ddd-forum
说明: 黑客新闻启发的论坛应用程序,使用solidbook.io中的DDD实践,用TypeScript构建。
(Hacker news-inspired forum app built with TypeScript using DDD practices from solidbook.io.)
(Hacker news-inspired forum app built with TypeScript using DDD practices from solidbook.io.)
文件列表:
.all-contributorsrc (1334, 2023-06-09)
.circleci/ (0, 2023-06-09)
.circleci/config.yml (100, 2023-06-09)
.dockerignore (23, 2023-06-09)
.env.template (289, 2023-06-09)
.nvmrc (7, 2023-06-09)
.sequelizerc (448, 2023-06-09)
.vscode/ (0, 2023-06-09)
.vscode/launch.json (541, 2023-06-09)
.vscode/tasks.json (288, 2023-06-09)
Dockerfile (272, 2023-06-09)
LICENCE.md (777, 2023-06-09)
diagram.svg (179032, 2023-06-09)
docker-compose.yml (566, 2023-06-09)
entrypoint.sh (187, 2023-06-09)
jest.config.js (252, 2023-06-09)
nodemon.json (130, 2023-06-09)
package-lock.json (319499, 2023-06-09)
package.json (3199, 2023-06-09)
public/ (0, 2023-06-09)
public/admin/ (0, 2023-06-09)
public/app/ (0, 2023-06-09)
public/app/.prettierrc (88, 2023-06-09)
public/app/package-lock.json (572601, 2023-06-09)
public/app/package.json (1367, 2023-06-09)
public/app/public/ (0, 2023-06-09)
public/app/public/_redirects (23, 2023-06-09)
public/app/public/favicon-16x16.png (557, 2023-06-09)
public/app/public/favicon-32x32.png (1011, 2023-06-09)
public/app/public/favicon.ico (5430, 2023-06-09)
public/app/public/index.html (1717, 2023-06-09)
public/app/public/logo192.png (8581, 2023-06-09)
... ...
.circleci/ (0, 2023-06-09)
.circleci/config.yml (100, 2023-06-09)
.dockerignore (23, 2023-06-09)
.env.template (289, 2023-06-09)
.nvmrc (7, 2023-06-09)
.sequelizerc (448, 2023-06-09)
.vscode/ (0, 2023-06-09)
.vscode/launch.json (541, 2023-06-09)
.vscode/tasks.json (288, 2023-06-09)
Dockerfile (272, 2023-06-09)
LICENCE.md (777, 2023-06-09)
diagram.svg (179032, 2023-06-09)
docker-compose.yml (566, 2023-06-09)
entrypoint.sh (187, 2023-06-09)
jest.config.js (252, 2023-06-09)
nodemon.json (130, 2023-06-09)
package-lock.json (319499, 2023-06-09)
package.json (3199, 2023-06-09)
public/ (0, 2023-06-09)
public/admin/ (0, 2023-06-09)
public/app/ (0, 2023-06-09)
public/app/.prettierrc (88, 2023-06-09)
public/app/package-lock.json (572601, 2023-06-09)
public/app/package.json (1367, 2023-06-09)
public/app/public/ (0, 2023-06-09)
public/app/public/_redirects (23, 2023-06-09)
public/app/public/favicon-16x16.png (557, 2023-06-09)
public/app/public/favicon-32x32.png (1011, 2023-06-09)
public/app/public/favicon.ico (5430, 2023-06-09)
public/app/public/index.html (1717, 2023-06-09)
public/app/public/logo192.png (8581, 2023-06-09)
... ...

DDDForum.com
> A [SOLID](https://khalilstemmler.com/articles/solid-principles/solid-typescript/) hackernews-inspired forum site built with TypeScript using the [clean architecture](https://khalilstemmler.com/articles/software-design-architecture/organizing-app-logic/) and [DDD best practices](https://khalilstemmler.com/articles/domain-driven-design-intro/).  ## About DDDForum.com is the application that we build in [solidbook.io - The Software Design and Architecture Handbook](https://solidbook.io). ## Running the project 1. Install and start [Docker](https://docs.docker.com/compose/gettingstarted/) if you haven't already. 2. Copy the `.env` template file. Feel free to change passwords and app secrets. ```bash cp .env.template .env ``` 3. Build and run the image to run the backend services. ```bash docker-compose up ``` 4. Open up an additional console and then run: ```bash npm run setup:dev npm run start:both ``` You can visit the app by going to `http://localhost:3000`. ### Demo [You can visit the site here](https://dddforum.com). > `Note`: It's currently deployed on free tier Heroku, which has some undesirable side-effects like shutting off the server during periods of inactivity. So if it's down for you, refresh a couple of times. Thinking about migrating this to a serverless architecture later on. ### Built with #### Backend - [Sequelize](https://github.com/sequelize/sequelize) - The ORM for Node.js - [Express.js](https://expressjs.com/) - Lightweight webserver - [Redis](https://redis.io/) - For holding onto JWT tokens and refresh tokens #### Frontend - [React.js](https://reactjs.org/) - [Redux](https://redux.js.org/) - [Sass](https://sass-lang.com/) ### Architecture We built this based on the [Clean Architecture](https://khalilstemmler.com/articles/software-design-architecture/organizing-app-logic/), [SOLID principles](https://khalilstemmler.com/articles/solid-principles/solid-typescript/), and [Domain-Driven Design](https://khalilstemmler.com/articles/domain-driven-design-intro/) best practices using TypeScript. #### Clean architecture There's obviously a lot that went into building this from front to back. The **Clean Architecture** is a way to reason about where different types of application logic belongs. There's a lot more to learn about the clean architecture, but for now- just know that it's a way to really separate the concerns of everything that goes into building complex enterprise applications. You'll never see any `infrastructure`-related code alongside `domain` layer code.
The clean architecture, when combined with Domain-Driven Design, is very powerful :)
In DDD, we build applications on top of a number of subdomains.
##### Subdomains
> A _subdomain_ is a cohesive unit of code that represents exactly one core concept and is responsible for a specific set of concerns in an application architecture. For example, every appliciation has a `users` subdomain. That's responsible for _users, identity & access management, authentication, authorization, etc_. Sometimes you don't want to build that yourself. Sometimes you can go with an off-the-shelf solution like [Auth0](https://auth0.com/). But there are subdomains in your application that you cannot simply outsource. These are the **family jewels**; the thing that's actually _novel_ about your app. This is the subdomain that no one (except you) can code. Know why? Because only _you_ have the domain knowledge to build it exactly the way that it should be built. You understand the domain.
In DDDForum, we have 2 **subdomains**: The `users` subdomain and the `forum` subdomain.
There's a lot more to learn about the clean architecture, but for now- just know that it's a way to really separate the concerns of everything that goes into building complex enterprise applications. You'll never see any `infrastructure`-related code alongside `domain` layer code.
The clean architecture, when combined with Domain-Driven Design, is very powerful :)
In DDD, we build applications on top of a number of subdomains.
##### Subdomains
> A _subdomain_ is a cohesive unit of code that represents exactly one core concept and is responsible for a specific set of concerns in an application architecture. For example, every appliciation has a `users` subdomain. That's responsible for _users, identity & access management, authentication, authorization, etc_. Sometimes you don't want to build that yourself. Sometimes you can go with an off-the-shelf solution like [Auth0](https://auth0.com/). But there are subdomains in your application that you cannot simply outsource. These are the **family jewels**; the thing that's actually _novel_ about your app. This is the subdomain that no one (except you) can code. Know why? Because only _you_ have the domain knowledge to build it exactly the way that it should be built. You understand the domain.
In DDDForum, we have 2 **subdomains**: The `users` subdomain and the `forum` subdomain.
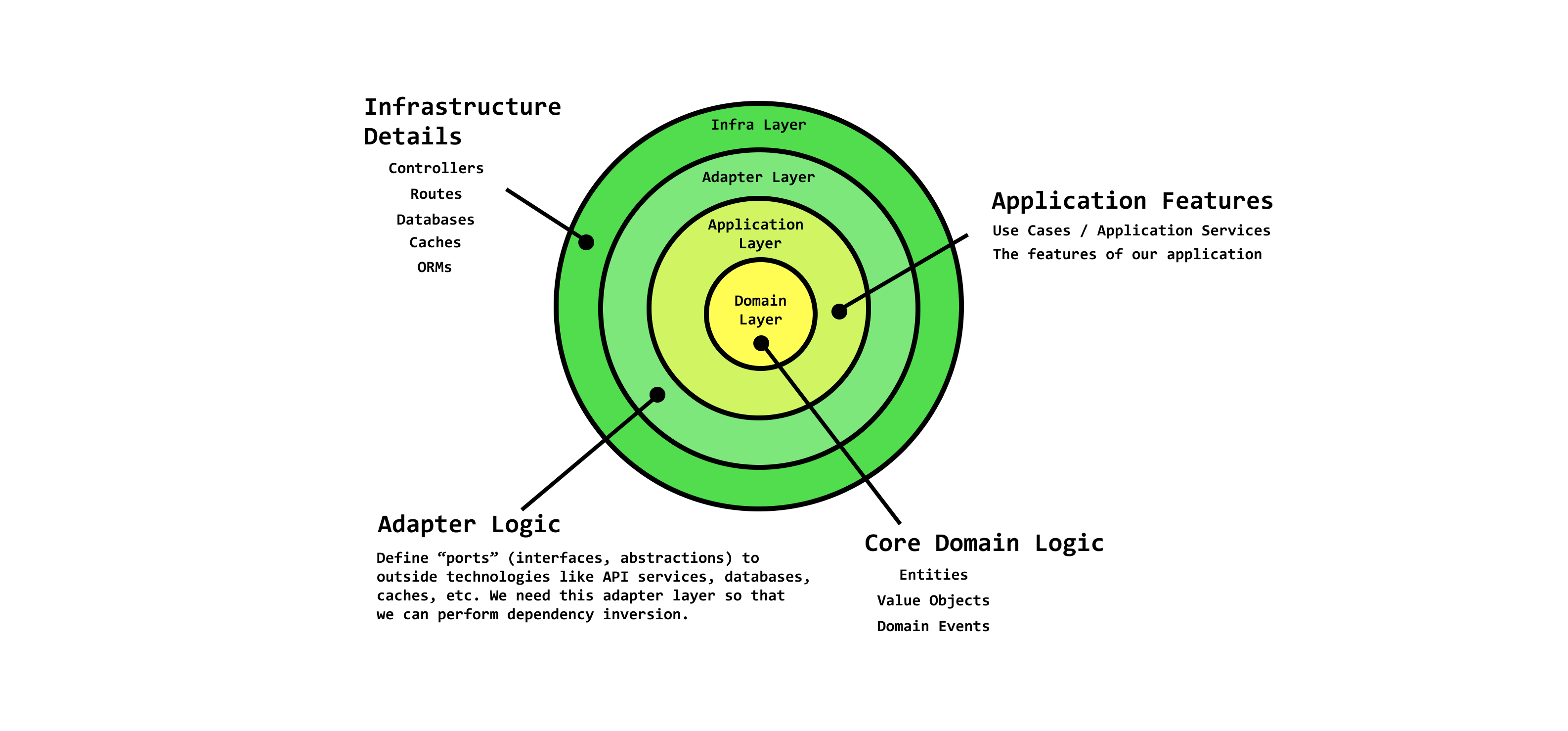
 Each subdomain has a:
- `domain` layer: where the highest-level policy, domain objects, and domain rules belong (`user`, `email`, etc)
- `application` layer: where the use cases / features that utilize domain objects belong (`createUser`, `login`, etc)
- `adapter` layer: where we define abstractions so that `application` layer code can interact with `infrastructure` layer concepts, without actually requiring on `infrastructure` (because that would break the [dependency rule](https://khalilstemmler.com/wiki/dependency-rule/)). Here we write things like `IUserRepo` - repository adapter, `IJWTTokenService` - an abstraction of a cache (redis) that manages tokens, etc.
- `infrastructure` layer: where we create [concrete](https://khalilstemmler.com/wiki/concrete-class/) implementations of the abstractions from the `adapter` layer so that they can be spun up at runtime thanks to the power of polymorhpism :) (more on this later).
> If you haven't already, I recommend you read [this article](https://khalilstemmler.com/articles/enterprise-typescript-nodejs/application-layer-use-cases/) on use cases and subdomains.
Let's identify some of the actual concepts that exist in each subdomain.
### `users` subdomain
In the` users` subdomain, we're only concerned with concepts that are related to authentication, roles, etc. Here are a few examples of classes and concepts that exist at each layer.
- `domain` layer: `user` ([aggregate root](https://khalilstemmler.com/articles/typescript-domain-driven-design/aggregate-design-persistence/)), `userEmail` ([value object](https://khalilstemmler.com/articles/typescript-value-object/)), `userCreated` ([domain event](https://khalilstemmler.com/articles/typescript-domain-driven-design/chain-business-logic-domain-events/)).
- `application` layer: `createUserUseCase` ([use case](https://khalilstemmler.com/articles/enterprise-typescript-nodejs/application-layer-use-cases/)), `getUserByUserName` (use case).
- `adapter` layer: `IUserRepo` ([respository](https://khalilstemmler.com/articles/typescript-domain-driven-design/repository-dto-mapper/) interface adapter)
- `infrastructure` layer: `SequelizeUserRepo` (a concrete implementation of the IUserRepo), `UserDTO` ([data transmission objects](https://khalilstemmler.com/articles/typescript-domain-driven-design/repository-dto-mapper/)).
### `forum` subdomain
In the `forum` subdomain, we're only concerned with concepts that have to do with building a forum. You won't see any domain concepts from the `user` in `forum`. In the `forum` subdomain, the concept most equivalent to a `user`, is a `member`.
Here are a few examples of concepts from the `forum` subdomain.
- `domain` layer: `member`, `comment`, `post`, `postVote`, `commentVote`, `commentVotesChanged`
- `application` layer: `replyToComment`, `getMemberByUserName`, `upvotePost`, `downvotePost`
- `adapter` layer: `ICommentRepo`, `IPostRepo`, `IMemberRepo`
- `infrastructure` layer: `SequelizeCommentRepo`, `SequelizePostRepo`, `SequelizeMemberRepo`
## Project visualization
Here's a large-scale visualization of the repo. As I put more time into the front-end, it may change a little bit.

## Contributing
DDDForum is an open source project, and contributions of any kind are welcome! Open issues, bugs, and enhancements are all listed on the issues tab and labeled accordingly. Feel free to open bug tickets and make feature requests. Easy bugs and features will be tagged with the good first issue label.
## Contributors
Thanks goes to these wonderful people ([emoji key](https://allcontributors.org/docs/en/emoji-key)):
Each subdomain has a:
- `domain` layer: where the highest-level policy, domain objects, and domain rules belong (`user`, `email`, etc)
- `application` layer: where the use cases / features that utilize domain objects belong (`createUser`, `login`, etc)
- `adapter` layer: where we define abstractions so that `application` layer code can interact with `infrastructure` layer concepts, without actually requiring on `infrastructure` (because that would break the [dependency rule](https://khalilstemmler.com/wiki/dependency-rule/)). Here we write things like `IUserRepo` - repository adapter, `IJWTTokenService` - an abstraction of a cache (redis) that manages tokens, etc.
- `infrastructure` layer: where we create [concrete](https://khalilstemmler.com/wiki/concrete-class/) implementations of the abstractions from the `adapter` layer so that they can be spun up at runtime thanks to the power of polymorhpism :) (more on this later).
> If you haven't already, I recommend you read [this article](https://khalilstemmler.com/articles/enterprise-typescript-nodejs/application-layer-use-cases/) on use cases and subdomains.
Let's identify some of the actual concepts that exist in each subdomain.
### `users` subdomain
In the` users` subdomain, we're only concerned with concepts that are related to authentication, roles, etc. Here are a few examples of classes and concepts that exist at each layer.
- `domain` layer: `user` ([aggregate root](https://khalilstemmler.com/articles/typescript-domain-driven-design/aggregate-design-persistence/)), `userEmail` ([value object](https://khalilstemmler.com/articles/typescript-value-object/)), `userCreated` ([domain event](https://khalilstemmler.com/articles/typescript-domain-driven-design/chain-business-logic-domain-events/)).
- `application` layer: `createUserUseCase` ([use case](https://khalilstemmler.com/articles/enterprise-typescript-nodejs/application-layer-use-cases/)), `getUserByUserName` (use case).
- `adapter` layer: `IUserRepo` ([respository](https://khalilstemmler.com/articles/typescript-domain-driven-design/repository-dto-mapper/) interface adapter)
- `infrastructure` layer: `SequelizeUserRepo` (a concrete implementation of the IUserRepo), `UserDTO` ([data transmission objects](https://khalilstemmler.com/articles/typescript-domain-driven-design/repository-dto-mapper/)).
### `forum` subdomain
In the `forum` subdomain, we're only concerned with concepts that have to do with building a forum. You won't see any domain concepts from the `user` in `forum`. In the `forum` subdomain, the concept most equivalent to a `user`, is a `member`.
Here are a few examples of concepts from the `forum` subdomain.
- `domain` layer: `member`, `comment`, `post`, `postVote`, `commentVote`, `commentVotesChanged`
- `application` layer: `replyToComment`, `getMemberByUserName`, `upvotePost`, `downvotePost`
- `adapter` layer: `ICommentRepo`, `IPostRepo`, `IMemberRepo`
- `infrastructure` layer: `SequelizeCommentRepo`, `SequelizePostRepo`, `SequelizeMemberRepo`
## Project visualization
Here's a large-scale visualization of the repo. As I put more time into the front-end, it may change a little bit.

## Contributing
DDDForum is an open source project, and contributions of any kind are welcome! Open issues, bugs, and enhancements are all listed on the issues tab and labeled accordingly. Feel free to open bug tickets and make feature requests. Easy bugs and features will be tagged with the good first issue label.
## Contributors
Thanks goes to these wonderful people ([emoji key](https://allcontributors.org/docs/en/emoji-key)):
Anthony Denneulin |
Khalil Stemmler |
Faisol Chehumar |
Trung Tran |
近期下载者:
相关文件:
收藏者:
