EEToolbarCenterButton
所属分类:前端开发
开发工具:Objective-C
文件大小:184KB
下载次数:0
上传日期:2014-12-29 08:32:11
上 传 者:
sh-1993
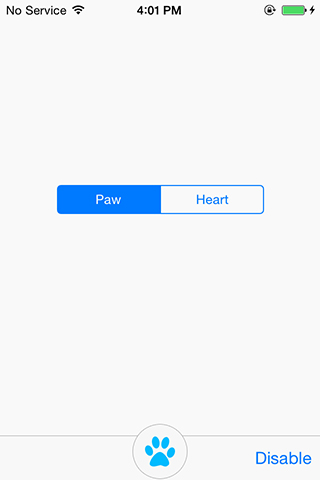
说明: UI组件,将功能按钮添加到UIToolbar的中心。
(UI component to add a featured button to the center of UIToolbar.)
文件列表:
Classes (0, 2014-12-29)
Classes\EEToolbarCenterButtonOverlay.h (2211, 2014-12-29)
Classes\EEToolbarCenterButtonOverlay.m (5028, 2014-12-29)
Classes\UIToolbar+EEToolbarCenterButton.h (1538, 2014-12-29)
Classes\UIToolbar+EEToolbarCenterButton.m (2675, 2014-12-29)
EEToolbarCenterButton.podspec (933, 2014-12-29)
EEToolbarCenterButton.xcodeproj (0, 2014-12-29)
EEToolbarCenterButton.xcodeproj\project.pbxproj (21923, 2014-12-29)
EEToolbarCenterButton (0, 2014-12-29)
EEToolbarCenterButton\EEAppDelegate.h (387, 2014-12-29)
EEToolbarCenterButton\EEAppDelegate.m (2401, 2014-12-29)
EEToolbarCenterButton\EEToolbarCenterButton-Info.plist (1199, 2014-12-29)
EEToolbarCenterButton\EEToolbarCenterButton-Prefix.pch (345, 2014-12-29)
EEToolbarCenterButton\EEViewController.h (590, 2014-12-29)
EEToolbarCenterButton\EEViewController.m (3170, 2014-12-29)
EEToolbarCenterButton\Images (0, 2014-12-29)
EEToolbarCenterButton\Images\CenterButtonIconHeart.png (4135, 2014-12-29)
EEToolbarCenterButton\Images\CenterButtonIconHeart@2x.png (5330, 2014-12-29)
EEToolbarCenterButton\Images\CenterButtonIconHeartDisabled.png (3712, 2014-12-29)
EEToolbarCenterButton\Images\CenterButtonIconHeartDisabled@2x.png (5112, 2014-12-29)
EEToolbarCenterButton\Images\CenterButtonIconHeartHighlighted.png (3823, 2014-12-29)
EEToolbarCenterButton\Images\CenterButtonIconHeartHighlighted@2x.png (5181, 2014-12-29)
EEToolbarCenterButton\Images\CenterButtonIconPaw.png (4733, 2014-12-29)
EEToolbarCenterButton\Images\CenterButtonIconPaw@2x.png (5794, 2014-12-29)
EEToolbarCenterButton\Images\CenterButtonIconPawDisabled.png (4050, 2014-12-29)
EEToolbarCenterButton\Images\CenterButtonIconPawDisabled@2x.png (5551, 2014-12-29)
EEToolbarCenterButton\Images\CenterButtonIconPawHighlighted.png (4321, 2014-12-29)
EEToolbarCenterButton\Images\CenterButtonIconPawHighlighted@2x.png (5592, 2014-12-29)
EEToolbarCenterButton\en.lproj (0, 2014-12-29)
EEToolbarCenterButton\en.lproj\EEViewController.xib (3418, 2014-12-29)
EEToolbarCenterButton\en.lproj\InfoPlist.strings (45, 2014-12-29)
EEToolbarCenterButton\main.m (355, 2014-12-29)
Images (0, 2014-12-29)
Images\CenterButtonIconHeart@2x.psd (48234, 2014-12-29)
Images\CenterButtonIconHeartDisabled@2x.psd (47713, 2014-12-29)
Images\CenterButtonIconHeartHighlighted@2x.psd (47564, 2014-12-29)
Images\CenterButtonIconPaw@2x.psd (50650, 2014-12-29)
Images\CenterButtonIconPawDisabled@2x.psd (49840, 2014-12-29)
... ...
EEToolbarCenterButton
=============
EEToolbarCenterButton is a component to add a featured button to the center of UIToolbar. It handles button alignment, and helps you use button images whose height is larger than UIToolbar height.

Supported Environment
-----------
iOS 5 or later.
Installation
-----------
EEToolbarCenterButton can be installed by [CocoaPods](http://cocoapods.org/) with your Podfile containing the following line.
pod 'EEToolbarCenterButton'
Or, just copy files in the Classes directory to your project. In this case, you have to add the `-fobjc-arc` compiler flag to the EEToolbarCenterButton source (.m) files if your project doesn't use ARC.
Usage
-----------
The usage of the center button feature is quite similar to that of UIToolbar with UIBarButtonItem. First, import "UIToolbar+EEToolbarCenterButton.h" and turn on the center button feature:
#import "UIToolbar+EEToolbarCenterButton.h"
...
self.toolbar.centerButtonFeatureEnabled = YES;
Then create an EEToolbarCenterButtonItem with custom images and an action selector:
UIImage *centerButtonImage = [UIImage imageNamed:@"ButtonImage"];
UIImage *centerButtonImageHighlighted = [UIImage imageNamed:@"HighlightedButtonImage"];
UIImage *centerButtonImageDisabled = [UIImage imageNamed:@"DisabledButtonImage"];
EEToolbarCenterButtonItem *centerButtonItem = [[EEToolbarCenterButtonItem alloc]
initWithImage:centerButtonImage
highlightedImage:centerButtonImageHighlighted
disabledImage:centerButtonImageDisabled
target:self
action:@selector(didTapCenterButton:)];
At last apply the button to centerButtonOverlay property of UIToolbar added by EEToolbarCenterButton category:
self.toolbar.centerButtonOverlay.buttonItem = centerButtonItem;
Now you find a cool button at the center of UIToolbar. You can enable/disable the center button like a UIBarButtonItem:
centerButtonItem.enabled = NO;
Demo Project
-----------
Open EEToolbarCenterButton.xcodeproj and run.
Customization
-----------
Creating your own button images makes your app unique. The following website lists a number of tutorials to make cool buttons with Photoshop:
http://naldzgraphics.net/tutorials/40-best-photoshop-tutorials-for-creating-buttons-and-badges/
Credits
-----------
Feel free to send pull requests or create new issues if you have feature suggestions or bug reports. If you're going to use EEToolbarCenterButton in your project, proper attribution would be nice.
近期下载者:
相关文件:
收藏者: