dynamic-middle-ellipsis
所属分类:自动编程
开发工具:TypeScript
文件大小:0KB
下载次数:0
上传日期:2024-03-23 11:14:58
上 传 者:
sh-1993
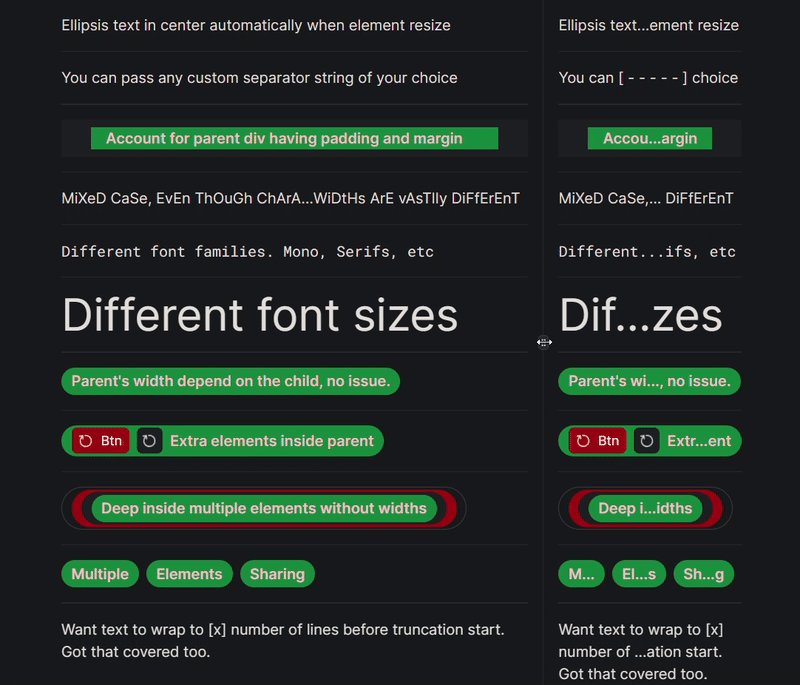
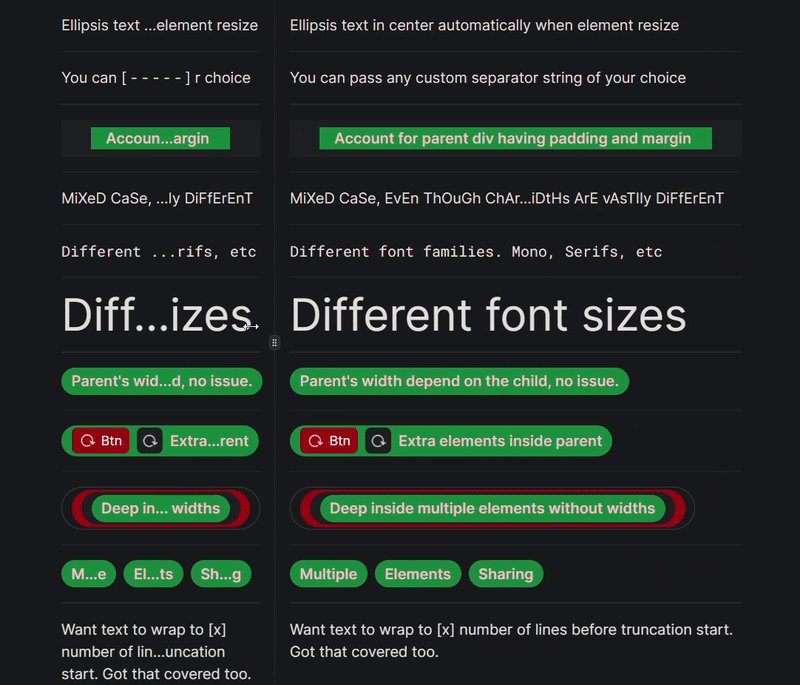
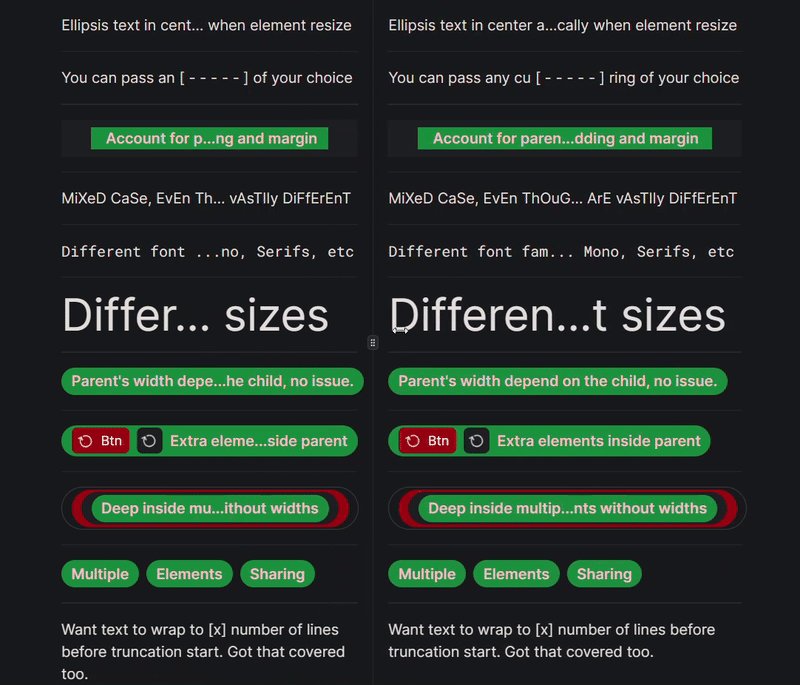
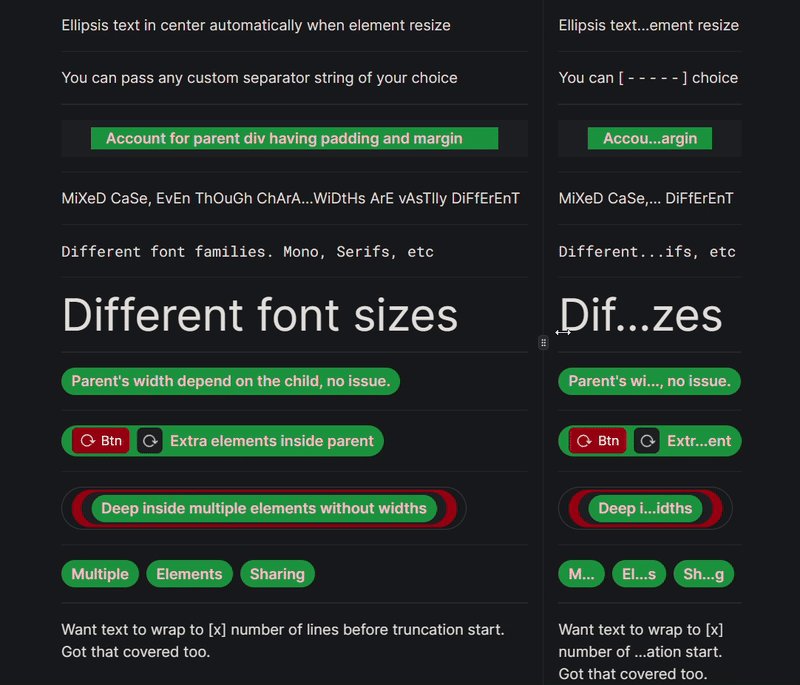
说明: 与框架无关的代码,用于在中心动态截断长文本。
(Framework agnostic code to dynamically truncate long text in the center.)
文件列表:
.vscode/
src/
.babelrc
bin.js
biome.jsonc
build.sh
package.json
pnpm-lock.yaml
tsconfig.json
# Dynamic Middle Ellipsis
[](https://www.npmjs.com/package/@lalit-rana/dynamic-middle-ellipsis)
[](https://github.com/LalitSinghRana/dynamic-middle-ellipsis.git)
[](https://dynamic-middle-ellipsis.vercel.app/)
Framework agnostic code to dynamically truncate long text in the middle.
Component wrappers provided for:
- React (TS/JS)
- Vanilla (TS/JS)
- Svelte (TS/JS) - In progress
- Solid (TS/JS) - In progress
[Live demo website](https://dynamic-middle-ellipsis.vercel.app/)

---
### Features:
- :ocean: **Dynamic**: Automatically truncate on element resize.
- :dart: **Precise**: Use of space, it does not over or under truncate.
- :gear: **Custom ellipsis string**: Can pass any ellipsis string.
- :zap: **Fast**:
- Calculating available width is O(h) operation,
- where "h" is height of DOM sub-tree from offset-parent to target node.
- In most cases, this will be a constant O(1) operation.
- Font character width are calculated at build time and cached in advance.
- So we don't have to do this calculation at run time.
- All calculations and updating DOM element happens in JS land.
- So that it'll not cause unnecessary re-renders and slow down your webapp.
- :white_check_mark: **Handle all use cases**, e.g.:
- Parent width is dependent on child (circular dependency).
- Can handle different font families, sizes and mixed-cases.
- Wrap to multiple lines before truncating.
- Truncating text share space with other fixed size elements.
- Multiple separate truncating element share same space.
- Accounts for padding and margin on parent element
- :no_entry: **Not a dependency**: In your project, you don't install this as a package dependency. But rather get the code/logic.
- :control_knobs: **Full control**: You get access to full code, so that you can modify it according to your project's need.
- :package: **Component wrappers** available in:
- React (TS/JS)
- Vanilla (TS/JS)
- Svelte (TS/JS) - In progress
- Solid (TS/JS) - In progress
---
### Installation:
```bash
npx @lalit-rana/dynamic-middle-ellipsis
```
Follow the CLI instructions to get the code for your choice of framework and language.
---
### How to use:
###### Simple usage:
React:
```jsx
import MiddleEllipsis from "@/components/MiddleEllipsis";
Ellipsis text in center automatically when element resize
```
Vanilla:
```html
Ellipsis text in center automatically when element resize
```
###### For multiple truncating elements sharing same space:
React:
```jsx
import MiddleEllipsis from "@/components/MiddleEllipsis";
import { Badge } from "@/components/ui/badge";
Truncating text 1
Truncating text 2
Truncating text 3
```
Vanilla:
```html
Truncating text 1
Truncating text 2
Truncating text 3
```
近期下载者:
相关文件:
收藏者: