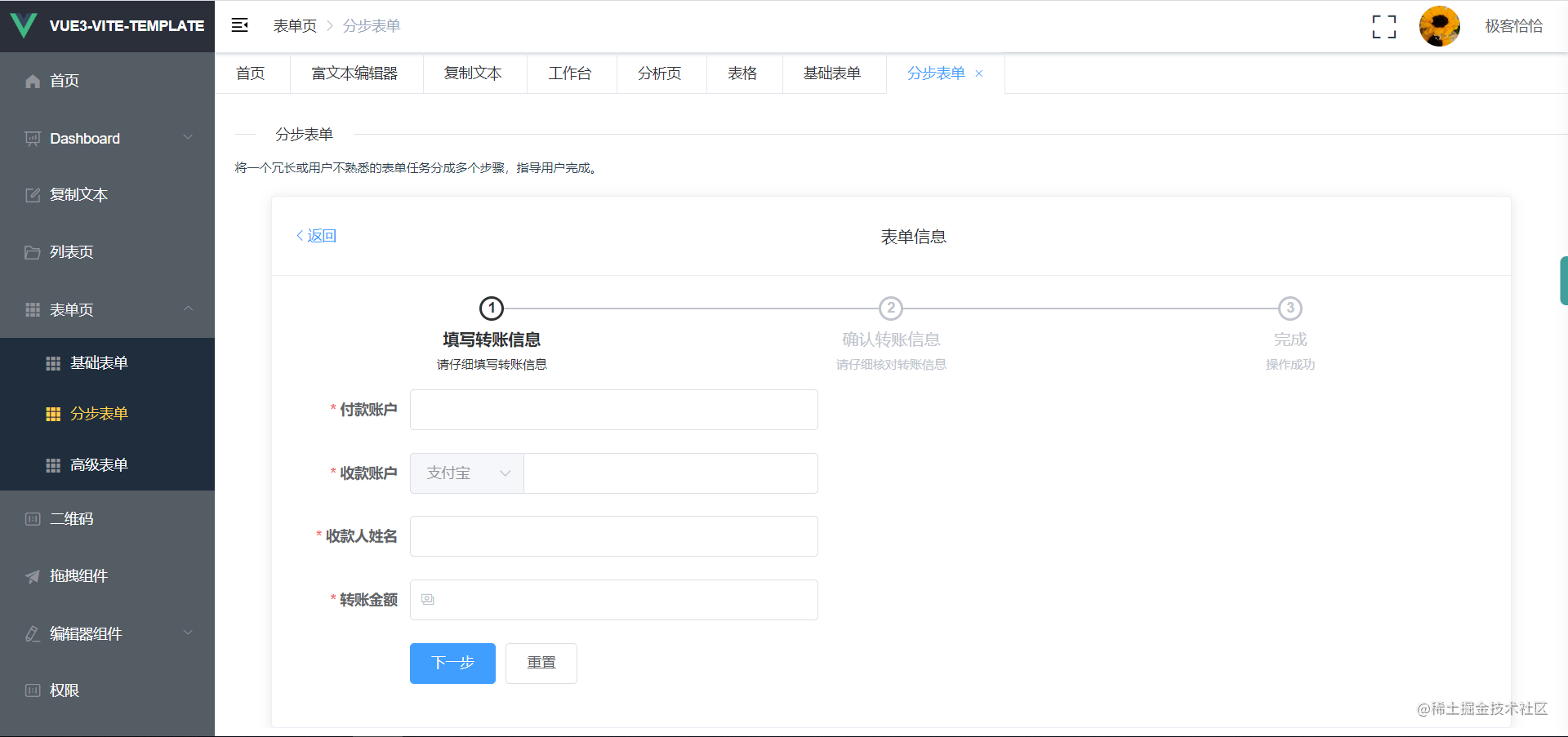
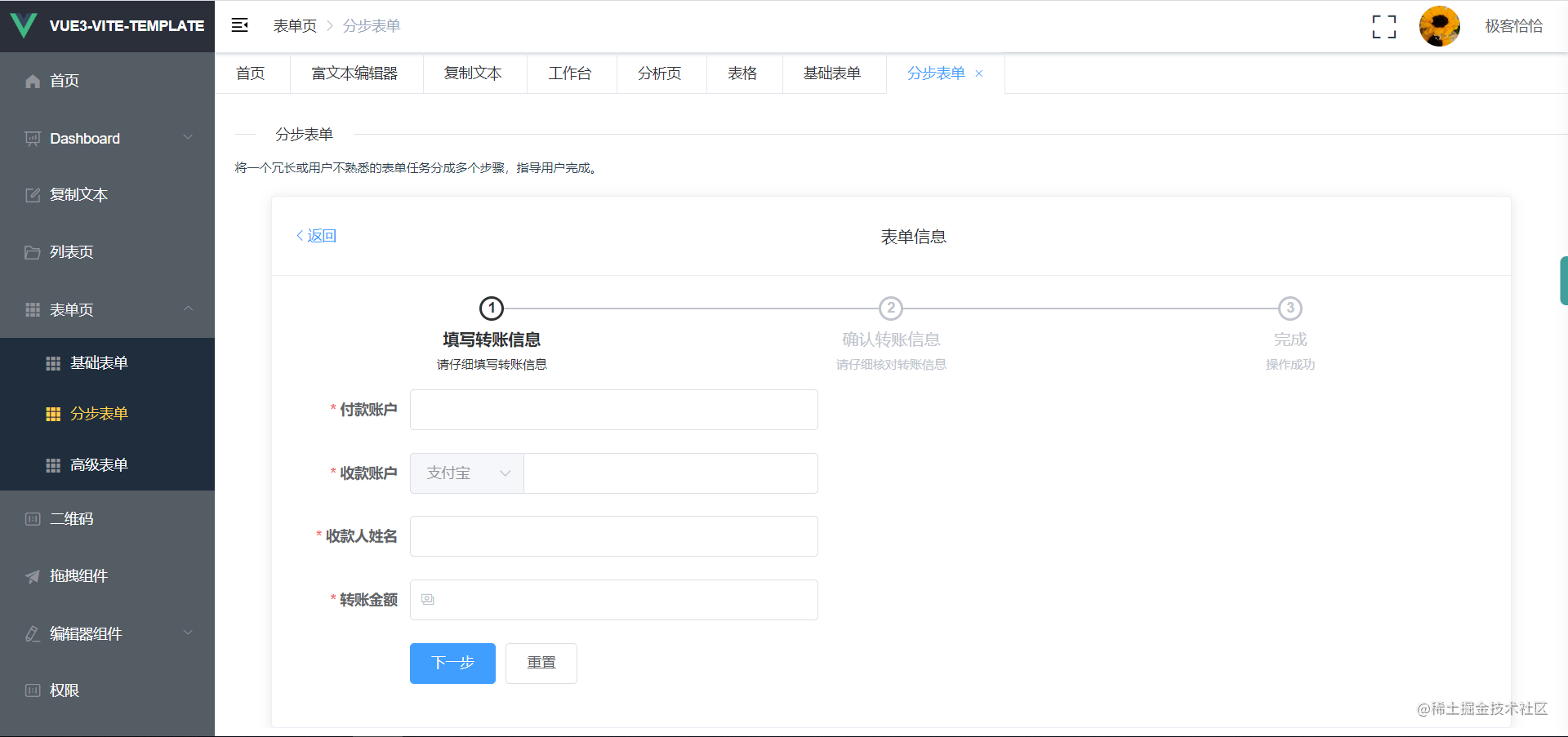
#### è¨

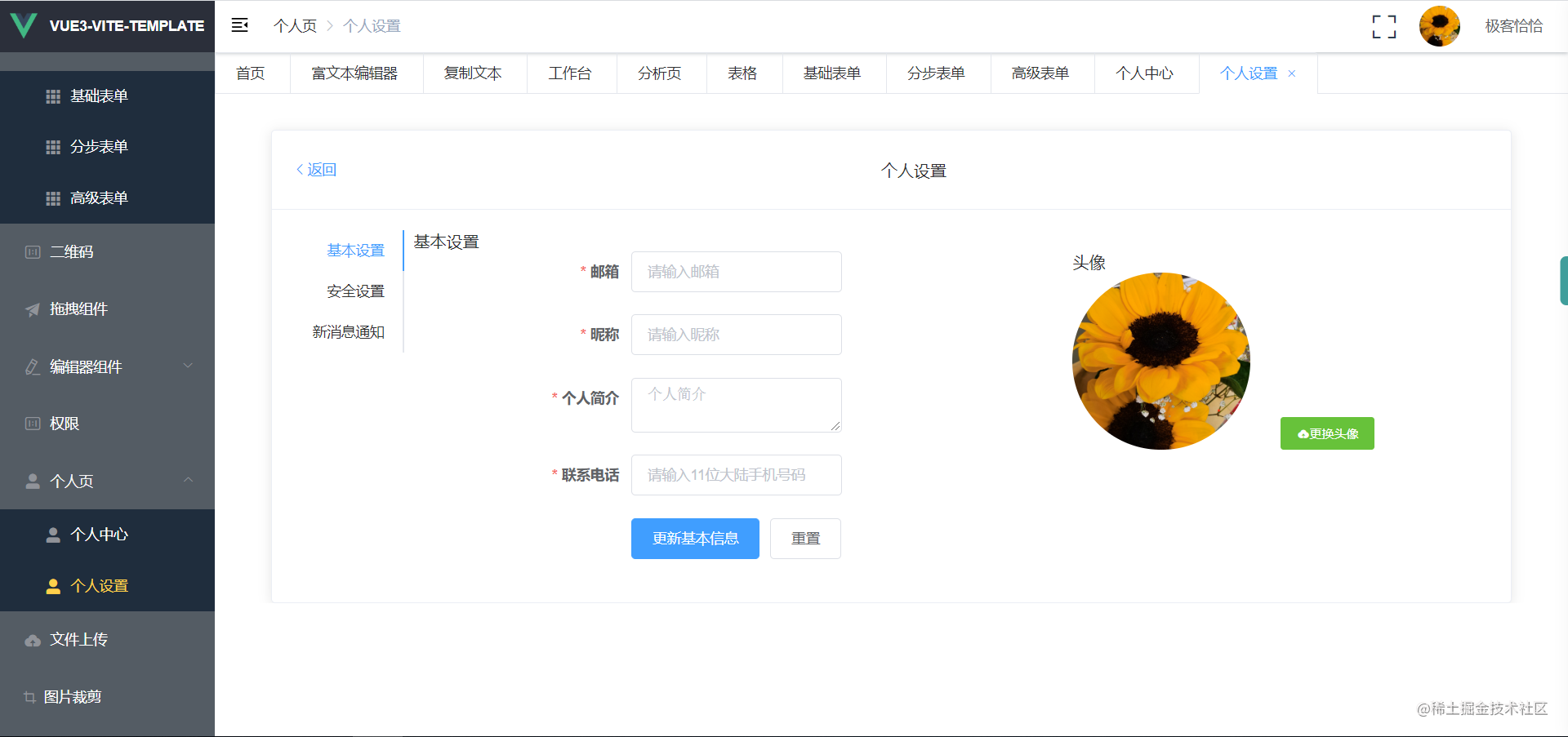
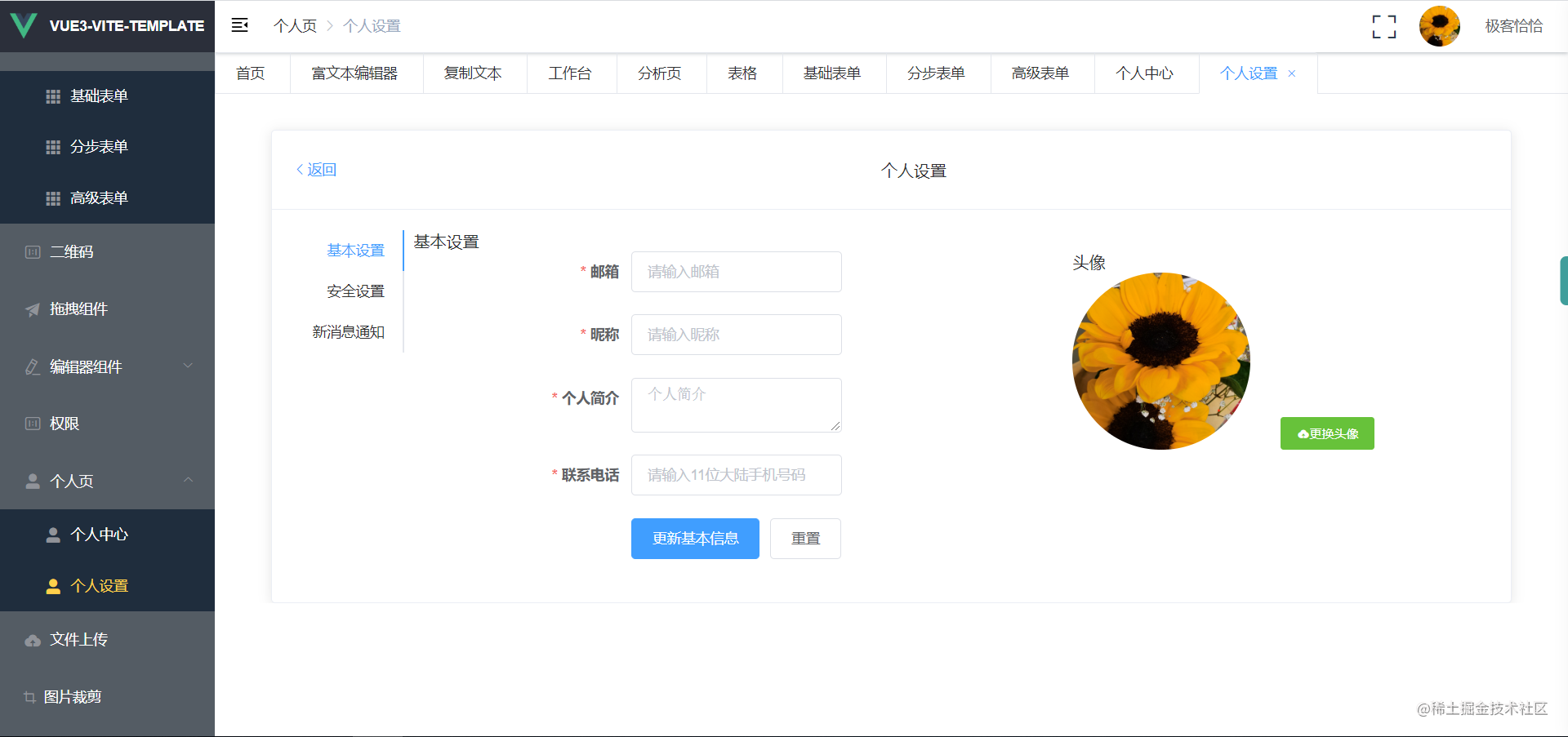
#### è¨

#### é§è¨

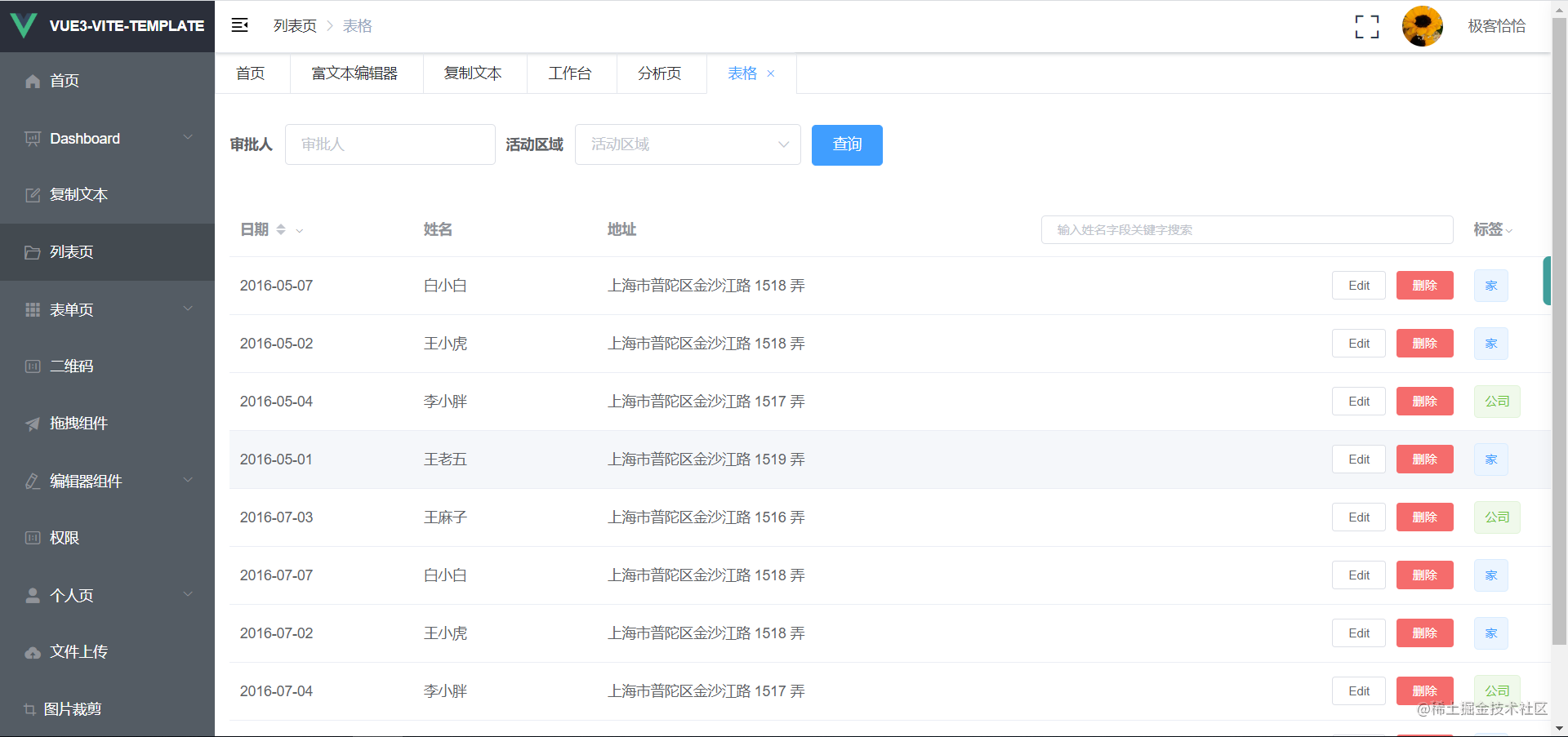
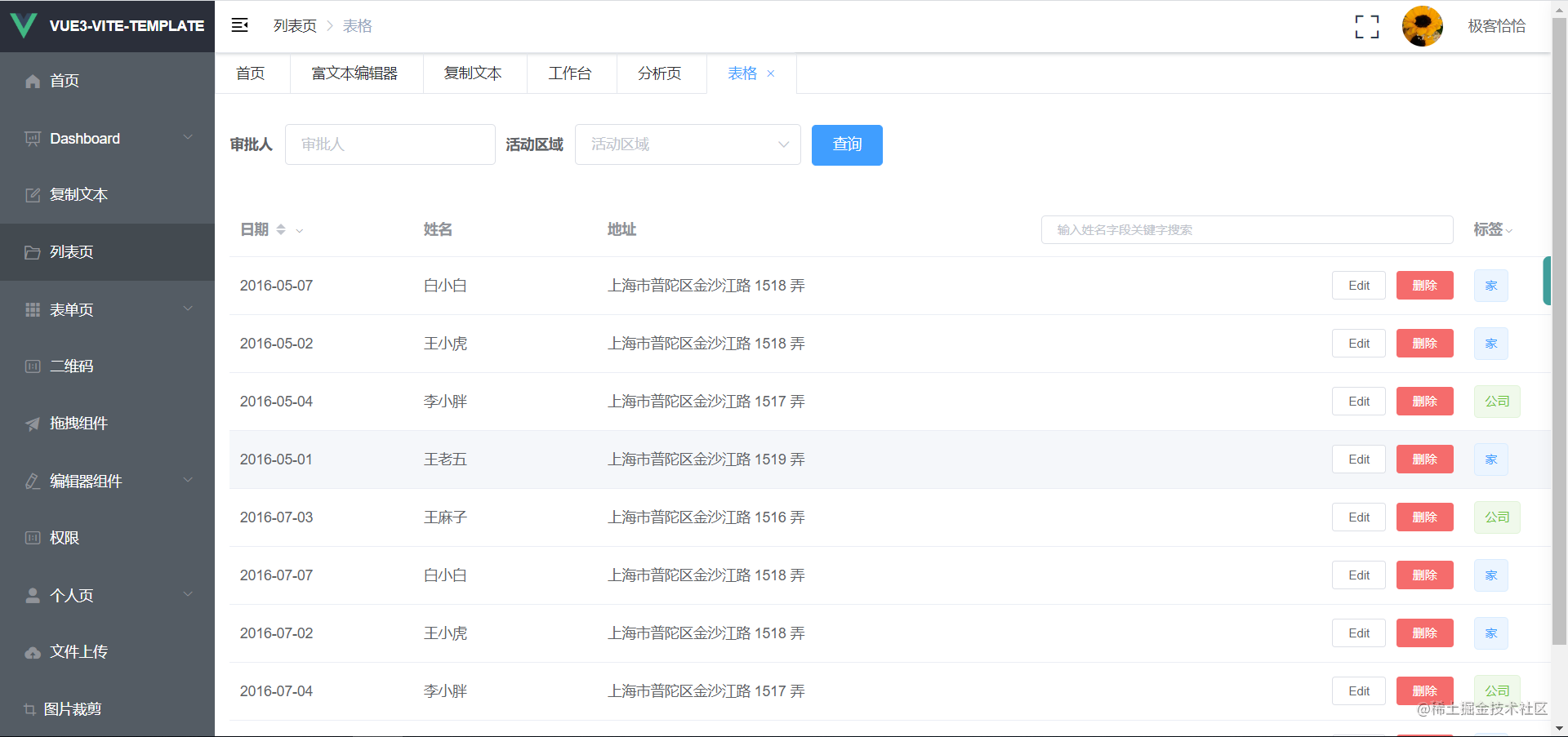
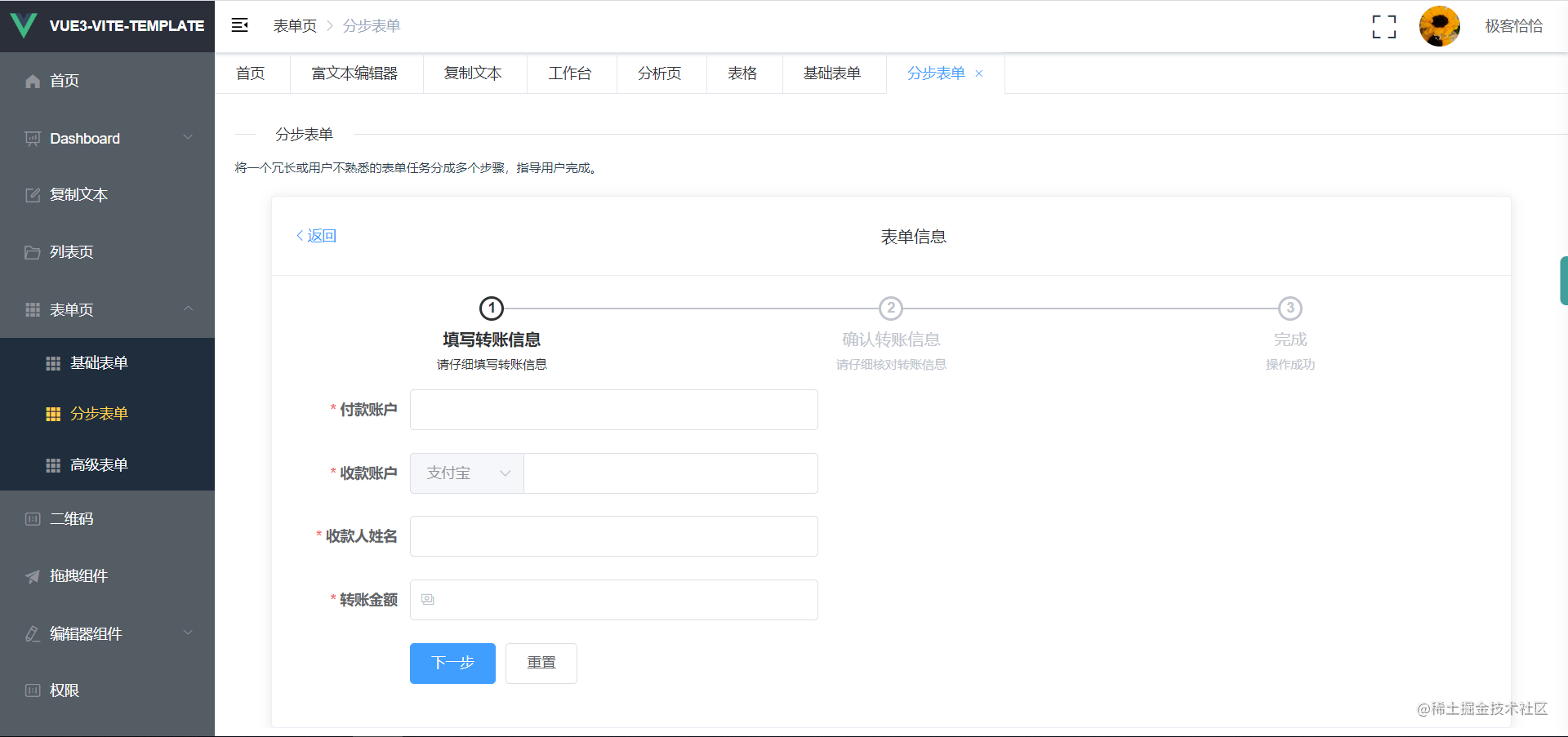
###

###

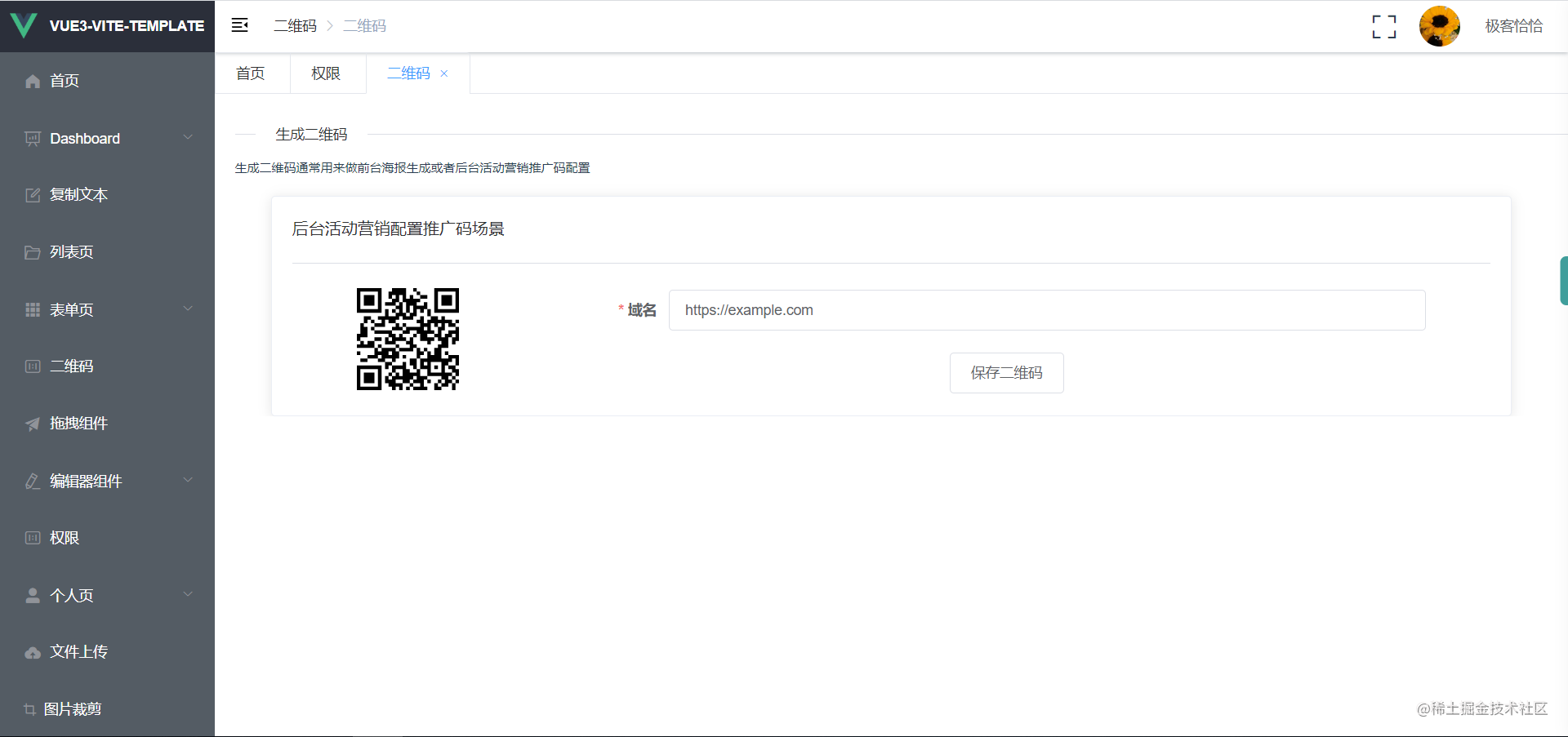
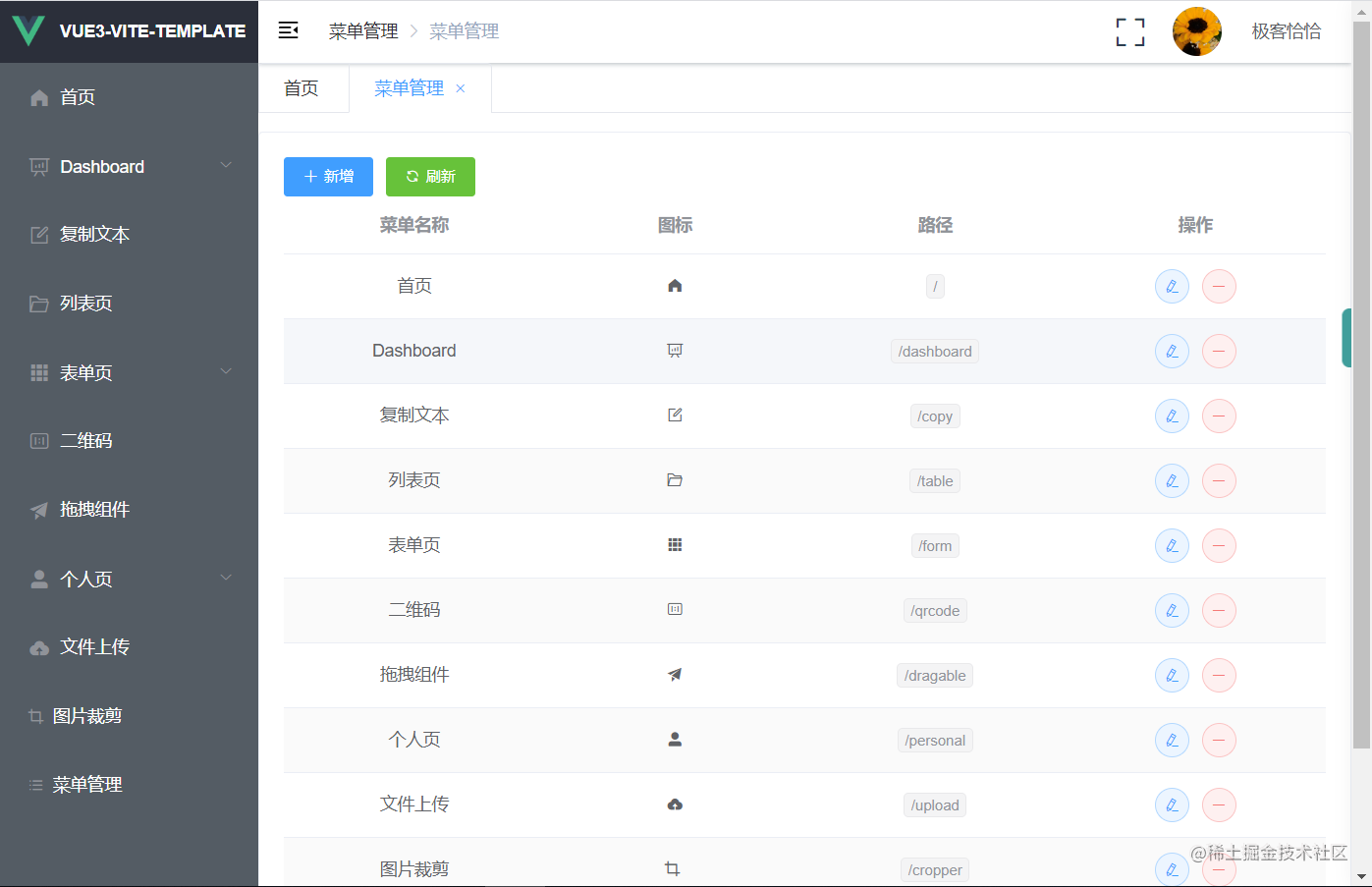
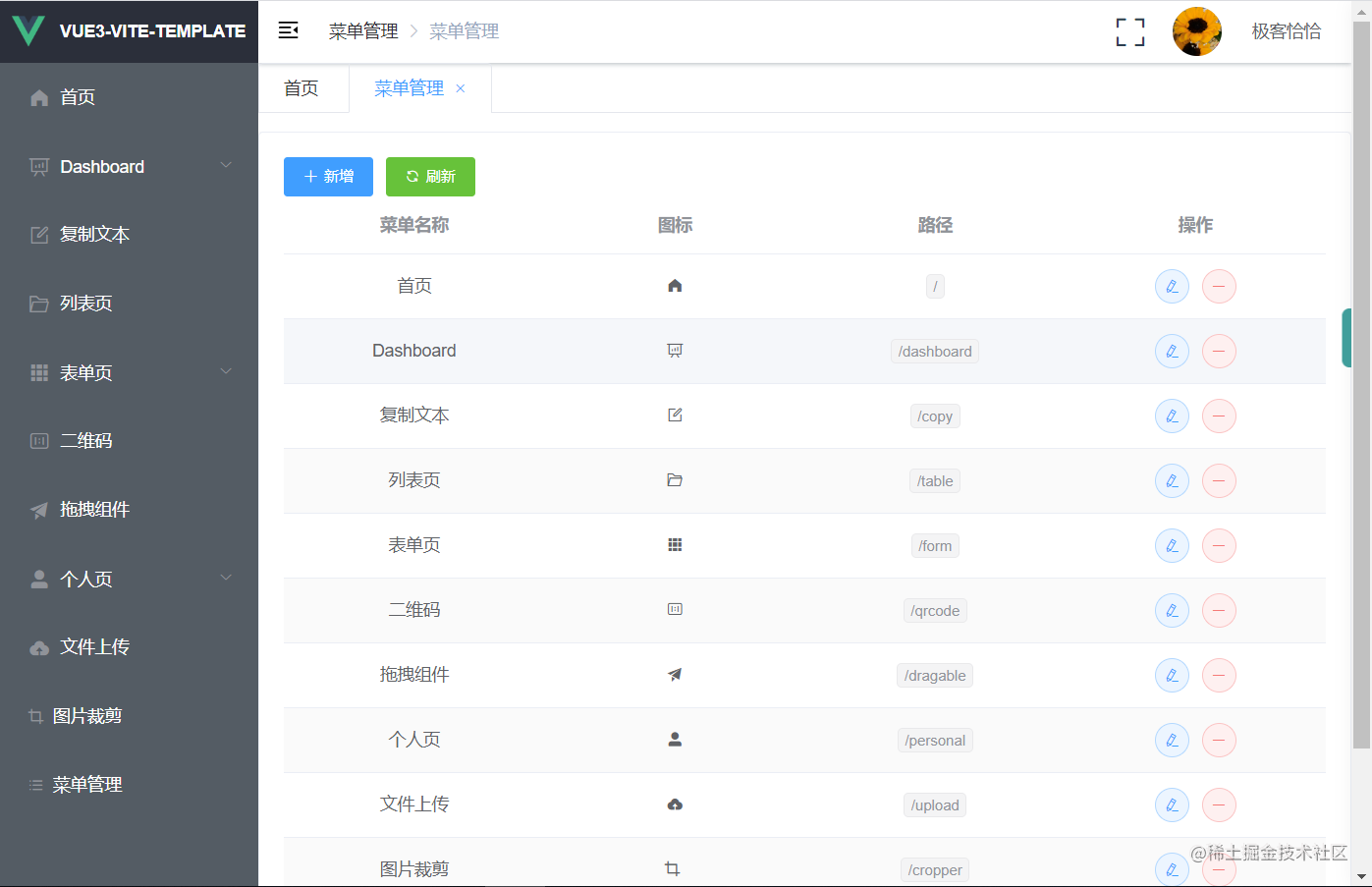
### è

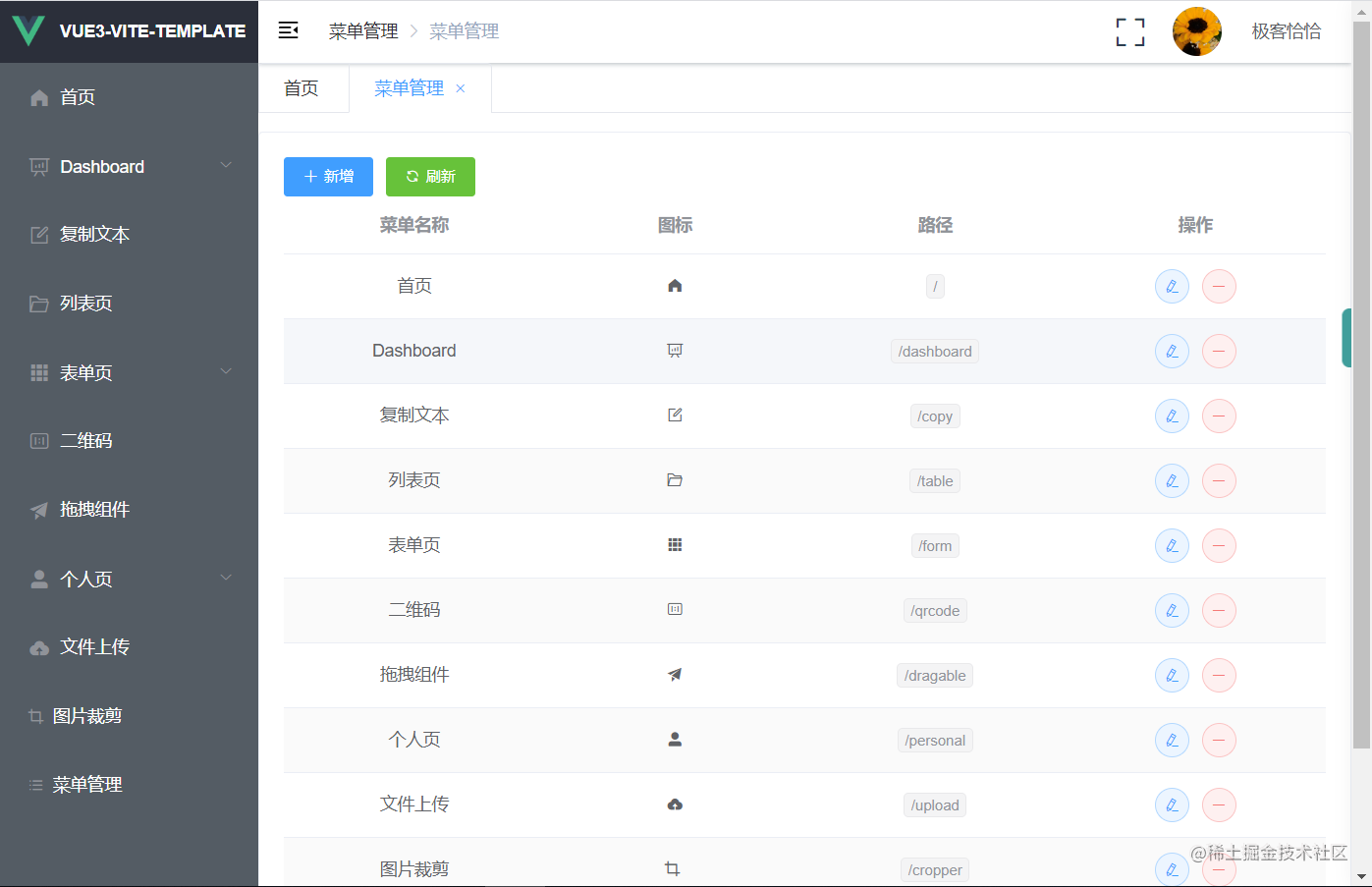
### –

### è

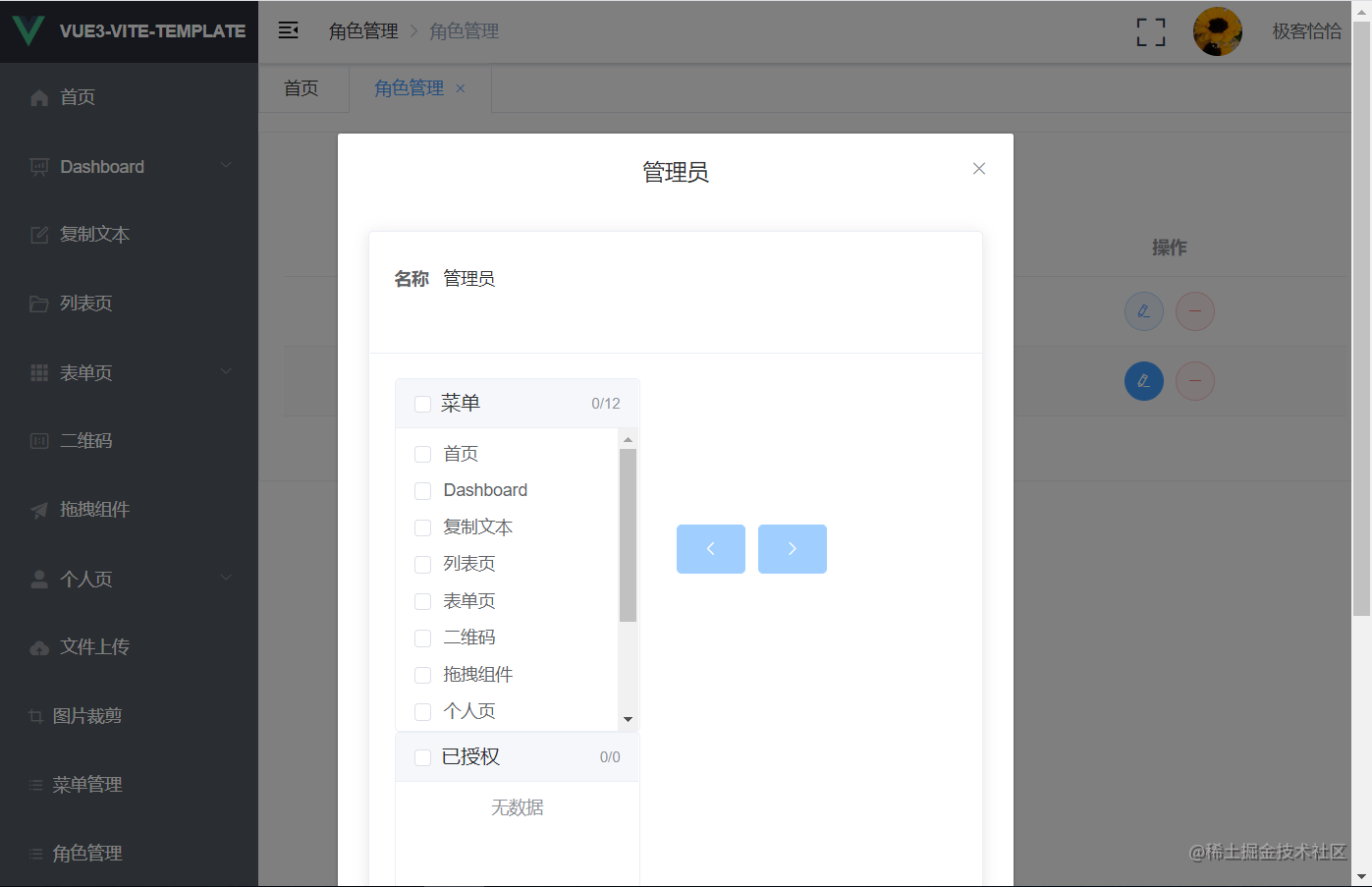
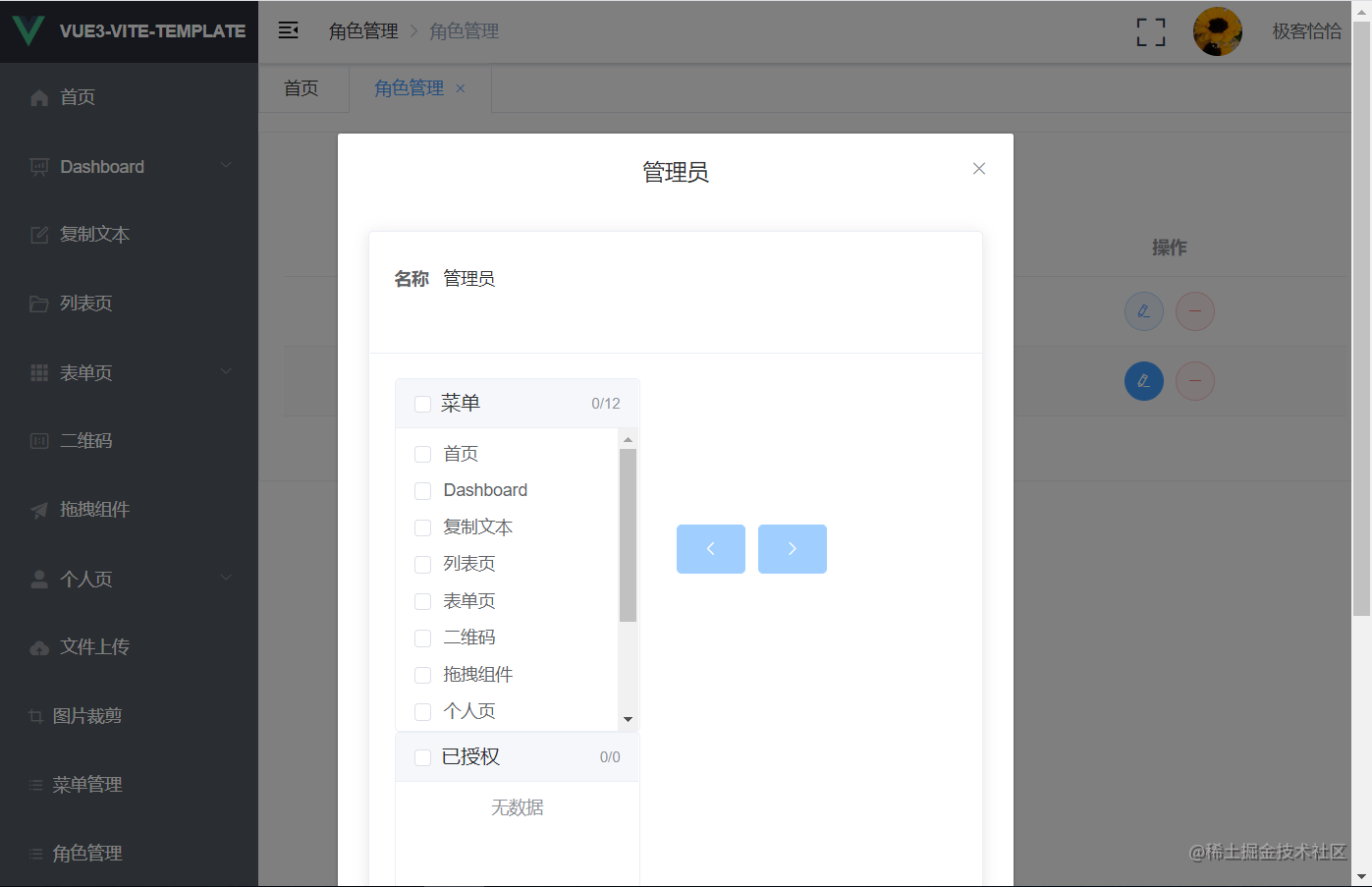
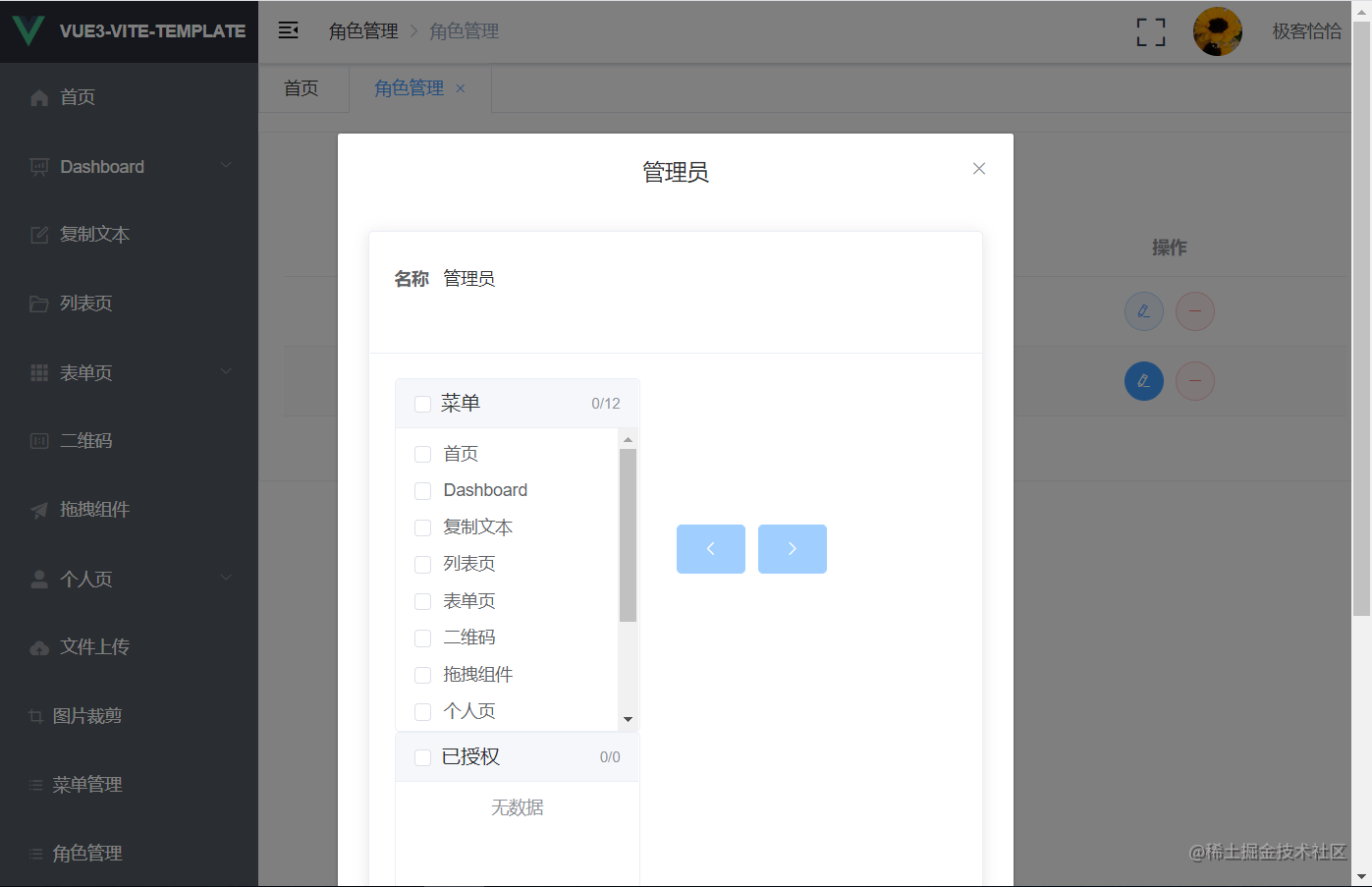
### 角è‰

## …§ | screen shots
### ¨

### éé

### é…–

### …¨±è

### tab é

### é–é

### Dashboard
#### ·°

#### é

### ¤–

### —è¨é

### è¨é
#### è¨

#### è¨

#### é§è¨

###

###

### è

### –

### è

### 角è‰

 ](http://godban.github.io/browsers-support-badges/)IE | [
](http://godban.github.io/browsers-support-badges/)IE | [ ](http://godban.github.io/browsers-support-badges/)Edge | [
](http://godban.github.io/browsers-support-badges/)Edge | [ ](http://godban.github.io/browsers-support-badges/)Firefox | [
](http://godban.github.io/browsers-support-badges/)Firefox | [ ](http://godban.github.io/browsers-support-badges/)Chrome | [
](http://godban.github.io/browsers-support-badges/)Chrome | [ ](http://godban.github.io/browsers-support-badges/)Safari |
| :--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------: | :----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------: | :---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------: | :-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------: | :-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------: |
| not support | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
## è¨é | Partner project
- [h5-Dooring - H5-Dooring 褧“é H5 觖ééé…觖](https://github.com/MrXujiang/h5-Dooring)
- [Blink - 艔…é艨”“](https://github.com/MrXujiang/blink)
- [frontend-developer-roadmap | èé‘è…·‰ js “±](https://github.com/MrXujiang/frontend-developer-roadmap)
- [generator-admin-cli | vue3.0-admin-cli °è‰](https://github.com/GeekQiaQia/generator-admin-cli)
## ¤ è | Contributing
èèé—é–°èè·±‰
–°è…é… GitHub [contributors](https://github.com/GeekQiaQia/vue3.0-template-admin/graphs/contributors)éé
### “ é—é | Issue
Contributions, issues and feature requests are welcome!.
](http://godban.github.io/browsers-support-badges/)Safari |
| :--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------: | :----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------: | :---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------: | :-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------: | :-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------: |
| not support | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
## è¨é | Partner project
- [h5-Dooring - H5-Dooring 褧“é H5 觖ééé…觖](https://github.com/MrXujiang/h5-Dooring)
- [Blink - 艔…é艨”“](https://github.com/MrXujiang/blink)
- [frontend-developer-roadmap | èé‘è…·‰ js “±](https://github.com/MrXujiang/frontend-developer-roadmap)
- [generator-admin-cli | vue3.0-admin-cli °è‰](https://github.com/GeekQiaQia/generator-admin-cli)
## ¤ è | Contributing
èèé—é–°èè·±‰
–°è…é… GitHub [contributors](https://github.com/GeekQiaQia/vue3.0-template-admin/graphs/contributors)éé
### “ é—é | Issue
Contributions, issues and feature requests are welcome!.
Feel free to check [issues page](https://github.com/GeekQiaQia/vue3.0-template-admin/issues). è Issues ## è‰ | scaffolding ¨”¨è‰¨é You can also use scaffolding to build the simplest startup project - [generator-admin-cli | vue3.0-admin-cli °è‰](https://github.com/GeekQiaQia/generator-admin-cli) ```bash npm install -g yo npm install -g generator-vue3-admin-cli ``` Then generate your new project: ```bash yo vue3-admin-cli ``` ## é¨ | Quick Start ``` # …éé # cnpmjs git clone https://github.com.cnpmjs.org/GeekQiaQia/vue3.0-template-admin.git # or git clone https://github.com/GeekQiaQia/vue3.0-template-admin.git # è…é cd vue3.0-template-admin # ‰è…è– ¨èyarn‰ npm install / yarn # ¨ npm run dev / yarn dev # ‰“… npm run build / yarn build # °é觉“…dist– npm run preview / yarn preview ``` ## | synchronizing code ``` # add upstream git remote add upstream https://github.com/GeekQiaQia/vue3.0-template-admin # “–““” master” git fetch upstream main # ” git checkout main # 訔 git merge upstream/main ``` ## git ¤ | git commit git add * // add everything git status // check status git cz // commit change git push // push stage commit // cz ‘¤—‰°…¨±‰…¨commitize npm install -g commitizen ## § | Continuous upgrades - [x] é request.ts è·±…é…– - [x] ”¨ AES –è艅¨ - [x] è¤è”¨ ElementPlus theme-chalk °è¤ - [x] é¨éé–è°¤’…—é - [x] èè角è‰é‰è§’è‰è - [x] ”¨·è§’艱¤è - [x] enhance‘ vite éé… ## é’¤¤ | Technical feedback and communication

 ## …§ | screen shots
### ¨

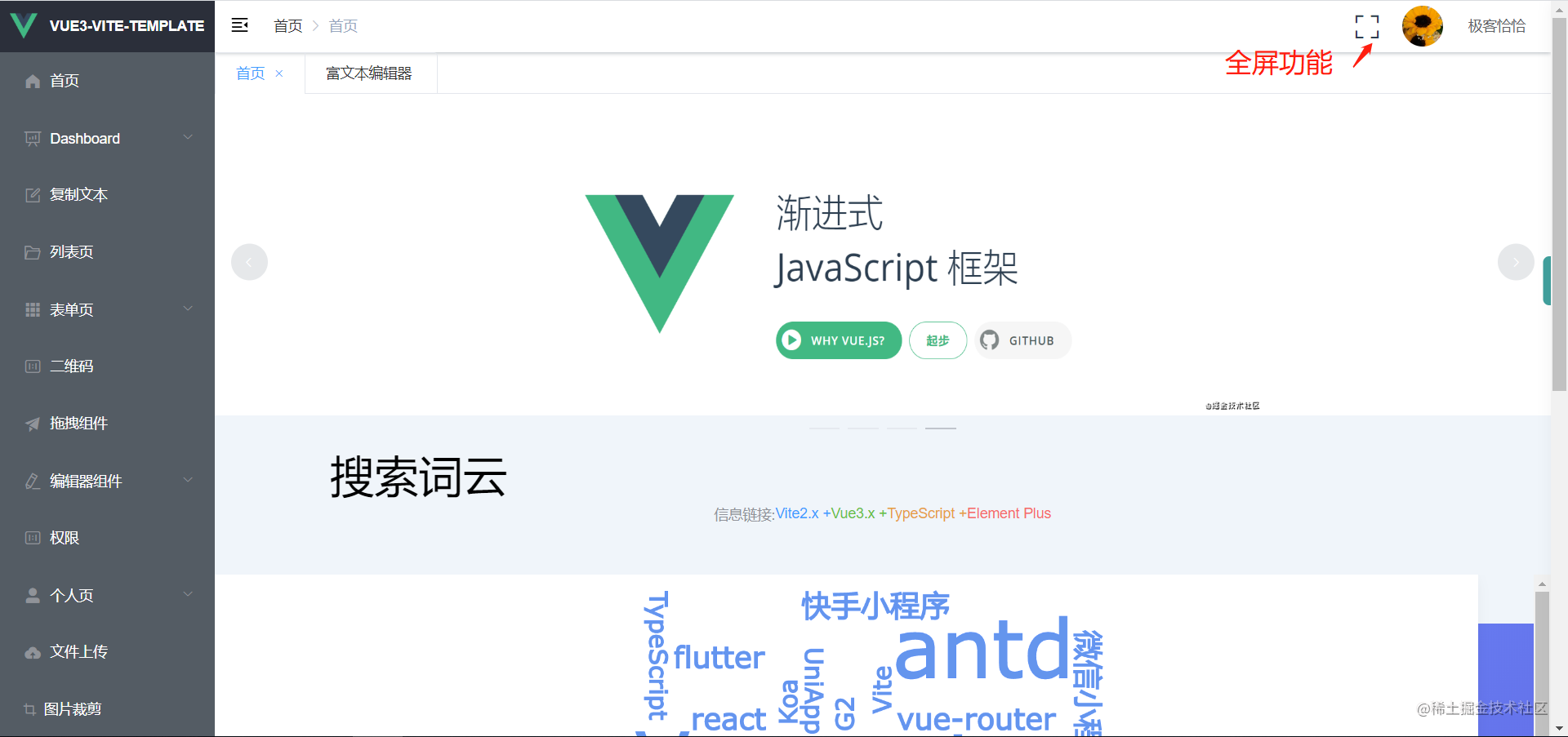
### éé

### é…–

### …¨±è

### tab é

### é–é

### Dashboard
#### ·°

#### é

### ¤–

### —è¨é

### è¨é
#### è¨

#### è¨

#### é§è¨

###

###

### è

### –

### è

### 角è‰

## …§ | screen shots
### ¨

### éé

### é…–

### …¨±è

### tab é

### é–é

### Dashboard
#### ·°

#### é

### ¤–

### —è¨é

### è¨é
#### è¨

#### è¨

#### é§è¨

###

###

### è

### –

### è

### 角è‰

近期下载者:
相关文件:
收藏者:


