uniapp-oa
所属分类:OA办公系统
开发工具:Vue
文件大小:0KB
下载次数:0
上传日期:2022-05-24 07:08:25
上 传 者:
sh-1993
说明: Uni- OA 通用 办 公 系统主要为国内企业提供 办 公 自动化信息服务,功能为如:工作流自定义,个人中心(通讯录、我的日志、我的日程、我的总结);信息中心(新闻动态、下载中心、 公 告管理)、学习中心(制度管理、业务知识、安全知识);工作审批(报修...
(The Uni OA general office system is mainly used to provide office automation information services for domestic enterprises. Its functions include: workflow customization, personal center (address book, my log, my schedule, my summary); Information center (news, download center, announcement management), learning center (system management, business knowledge, security knowledge); Work approval (repair request)
文件列表:
App.vue (3070, 2023-08-07)
Json.js (0, 2023-08-07)
LICENSE.md (9159, 2023-08-07)
api/ (0, 2023-08-07)
api/basic.js (259, 2023-08-07)
api/login.js (220, 2023-08-07)
api/userInfo.js (193, 2023-08-07)
common/ (0, 2023-08-07)
common/moment.js (53435, 2023-08-07)
components/ (0, 2023-08-07)
components/cu-custom/ (0, 2023-08-07)
components/cu-custom/cu-custom.vue (1461, 2023-08-07)
components/oa-badge/ (0, 2023-08-07)
components/oa-badge/oa-badge.vue (2666, 2023-08-07)
components/oa-empty/ (0, 2023-08-07)
components/oa-empty/oa-empty.vue (1331, 2023-08-07)
components/oa-image/ (0, 2023-08-07)
components/oa-image/oa-image.vue (1195, 2023-08-07)
components/oa-list-cell/ (0, 2023-08-07)
components/oa-list-cell/oa-list-cell.vue (2128, 2023-08-07)
components/oa-load-more/ (0, 2023-08-07)
components/oa-load-more/oa-load-more.vue (4227, 2023-08-07)
components/oa-load-progress/ (0, 2023-08-07)
components/oa-load-progress/oa-load-progress.vue (756, 2023-08-07)
components/oa-loading/ (0, 2023-08-07)
components/oa-loading/loaders/ (0, 2023-08-07)
components/oa-loading/loaders/bounce.vue (1371, 2023-08-07)
components/oa-loading/loaders/double-bounce.vue (1212, 2023-08-07)
components/oa-loading/loaders/double-cube.vue (2057, 2023-08-07)
components/oa-loading/loaders/double-dot.vue (1497, 2023-08-07)
components/oa-loading/loaders/loop.vue (3411, 2023-08-07)
components/oa-loading/loaders/rotate-plane.vue (1294, 2023-08-07)
components/oa-loading/loaders/scale-out.vue (888, 2023-08-07)
components/oa-loading/loaders/shrink-rect.vue (1680, 2023-08-07)
components/oa-loading/oa-loading.vue (3146, 2023-08-07)
components/oa-parser/ (0, 2023-08-07)
components/oa-parser/libs/ (0, 2023-08-07)
components/oa-parser/libs/CssHandler.js (3011, 2023-08-07)
components/oa-parser/libs/MpHtmlParser.js (17307, 2023-08-07)
... ...
# 版本 2.1.6
# 简介
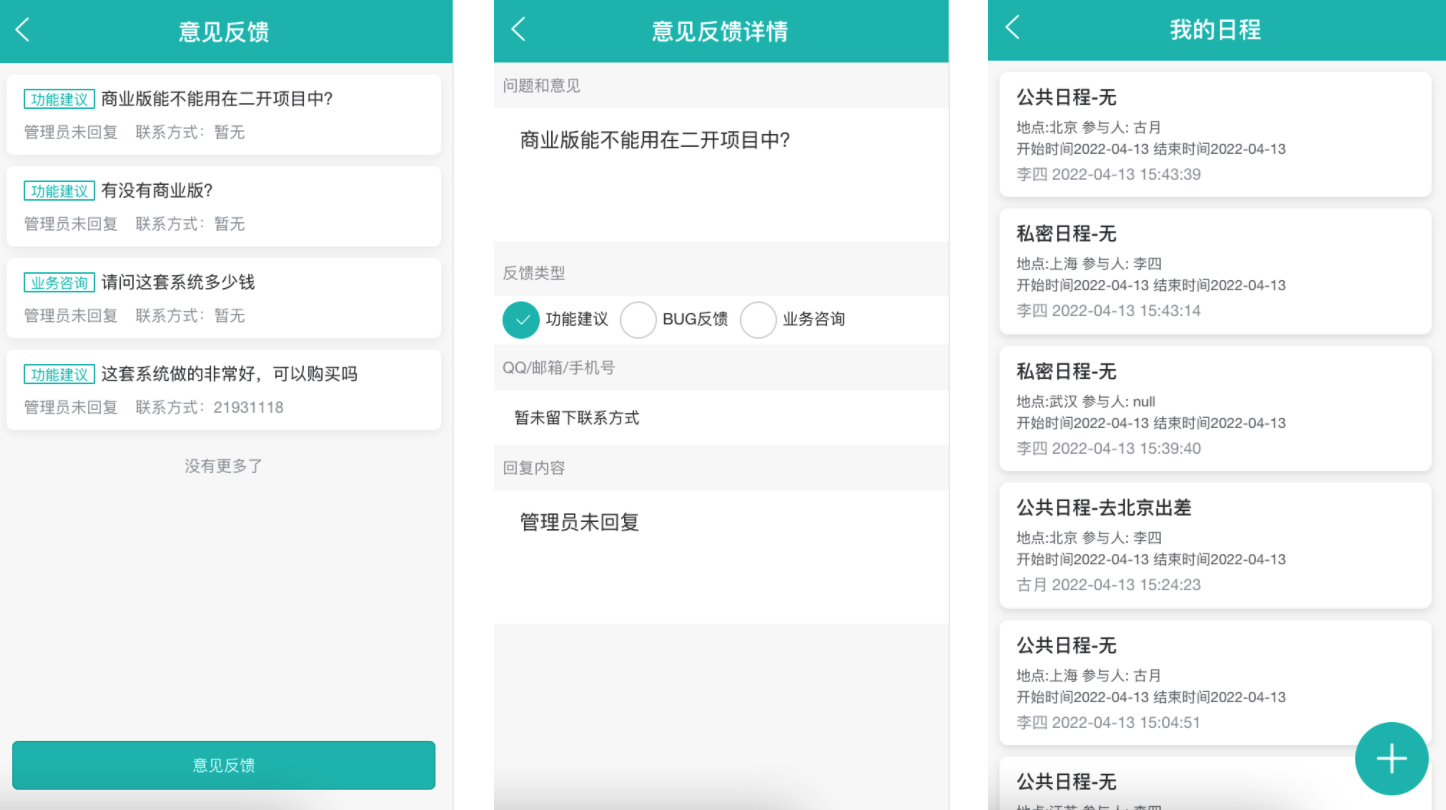
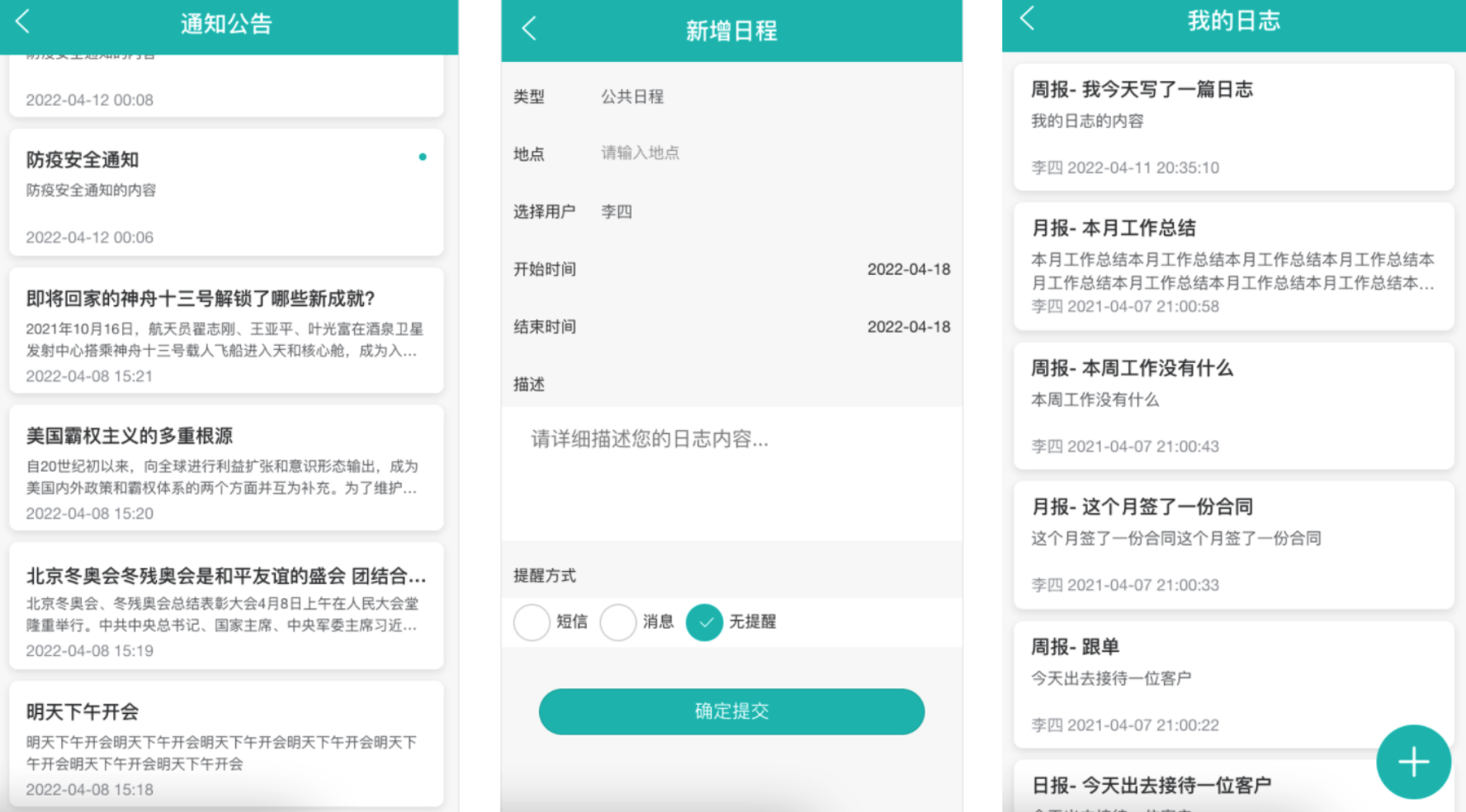
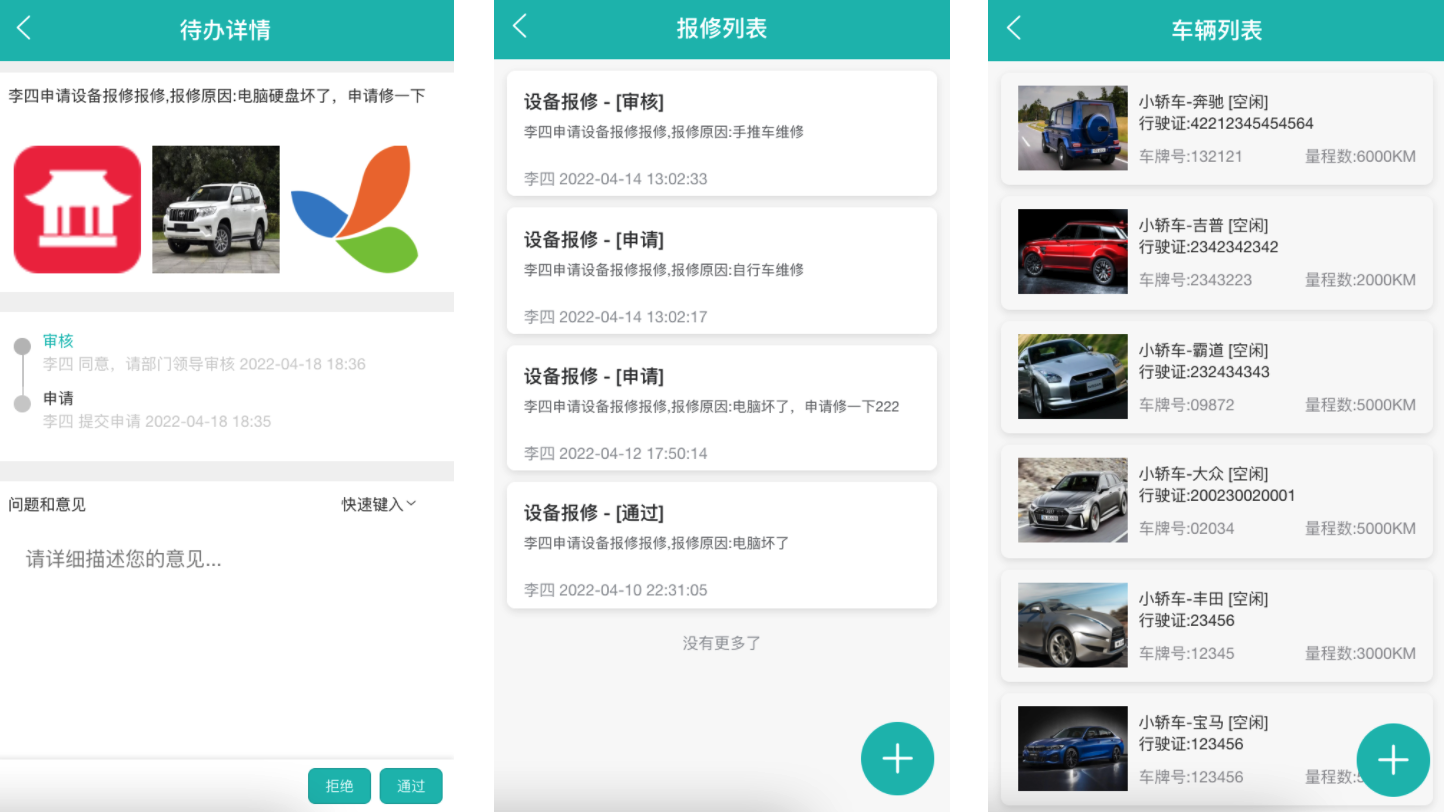
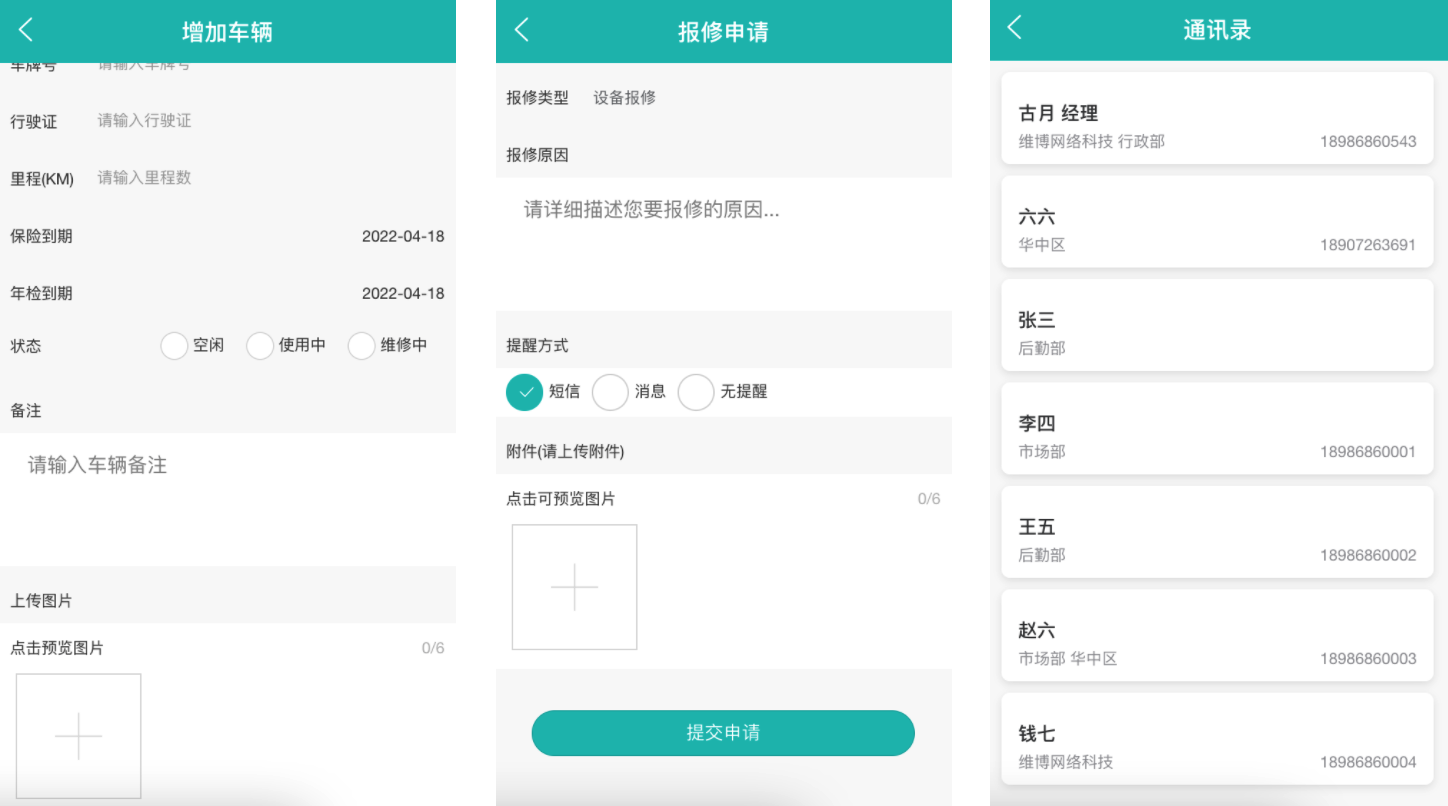
UNI办公系统主要为国内企业提供办公自动化信息服务,功能如:工作流、工作审批(报修申请、报销申请、领用申请、申购申请、请假申请、出差申请、加班申请、用工申请、接待申请、用车申请);个人中心(公告管理、消息管理、工作日志、我的日程、工作总结);知识管理(新闻动态、管理制度、下载中心等);日常管理(资产管理、车辆管理、档案管理、考勤管理、巡更巡检、合同管理、后勤采购、就餐统计、通讯录(支持企业微信同步));人事管理(员工信息、奖惩管理、社保管理等)、考勤管理(班次管理、排班管理、我的排班、签到签退);巡更巡检(地点管理、巡更班次、巡更计划、我的排班、巡更记录);意见反馈、站点帮助、在线客服、一键换肤等功能模块。
系统前端基于uniapp开发,后端基于php开发;该系统可独立部署在自己的服务器,且支持单企业版和多企业版本;可后台根据用户角色权限控制手机端功能模块的显示;目前已适配H5、微信小程序、安卓和ios,如果在试用或购买后发现问题,欢迎您随时提出。
# 咨询
QQ:21931118
# 演示
1. 后台演示:关注公众号回复“办公账号”
2. 手机端演示:关注公众号回复“办公账号”
3. 仅用于学习交流,请勿用于商业用途。
4. 官方网站:[插件市场](https://www.yiiframe.com)

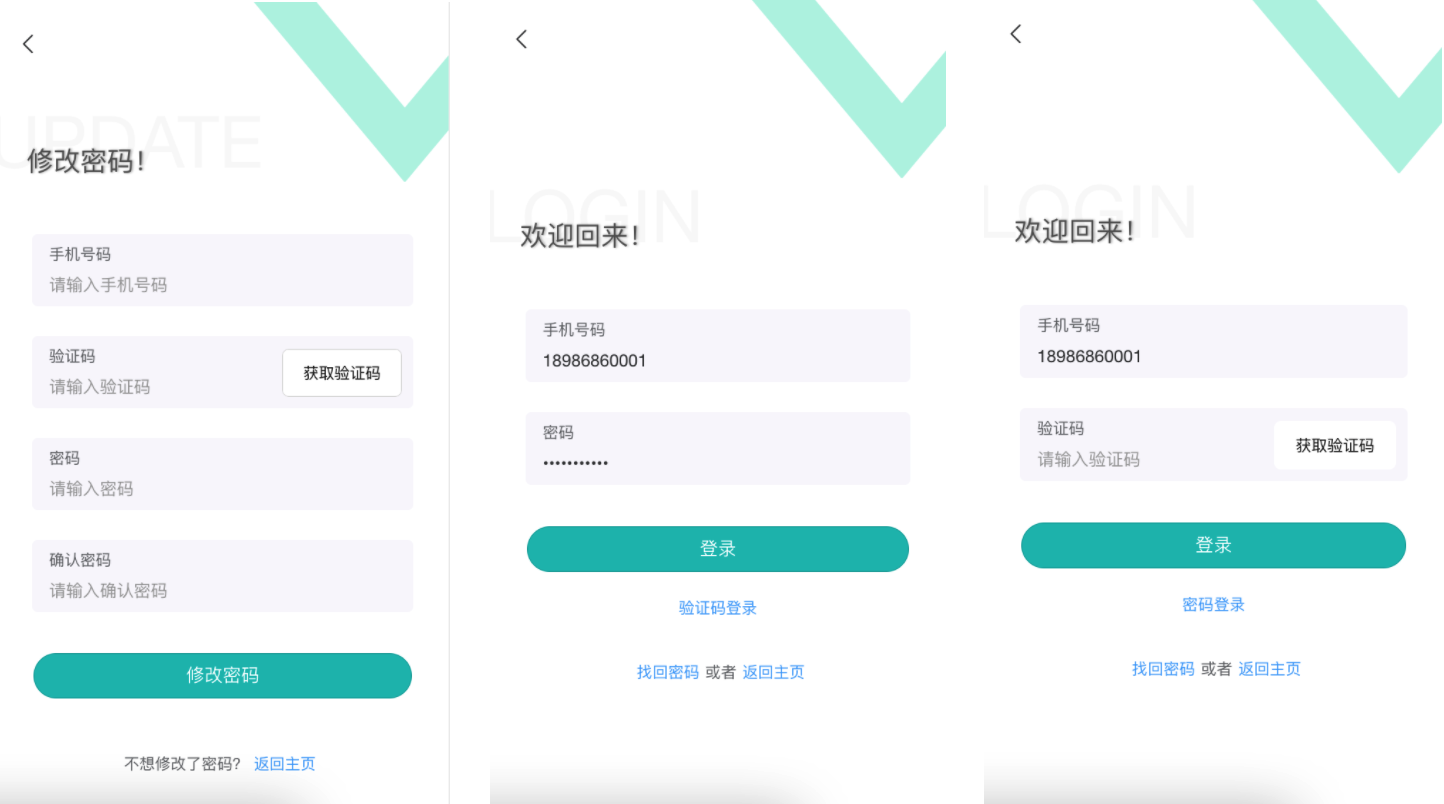
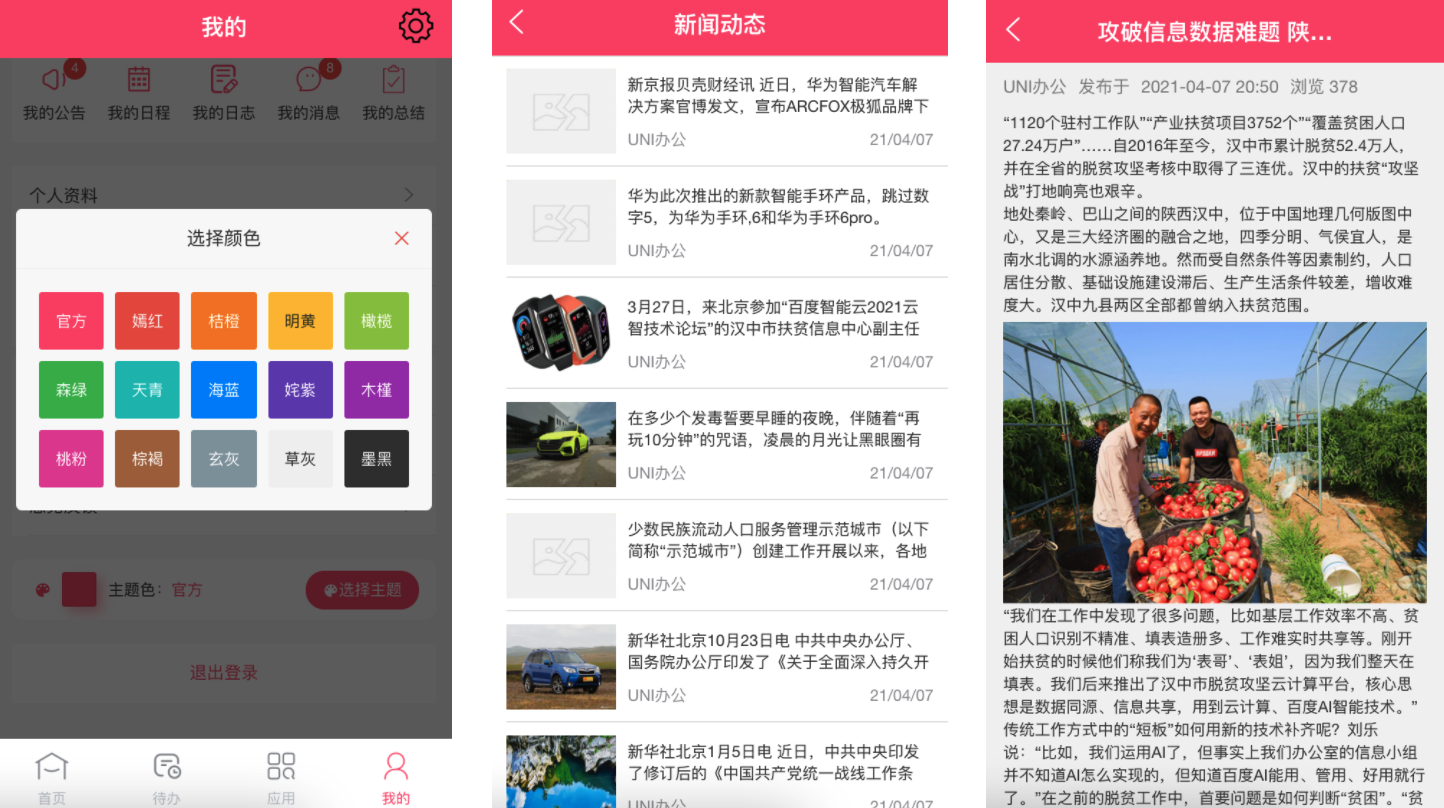
# 手机端部分截图









# 后台部分截图
## 安装插件

## 已安装插件

## 工作流列表

## 工作流配置
### 流程状态

### 配置审核人员

```
支持指定人员审核和指定角色审核
```
### 工作流转

### 新增流程节点

## 待办工作

## 已办工作

```
如果审核失误,在下一级没有审核的情况下,可点击重审按钮进行重新审核,流程将重新转入申请状态。
```
## 审核工作

## 创建申请

## 查看进度

```
如果工作已有人员进行审核,进入工作流转后,用户不能编辑和删除该工作。
```
```
企业管理人员可自定义工作类型
```
## 班次管理

## 排班管理

## 我的排班

## 签到列表

## 新建打卡

# 插件市场
总有一款插件适合你!




# 开始使用
## 部署
1. 将项目导入HBuildX
2. 修改配置文件config/index.conf.js内配置对应参数
3. 运行即可体验
## 发行微信小程序
在HBuildx顶部菜单点击运行->运行到微信小程序
使用微信开发者工具上传版本并审核通过即可
>注意:小程序需额外配置服务器域名
## 发行H5
在HBuildx顶部菜单点击发行->网站-H5手机版
在弹出的对话框中输入网站标题和域名即可,将编译后的资源部署到服务器(虚拟主机)
>需注意HBx直接部署网页托管需要最新版,老版本没有这个选项,可以自己到web控制台进行托管。
点击发行,等待项目编译部署即可。
如果您不想购买服务器,那就来uniCloud白嫖一波吧~
## 发行ios版和安卓版
在HBuildx顶部菜单点击发行->原生App-云打包,
在弹出的对话框中选择证书文件和输入密码即可。
# 隐私、权限声明
- 本插件需要申请的系统权限列表:
1.定位权限 2.拍照权限 3.相册权限
- 本插件采集的数据、发送的服务器地址、以及数据用途说明:
无
- 本插件是否包含广告,如包含需详细说明广告表达方式、展示频率:
无
# 致谢
>感谢开发过程中小明和简言对我的技术支持;感谢以下的项目,排名不分先后
Vuejs: https://github.com/vuejs/vue
uni-app: https://uniapp.dcloud.io/
mix-mall: https://ext.dcloud.net.cn/plugin?id=200
ColorUI: https://github.com/weilanwl/ColorUI
TinyShop-UniApp:https://github.com/stavyan/TinyShop-UniApp
# 近期更新
updated 2021.06.07
- 优化首页,显示后台设置的网站标题
updated2022.04.12
- 修复巡更巡检的view方法bug
- 修复H5手机端跨域bug
- 新增公告添加接口
- 新增消息添加接口,支持群发
- 优化日程管理,改输入手机号为选择用户
- 修复日程列表显示用户名bug
- 优化公共日程消息发送逻辑
updated2022.04.15
- 更新通讯录插件,新增同步企业微信通讯录功能
- 更新部门管理功能,新增同步企业微信部门功能
updated2022.05.02
- 修复个人中心选择主题图标在app端不显示bug
- 修复新闻内容页图片在app端不显示bug
updated2022.05.04
- 支持ColorUi
- 支持自定义iconfont字体图标
近期下载者:
相关文件:
收藏者: