uniapp-huanxin-kefu
所属分类:微信小程序
开发工具:JavaScript
文件大小:51957KB
下载次数:0
上传日期:2019-07-14 01:30:40
上 传 者:
sh-1993
说明: uni-app接入android原生环信客服
(Uni app access to Android native ring information customer service)
文件列表:
app (0, 2019-07-14)
app\build.gradle (2919, 2019-07-14)
app\libs (0, 2019-07-14)
app\libs\Bluetooth-release.aar (27930, 2019-07-14)
app\libs\aps-release.aar (24074, 2019-07-14)
app\libs\audio-mp3aac-release.aar (536871, 2019-07-14)
app\libs\contacts-release.aar (25090, 2019-07-14)
app\libs\fingerprint-release.aar (5434, 2019-07-14)
app\libs\gallery-dmcBig-release.aar (114076, 2019-07-14)
app\libs\iBeacon-release.aar (15983, 2019-07-14)
app\libs\lib.5plus.base-release.aar (3592532, 2019-07-14)
app\libs\media-livepusher-release.aar (679849, 2019-07-14)
app\libs\media-release.aar (11207545, 2019-07-14)
app\libs\messaging-release.aar (12832, 2019-07-14)
app\libs\speech-release.aar (10337, 2019-07-14)
app\libs\sqlite-release.aar (4823, 2019-07-14)
app\libs\uniapp-release.aar (14811322, 2019-07-14)
app\proguard-rules.pro (772, 2019-07-14)
app\src (0, 2019-07-14)
app\src\main (0, 2019-07-14)
app\src\main\AndroidManifest.xml (23993, 2019-07-14)
app\src\main\assets (0, 2019-07-14)
app\src\main\assets\apps (0, 2019-07-14)
app\src\main\assets\apps\__UNI__209EC01 (0, 2019-07-14)
app\src\main\assets\apps\__UNI__209EC01\www (0, 2019-07-14)
app\src\main\assets\apps\__UNI__209EC01\www\__uniappchooselocation.html (23701, 2019-07-14)
app\src\main\assets\apps\__UNI__209EC01\www\__uniappes6.js (39559, 2019-07-14)
app\src\main\assets\apps\__UNI__209EC01\www\__uniappmarker@3x.png (1920, 2019-07-14)
app\src\main\assets\apps\__UNI__209EC01\www\__uniappopenlocation.html (12850, 2019-07-14)
app\src\main\assets\apps\__UNI__209EC01\www\__uniapppicker.html (136557, 2019-07-14)
app\src\main\assets\apps\__UNI__209EC01\www\__uniappscan.html (5844, 2019-07-14)
app\src\main\assets\apps\__UNI__209EC01\www\__uniappservice.html (1867, 2019-07-14)
app\src\main\assets\apps\__UNI__209EC01\www\__uniappsuccess.png (2021, 2019-07-14)
app\src\main\assets\apps\__UNI__209EC01\www\__uniappview.html (3303, 2019-07-14)
app\src\main\assets\apps\__UNI__209EC01\www\app-service.js (143389, 2019-07-14)
app\src\main\assets\apps\__UNI__209EC01\www\app-view.js (62157, 2019-07-14)
... ...
# 介绍
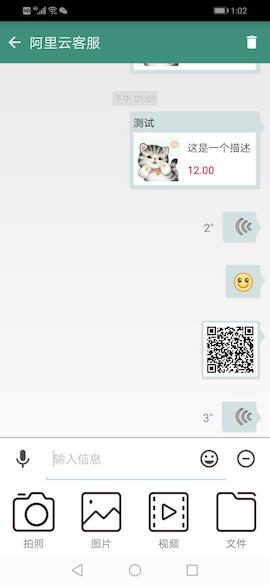
uni-app接入android原生环信客服,支持文字、语音、表情、拍照、图片、视频、文件,进入客服页面时可设置访客信息、发送订单或者轨迹消息,基于环信客服访客端demo集成。
# 效果图

# 集成步骤
## android离线打包环境端
- ### build.gradle 配置
- 添加子module依赖
```gradle
/*环信 start*/
implementation project(':easeui')
/*环信 end*/
```
*注意:这里的support-v4,appcompat,recyclerview版本需要和compileSdkVersion统一*
- 增加jniLibs的配置
```gradle
sourceSets{
main(){
jniLibs.srcDirs=['libs']
}
}
```
- ### 文件及资源拷贝
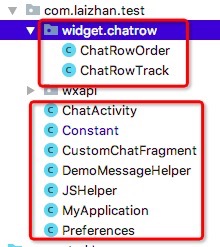
- 拷贝如下java文件到对应目录下,其中com.laizhan.test是你应用的包名

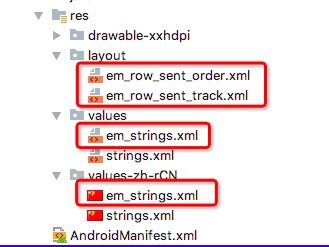
- 拷贝em_strings.xml的中英文资源文件到res的values下面
- 拷贝em_row_sent_order.xml、em_row_sent_track.xml到res的layout下面

- ### AndroidManifest.xml配置
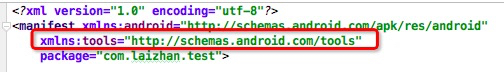
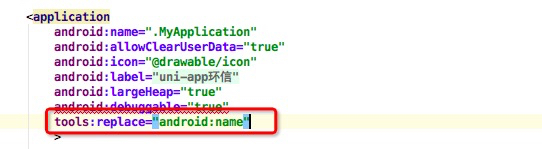
- 修改AndroidManifest.xml的application标签的android:name属性为android:name=".MyApplication"
*注意:如果出现manifest merge错误,那么增加如下两行代码:*


- 在AndroidManifest.xml中注册聊天页面的activity
```xml
```
- ### 环信配置修改
修改Constant.java中的DEFAULT_CUSTOMER_APPKEY:appkey获取地址:kefu.easemob.com,“管理员模式 > 渠道管理 > 手机APP”页面的关联的“AppKey”
修改DEFAULT_CUSTOMER_ACCOUNT:IM服务号获取地址:kefu.easemob.com,“管理员模式 > 渠道管理 > 手机APP”页面的关联的“IM服务号”
修改DEFAULT_TENANT_ID:tenantId获取地址:kefu.easemob.com,“管理员模式 > 设置 > 企业信息”页面的“租户ID”
修改TITLE_NAME:聊天页面title,比如“阿里云客服”
```java
public static final String DEFAULT_CUSTOMER_APPKEY = "1421190705061167#kefuchannelapp19515";
public static final String DEFAULT_CUSTOMER_ACCOUNT = "kefuchannelimid_128577";
public static final String DEFAULT_TENANT_ID = "19515";
public static final String TITLE_NAME = "阿里云客服";
```
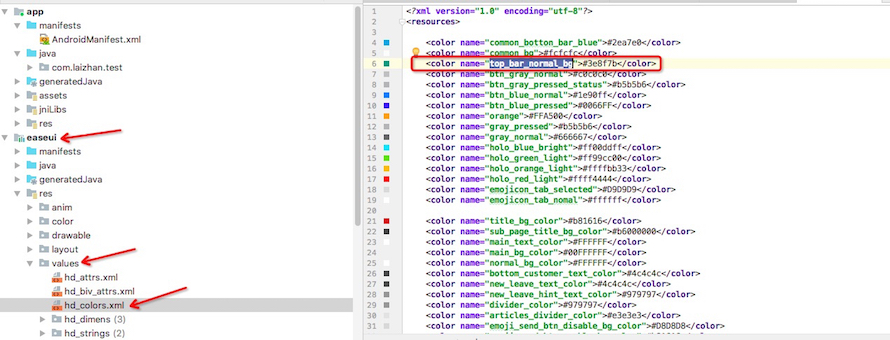
- ### 修改标题栏颜色
为了搭配app主色调,修改easeui这个子module下面的色值就可以了。

## uni-app端启动客服页面的方法
```js
//获取当前Activity
var main = plus.android.runtimeMainActivity();
// 通过5 sdk 插件的invoke方法起调对象方法
var visitorInfo = {
trueName: 'zly',
qq: '***9760297',
phone: '13738038888',
companyName: 'laizhan',
userNickname: '云',
description: '这是一个好人',
email: '***9760297@qq.com'
};
var orderInfo = {
title: '测试',
order_title: '订单号:1234567890',
price: '12.00',
desc: '这是一个描述',
img_url: 'http://oss.laizhangame.com/pic/1.jpeg',
item_url: 'http://www.baidu.com'
};
plus.android.invoke('com.laizhan.test.JSHelper','startActivity', 'ceshi002', '123456', main, JSON.stringify(visitorInfo), JSON.stringify(orderInfo));
```
其中com.laizhan.test是你自己的应用包名,ceshi002是环信用户账号,123456是环信用户密码,visitorInfo是环信的访客信息设置(不发时传null),orderInfo是进入客服聊天页面后客户端自动发送给客服的订单/轨迹消息(不发时传null)
*注意:请确保在android环境调用此段代码*
## 其他
- 环信相关账号的申请与配置,请参考环信官网[http://docs.easemob.com/cs/start](http://docs.easemob.com/cs/start)
- uni-app的ios离线打包环境对H5支持良好,建议ios先用H5网页方式实现环信客服功能,鄙人有空再补发ios原生版本集成步骤
近期下载者:
相关文件:
收藏者: